Blog: How To: Remove Azure Functions from React Tab TTK Projects
Learn how to remove Azure Functions and their dependencies from Microsoft Teams Toolkit React projects for simpler, more efficient tab applications.
Read moreBlog: SharePoint Framework v1.20 - What's in the Latest Release
Learn what I found while picking apart the latest SharePoint Framework (SPFx) release, v1.20. There’s not much in this release, but enough worth covering.
Read moreBlog: What on my Microsoft 365 Developer Spring 2024 Wish List
It’s been a few years since I published my last SPFx wish list - this time I want to expand it to all Microsoft 365 development topics!
Read moreBlog: Microsoft 365 Apps: Use SharePoint Framework or MS Teams?
Developers can use the SharePoint Framework or Microsoft Teams apps for a new Microsoft 365 application. Compare the pros and cons of in this article.
Read moreBlog: New Course Lessons on React Hooks + Fluent UI React for SPFx
Learn about the exciting updates to my Mastering the SharePoint Framework course - new lessons on React Hooks and using Fluent UI React in SPFx solutions!
Read moreBlog: Zero to Hero: Complete Tutorial on Building SharePoint Embedded Apps
Build document-centric apps in this tutorial with SharePoint Embedded. Leverage SharePoint’s document libraries & more Microsoft 365 capabilities!
Read moreBlog: Join Me - Microsoft 365 Community Day - Miami FEB 2, 2024
Join me, February 2, 2024, in Miami for M365 Community Day Miami! I’m presenting a session on React Hooks, & answering your questions at the AMA!
Read moreBlog: SPFx Devs: Beware of the SharePoint SE 23H2 Feature Update
Learn the implications of the SharePoint Server SE 23H2 feature update for SPFx projects. A downgraded SPFx & bad guidance on customizing projects.
Read moreBlog: Join me - TechCon365 Chicago - SPFx, MSTeams, React & Azure
Join me, OCT 30 - NOV 3 in Chicago for the 365 EduCon conference! I’m presenting a workshop & sessions on SPFx, MS Teams, React, Azure and more!
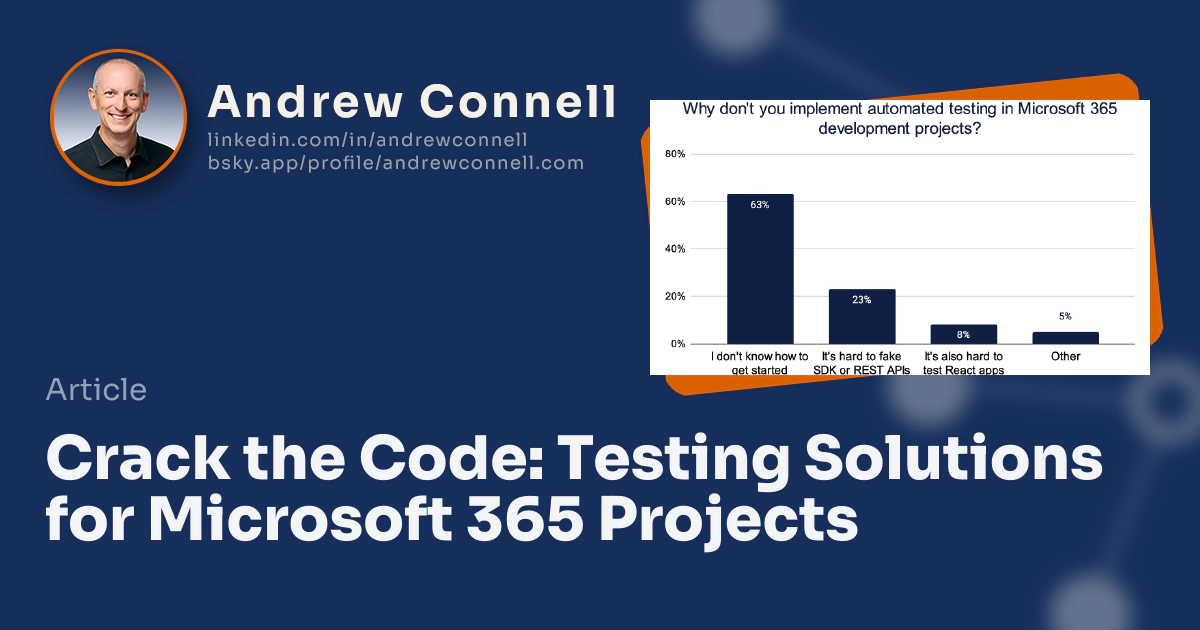
Read moreBlog: Crack the Code: Testing Solutions for Microsoft 365 Projects
Learn why Microsoft 365 devs avoid automated testing from a survey. Learn how I approach testing for Microsoft Teams, SharePoint Framework, & M365 projects.
Read moreBlog: Why React Hooks: Enhancing Code Performance and Readability
Discover what React Hooks are, why developers choose them over class components, and learn how to convert your SPFx projects to React Hooks in this article.
