Blog: CloudDev Clarity | Episode 9 - React Hooks
In this 9th episode, Andrew & Julie join the great debate of React class components or React Hooks. We define what the differences are and make sure we address some listener questions submitted all while sharing our unique perspectives on the question.
Read moreBlog: How To Register SPFx Field Customizers With SharePoint's REST API
Learn how to register SPFx field customizers with SharePoint’s REST API. See how you can do this our utility web part you can use in your sites!
Read moreBlog: SharePoint Framework v1.15.2 - What's in the Latest Release
In this post, I’ll summarize what I found while time picking apart this latest release of the SharePoint Framework (SPFx): v1.15.2.
Read moreBlog: New course lessons on SharePoint Framework (SPFx) form customizers
I just updating my “Mastering the SharePoint Framework” course! Learn what’s new & updated, including lessons on list form customizers for SharePoint lists!
Read moreBlog: Mastering the SharePoint Framework - August 2022 Refresh
In this post, learn about some recent updates on my flagship course, Mastering the SharePoint Framework including a completely re-recorded chapter on web parts!
Read moreBlog: How to set up reusable ESLint configs for SharePoint Framework (SPFx) projects
When Microsoft swapped out TSLint in favor of ESLint in SPFx v1.15, I think they went overboard with their default rules. In this episode, learn how to set up a reusable ESLint configuration & modify your SharePoint Framework projects to use your rules.
Read moreBlog: CloudDev Clarity | Episode 1 - New show by Julie Turner & Andrew Connell
Today I’m excited to share a new regular show: CloudDev Clarity. In this show, Julie Turner & Andrew Connell discuss topics for Microsoft 365 & Azure developers.
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - July 2022
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreBlog: Mastering SharePoint Framework Code Refresh July 2022
Earlier today, I wrapped up refreshing the student code downloads for the Fundamentals & Ultimate bundles of my Mastering the SharePoint Framework course to SPFx v1.15.0, built from scratch.
Read moreBlog: April 2022 course update - Mastering the SharePoint Framework
It’s been a while since I checked in and shared an update on the latest with my course, Mastering the SharePoint Framework. But there’s no better time than now! Learn what’s new in this month’s refresh of the first two chapters in the Fundamentals bundle!
Read moreBlog: SharePoint Online Modern App Catalog - April 2022
Microsoft introduced the tenant app catalog many years ago way for users to install, deploy, and acquire apps within their SharePoint Online environment. Unfortunately, it’s become quite dated and not kept up with the needs and demands of the product… until now! In this post, I’ll take a look at what Microsoft is rolling out to your SharePoint Online tenants with a new modern experience, a better story for acquiring, requesting, and approving apps from the app store and more. In fact, we’re getting an idea of what’s coming in the future.
Read moreBlog: What's in the first SharePoint Framework v1.15 beta?
Microsoft release the first beta of the SharePoint Framework v1.15 on March 8, 2022. In this post I’ll dig in to see what’s in it!
Read moreBlog: Join me at TechCon365 Seattle (May 2022) for SharePoint Framework & Azure Functions
Join me, May 9-13 in Seattle for the 365 EduCon (SPFest) conference! I’m presenting a full day workshop & sessions for Microsoft 365 & Azure pro developers!
Read moreBlog: State of SharePoint Client-Side Dev - Winter 2022
In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
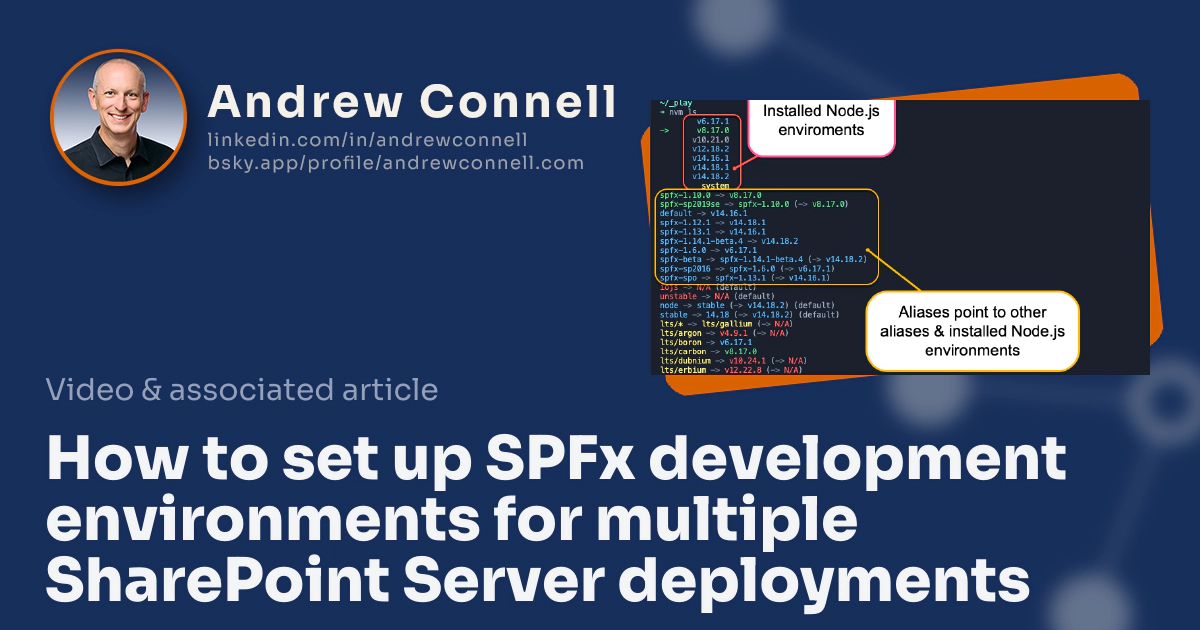
Read moreBlog: How to set up SPFx development environments for multiple SharePoint Server deployments
In this post, learn how to set up a development development environment to create SPFx projects for all SharePoint deployments.
Read moreBlog: Definitive guide for developers: SharePoint Framework for SharePoint Server 2016
These days, all of Microsoft’s updates about the SPFx, or community content have one thing in common: they ignore SharePoint Server 2016. Not this post!
Read moreBlog: Definitive guide for developers: SharePoint Framework for SharePoint Server SE
These days, all of Microsoft’s updates about the SPFx, or community content have one thing in common: they ignore SharePoint Server SE. Not this post!
Read moreSerie: Definitive guides for developers to SharePoint Framework for SharePoint Server on-premises
Read moreBlog: Definitive guide for developers: SharePoint Framework for SharePoint Server 2019
These days, all of Microsoft’s updates about the SPFx, or community content have one thing in common: they ignore SharePoint Server 2019. Not this post!
Read moreWebinar: What's new with the MS-600 exam for the Microsoft 365 Dev Cert | January 2022
In this webinar, Andrew will cover what’s new with the MS-600 exam today, and look forward to some changes we can expect Microsoft to make to the exam in the coming months.
This is free webinar is ideal if you’re a Microsoft developer who’s interested in taking the MS-600 exam to become a certified Microsoft 365 Developer Associate!
Microsoft released a new certification in November 2020 for Microsoft 365 developers. The Microsoft 365 Certified: Teams Application Developer Associate certification measures developers across five (5) primary workloads in Microsoft 365. Developers must pass a single exam, the MS-600: Building Applications & Solutions with Microsoft 365 Core Services, to achieve this certification.
Read moreBlog: What's new with the MS-600 exam for the Microsoft 365 Dev Cert | December 2021
Photo by Nathan Lemon on Unsplash In this post, I want to update you on some of the changes Microsoft has recently made related to the exam & offer guidance if you’re planning to take the exam soon. I’ll also answer a few common questions that keep coming up.
Read moreBlog: Get answers to your SharePoint Framework questions
You’ve hit a roadblock on your SPFx project & have a question. What options do you have? In this post, I’ll share a few options available to you.
Read moreBlog: Update to my Azure Pipelines Templates for SPFx Projects (v1.4.0)
Earlier today, I updated our Azure Pipelines Templates for SharePoint Framework projects. This is mostly a modernization update to the templates for developers using our templates to implement a CI/CD process for their SharePoint Framework (SPFx) projects using Azure DevOps Pipelines.
Read moreBlog: Mastering SharePoint Framework Code Refresh + New React Hooks Sample
Late last week, I wrapped up refreshing the student code downloads for the Fundamentals & Ultimate bundles of my Mastering the SharePoint Framework course to SPFx v1.12.1, built from scratch + bonus demo in the React chapter showing how to use React Hooks!
Read moreBlog: Microsoft 365 MS-600 Exam Prep Course Refreshed - New content, resources, & introducing practice test questions!
I’m excited to announce what’s in the latest refresh of my MS-600 exam prep course! New content, over 300 practice test questions and more!
Read moreBlog: MS-600 Exam Prep - Content Complete - new chapters on SharePoint & Microsoft Teams
Back in October 2020, when I announced and launched my latest course Microsoft 365 Certified Developer Associate MS-600 Exam Prep, I committed to reaching the content complete milestone in February 2021. After two releases in December & January, I’m excited to share with you that the final two chapters will be published, true to my commitment, by the end of February 2021!
Read moreBlog: State of SharePoint Client Side Development | December 2020
As we near the end of 2020, I wanted to take a look at where we are with respect to the State of SharePoint Client-Side Development. In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read moreBlog: Announcing our upcoming course: Microsoft 365 Certified Developer MS-600 Exam Prep
In early September 2017, I announced Voitanos’ first course to be published. A little over three years later, I’m excited to share with you today the news on my next course that’s currently in the works!
Read moreBlog: Join me at the Microsoft 365 Collaboration Conference - learn the SharePoint Framework in my half-day workshop
Join me for a half-day virtual workshop at the Microsoft 365 Collaboration Conference to get up to speed on the SharePoint Framework.
Read moreBlog: SPFest Virtual SharePoint Framework Workshop September 2020
I’ve been working with the great folks at SharePoint Fest to put together a virtual workshop solution! Are you a SharePoint Framework developer? If you’re looking to level-up your SharePoint Framework skills for the enterprise, this workshop is for you!
Read moreBlog: Get Microsoft 365 Developer Certified - FREE webinar series!
On Wednesday, April 22, I presented the webinar Get Certified! Overview of the MS-600 exam & Microsoft 365 Developer Associate Certification with Rencore & Waldek Mastykarz. Rencore has posted the recording of the webinar as well as a link to the slides if you weren’t able to join us live or you want to re-watch it. Click here to access the recording. In that webinar I hinted there was more coming - I’m excited to share with you a new webinar series I hosted in May 2020, and all the recordings are available now!
Read moreWebinar: BONUS Behind the Scenes: Making of the MS-600 exam & Microsoft 365 Developer Associate Certification
Microsoft released a new certification in November 2019 for Microsoft 365 developers. The Microsoft 365 Certified: Teams Application Developer Associate certification measures developers across five (5) primary workloads in Microsoft 365. Developers must pass a single exam, the MS-600: Building Applications & Solutions with Microsoft 365 Core Services, to achieve this certification.
Andrew Connell, a Microsoft 365 Development MVP, was deeply involved in working with Microsoft as they created the certification, exam, and associated materials. In this webinar, Andrew walks you through behind the Scenes: Making of the MS-600 exam & Microsoft 365 Developer Associate Certification (webinar recording), one of the five workloads the MS-600 exam will test you on. You’ll learn what topics are covered, what you need to focus on, what resources are available to you, and have an opportunity to ask questions. This isn’t an exam prep or some shortcut to pass the exam.
Read moreWebinar: Get Microsoft 365 Dev Certified! Explore SharePoint
Microsoft released a new certification in November 2019 for Microsoft 365 developers. The Microsoft 365 Certified: Teams Application Developer Associate certification measures developers across five (5) primary workloads in Microsoft 365. Developers must pass a single exam, the MS-600: Building Applications & Solutions with Microsoft 365 Core Services, to achieve this certification.
Andrew Connell, a Microsoft 365 Development MVP, was deeply involved in working with Microsoft as they created the certification, exam, and associated materials. In this webinar, Andrew walks you through Microsoft SharePoint, one of the five workloads the MS-600 exam will test you on. You’ll learn what topics are covered, what you need to focus on, what resources are available to you, and have an opportunity to ask questions. This isn’t an exam prep or some shortcut to pass the exam.
Read moreWebinar: Learn about the Microsoft 365 Dev Associate cert & MS-600 exam with me
Late last year, Microsoft introduced a new certification for developers working in the Microsoft 365 space. The Microsoft 365 Certified: Teams Application Developer Associate is intended to measure & certify someone can “design, build, test, and maintain applications and solutions that are optimized for the productivity and collaboration needs of organizations using the Microsoft 365 platform”.
In order to achieve this certification, you must pass a single exam: Exam MS-600: Building Applications and Solutions with Microsoft 365 Core Services.
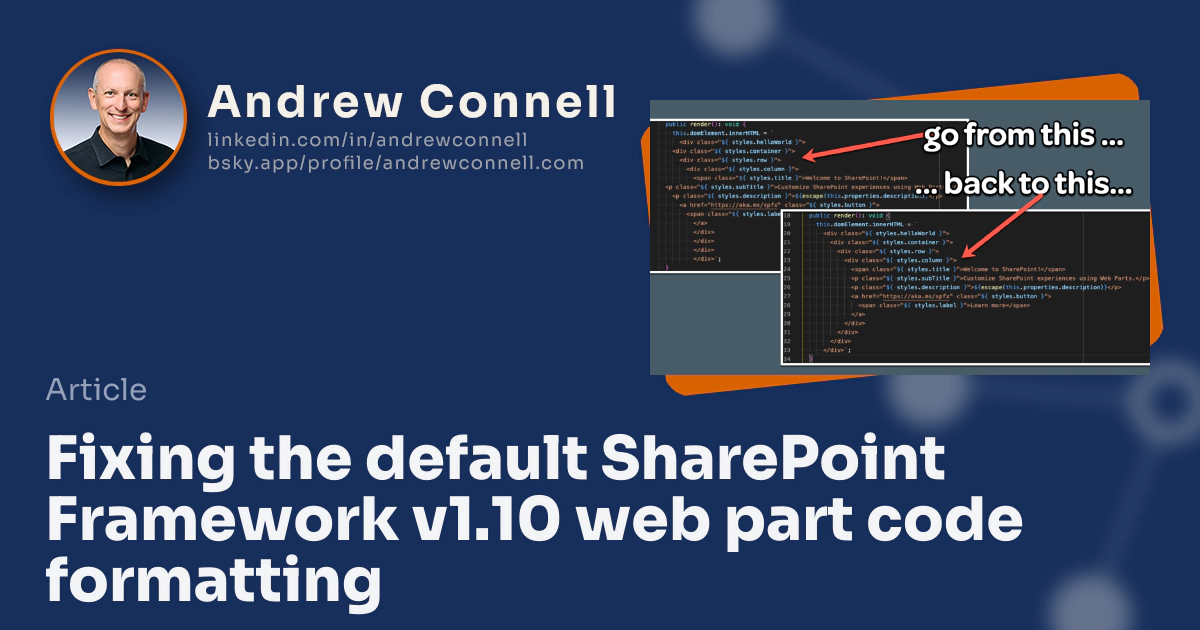
Read moreBlog: Fixing the default SharePoint Framework v1.10 web part code formatting
Have you noticed since installing the Yeoman generator for SharePoint, when you add a web part to a new or existing project and specify the “No JavaScript framework” option, you get a web part who’s render() method’s indentation is all messed up like this? // omitted for brevity... export default class HelloWorldWebPart extends BaseClientSideWebPart <IHelloWorldWebPartProps> { public render(): void { this.domElement.innerHTML = ` <div class="${ styles.helloWorld }"> <div class="${ styles.container }"> <div class="${ styles.row }"> <div class="${ styles.column }"> <span class="${ styles.title }">Welcome to SharePoint!</span> <p class="${ styles.subTitle }">Customize SharePoint experiences using Web Parts.</p> <p class="${ styles.description }">${escape(this.properties.description)}</p> <a href="https://aka.ms/spfx" class="${ styles.button }"> <span class="${ styles.label }">Learn more</span> </a> </div> </div> </div> </div>`; } protected get dataVersion(): Version { return Version.parse('1.0'); } // omitted for brevity... This is frustrating, but it’s very easy to fix.
Read moreBlog: Update to my Azure Pipelines Templates for SPFx Projects (v1.3.0)
I’ve updated our Azure Pipelines Templates for SharePoint Framework projects earlier today. This release, v1.3.0, includes a few improvements and updates. These updates are packed into two releases, v1.2 & v1.3. They are broken up so if you aren’t interested in v1.3, you can configure your pipeline to use just the 1.2 release which includes a specific fix / enhancement. What’s new The two releases include three updates & two minor changes to the project. If you want to use the latest version of the templates in your pipelines, just reference the repo as you’ve done in the past. This will default to the master branch.
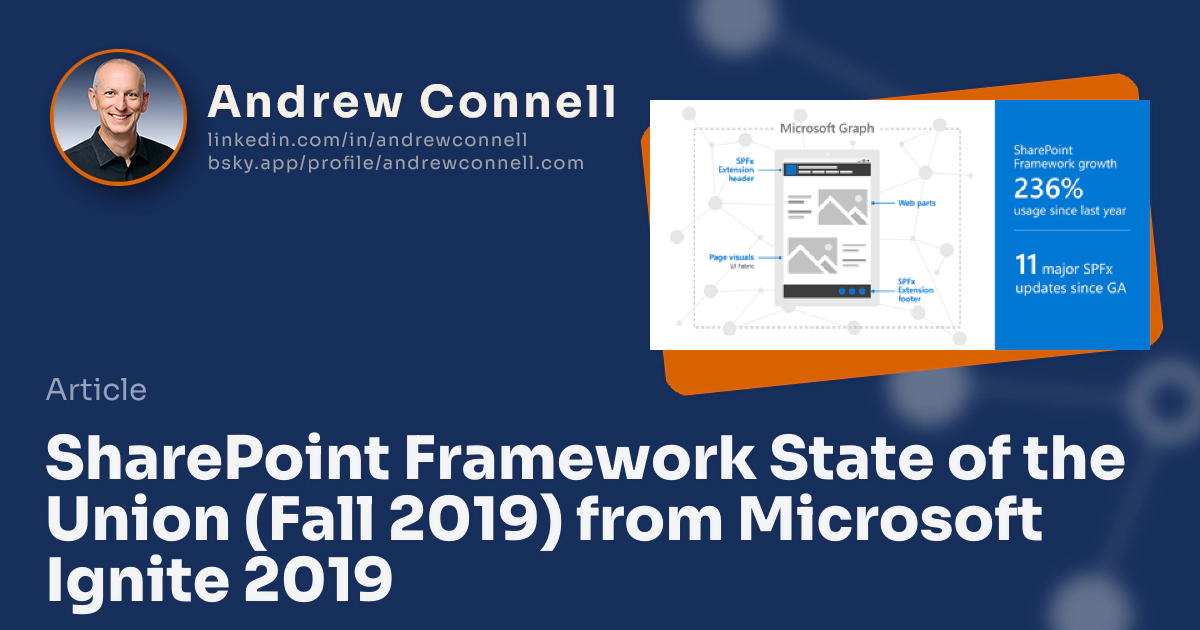
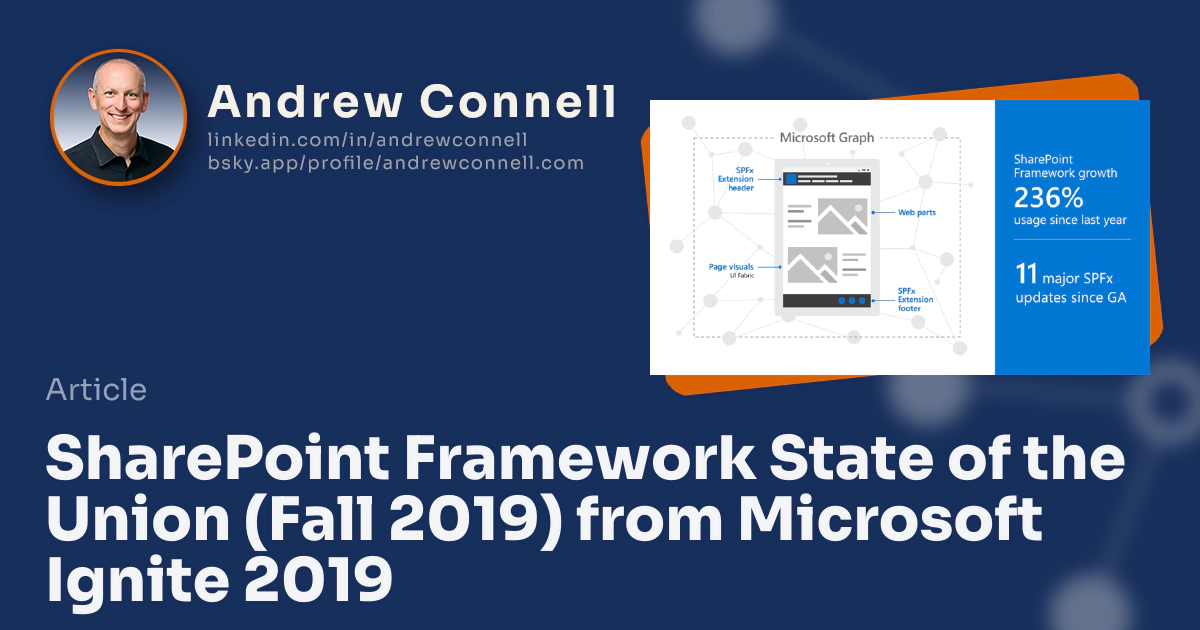
Read moreBlog: SharePoint Framework State of the Union (Fall 2019) from Microsoft Ignite 2019
In this article, I summarize the state of the union for the SharePoint Framework (SPFx) & include what we leared at the recent Microsoft Ignite conference.
Read moreBlog: SharePoint Framework State of the Union (Fall 2019) from Microsoft Ignite 2019
Like previous years, Microsoft delivered a session at the Microsoft Ignite 2019 conference that was essentially the “State of SharePoint Framework”. This session, BRK3071 - SharePoint Framework: What’s new and what’s next, started with a review of what the SharePoint Framework (SPFx) is and where it can be used. The second half of the session covered what’s coming next with SPFx, both in the short & long term. In this post, I’ll recap what was shared and share my thoughts.
Read moreBlog: SharePoint 2016, 2019 & SharePoint Online: Which Version of the SharePoint Framework Should You Install?
Customers can leverage the SharePoint Framework (SPFx) in any of the modern or recent SharePoint versions. This includes SharePoint Online & SharePoint on-premises versions SharePoint Server 2016 & SharePoint Server 2019. To build a SPFx project, you use the Yeoman generator for the SharePoint Framework to create your project and get started. But there seems to be some confusion on which version you should install depending on your target SharePoint environment. Let’s clear this up, once and for all.
Read moreBlog: Jest Preset Update October 2019
Late last year I published a few Jest presets to simplify adding automated testing to your SharePoint Framework (SPFx) projects. These are complete with example tests including testing the rendering of components, testing async functions using promises or callbacks and even simulating user events. You can learn more about the presets in the original post, Enable Jest testing of SharePoint Framework Projects in One Simple Step. In this post, I want to share some updates to the presets that have been published.
Read moreBlog: Dealing with Undefined 'this' in React Event Handlers in a Performant Way
When I’m teaching React to developers, one thing that comes up often is dealing with a common error. But here’s the interesting thing: it’s not running into the error that comes up all the time, its how to deal with it that surprises them. I’ve always wanted to have something to point to that the scenario & why one option is better than others, even though there are plenty of ways to address the issue. That’s what this post is!
Read moreBlog: Automate Building, Testing and Deploying SharePoint Framework Projects with Azure Pipelines in Four Steps
In just four simple steps, this post will show you how to automate the build, test & deployment to SharePoint Online of any SharePoint Framework project using Azure Pipelines. I guarantee you can have it done before your coffee is ready! Seriously… go get the pot going and come back to this post. DevOps is all the rage these days. Developers throw it in resumes left and right & the recruiters are always searching for someone who can check that box. But what’s funny is like every other hot term these days, people use the term for everything.
Read moreBlog: The Good, Bad & the Ugly: Using Angular Elements with the SharePoint Framework
In this series, I showed you how to build custom elements, a native web technology supported natively by most browsers (except you Edge & IE…) and presented two options for how you can go about it. One option involves using one big project with the SharePoint Framework & Angular in it while the other utilizes two projects to mitigate the downsides of the one-project approach. So, you can now use Angular in SharePoint Framework projects and this is made possible by Angular Elements which was introduced in Angular v6 back in May 2017. Sweet! We’ve got the “can you do it” question answered! But, should you do it? There are always tradeoffs when picking a web framework for your next project and using one with the SharePoint Framework is no different. Let’s take a step back and look at the whole picture. Only then can you decide if it makes sense for you.
Read moreBlog: Using Angular Elements in SharePoint Framework Projects
This has been a long time coming and many of you Angular developers who also work with the SharePoint Framework may have given up by now and switched to React, but for those of you who have been holding out, Angular is finally a viable option for SPFx development even with a few drawbacks.
Read moreBlog: Leveraging the Webpack Define Plugin in SPFx Projects
Here’s a post that teaches you a technique that you can start leveraging in your SharePoint Framework (SPFx) projects right away! You know those projects where you have certain values you use in development or testing while others that you use in production? This would include things like different account or IDs used for telemetry services, different endpoints to sample or production data that you’re interacting with in your project.
Read moreBlog: SharePoint Framework v1.8.2 (and v1.8.1) - What's in the Latest Release
Earlier this week, on Tuesday, May 7, 2019, Microsoft released v1.8.2 of the SharePoint Framework (SPFx). A little over a month ago, I wrote about the v1.8.0 release. Since then we had another minor release (v1.8.1) released on April 16, 2019. In this post, I’ll summarize what you can find, and share some additional details I found after spending some time picking apart the last two minor releases. » SharePoint Framework v1.8.2 official Release Notes
Read moreBlog: Mastering the SharePoint Framework - Sprint 16 adds SPFx with Teams, SPA's and Tons of Updates
I’m excited to share this latest update to my course, Mastering the SharePoint Framework for developers. This update, packaged as sprint 16, includes one new chapter and a LOT of updates. When I originally planned out sprint 16, I intended to record a lot of new content. However when the SPFx v1.8.0 release came out there were enough changes to SPFx that I decided to go back and update the course, including adding some new lessons, completely re-recording existing lessons and updating quite a few lessons (both video & notes).
Read moreBlog: SharePoint Framework v1.8.0 - What's in the Latest Release
In this post, I’ll summarize what you can find, and share some additional details I found after spending some time picking apart this latest release of SPFx.
Read moreBlog: Mastering the SharePoint Framework - Sprint 14+15 Go Live Party Recording!
Earlier today I recorded an impromptu Facebook Live video for the recent release of sprints 14 & 15 of the SharePoint Framework. Usually, I let people know about these ahead of time but travel the last few weeks has been rough. Add up issues with production targets that were externally influenced by other people’s schedules, attending the Microsoft 2019 Global MVP Summit & a brief business conference in Las Vegas… I didn’t want to wait any longer.
Read moreBlog: Leverage Custom Permissions in Entra ID Applications
In my last post, Securing an Azure Function App with Entra ID - Works with SharePoint Framework!, I showed how you can secure a REST API deployed as an Azure Function App using Microsoft Entra ID. This comes in quite handy when you want to secure some custom server-side business logic that’’s called from a SharePoint Framework (SPFx) client-side solution. The SPFx docs show how to use APIs with permissions to the Microsoft Graph. This post will explain how to add custom permissions to the AzureAD application that is used to secure your Azure Function.
Read more