Read moreBlog: CloudDev Clarity | Episode 10 - State of JavaScript 2022
In episode 10 of CloudDev Clarity, Julie and Andrew recap and offer thoughts on the 2022 State of JavaScript Survey.
Read moreBlog: Join me - TechCon365 Washington DC June - SPFx React & Azure
Join me, June 12-16 in Washington DC for the 365 EduCon conference! I’m presenting a workshop & sessions on SPFx, React & Azure for developers!
Read moreBlog: How to use React Hooks with the SharePoint Framework (SPFx)
Learn how to convert a default class-based React component to a functional component, and then see how to implement React Hooks in the web part!
Read moreBlog: CloudDev Clarity | Episode 9 - React Hooks
In this 9th episode, Andrew & Julie join the great debate of React class components or React Hooks. We define what the differences are and make sure we address some listener questions submitted all while sharing our unique perspectives on the question.
Read moreBlog: CloudDev Clarity | Episode 7 - React, Angular, & web frameworks: good, bad, and ugly!
In our 7th episode of CloudDev Clarity, we cover web frameworks & review the results of the 2021 State of JavaScript survey while offering up our opinions.
Read moreBlog: CloudDev Clarity | Episode 1 - New show by Julie Turner & Andrew Connell
Today I’m excited to share a new regular show: CloudDev Clarity. In this show, Julie Turner & Andrew Connell discuss topics for Microsoft 365 & Azure developers.
Read moreBlog: SharePoint Framework (SPFx) v1.15 and the attack of ESlint
I like ESLint & having rules to either enforce coding standards and/or good practices is a good thing. I like that SPFx projects now use ESLint over the long-deprecated TSLint. But vendors telling developers how to write code, especially imposing subjective or obsolete coding styles, isn’t cool.
Read moreBlog: Join me at TechCon365 Seattle (May 2022) for SharePoint Framework & Azure Functions
Join me, May 9-13 in Seattle for the 365 EduCon (SPFest) conference! I’m presenting a full day workshop & sessions for Microsoft 365 & Azure pro developers!
Read moreBlog: State of SharePoint Client-Side Dev - Winter 2022
In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read moreBlog: Fix SharePoint Framework projects to enable the React DevTools profiler
A few years ago, React introduced the React Profiler to React v16.5 in the React DevTools plugin available for Chromium browsers (Chrome & CrEdge) and Firefox. Developers can use the Profiler API to collect timing information about each component that’s rendered in order to identify performance bottlenecks in React applications. You can learn more about the React DevTools profiler from the following deep dive video from the React team: YouTube: Deep dive with the React DevTools profiler
Read moreBlog: Significant updates to our Jest Presets for SPFx projects
I recently refreshed my Jest presets for SharePoint Framework (SPFx) projects add added an improvement for developers who decide to use a different version of TypeScript from the default version set on new projects. In this post, learn about these improvements and how you can add automated testing with just one step to your projects!
Read moreBlog: State of SharePoint Client Side Development | December 2020
As we near the end of 2020, I wanted to take a look at where we are with respect to the State of SharePoint Client-Side Development. In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read moreBlog: Jest Preset Update October 2019
Late last year I published a few Jest presets to simplify adding automated testing to your SharePoint Framework (SPFx) projects. These are complete with example tests including testing the rendering of components, testing async functions using promises or callbacks and even simulating user events. You can learn more about the presets in the original post, Enable Jest testing of SharePoint Framework Projects in One Simple Step. In this post, I want to share some updates to the presets that have been published.
Read moreBlog: Dealing with Undefined 'this' in React Event Handlers in a Performant Way
When I’m teaching React to developers, one thing that comes up often is dealing with a common error. But here’s the interesting thing: it’s not running into the error that comes up all the time, its how to deal with it that surprises them. I’ve always wanted to have something to point to that the scenario & why one option is better than others, even though there are plenty of ways to address the issue. That’s what this post is!
Read moreBlog: Enable Jest testing of SharePoint Framework projects in one simple step
Setting up projects to use Jest, especially to test the rendering of your ReactJS SharePoint Framework projects & use the popular tool Enzyme for testing rendering, isn’t a trivial task, until now!
Read moreBlog: Testing SPFx Projects Efficiently with Minimal Distractions: Wallaby.js
Learn what I use and how I configure my SharePoint Framework projects to continuously run my unit tests efficiently and minimize distractions so I can focus.
Read moreBlog: Mastering the SharePoint Framework - Course update November 2018 (sprint 12 complete)
This month’s update on my Mastering the SharePoint Framework course features the transition from one sprint to the next. Sprint 12 Complete I published the final pieces of Sprint 12 this week. This includes a new chapter in the Ultimate Bundle, new lessons in two Fundamentals Bundle chapters and a bunch of fixes! Want to get the details? Join me on Facebook Live for a sprint release party tomorrow, Thursday, November 1 at 1pm ET to see what’s in sprint 12 & get a sneak peek to what is planned for sprint 13, Black Friday/Cyber Monday deals & more!
Read moreBlog: Angular, React or Vue - What's the best for the SharePoint Framework (SPFx)?
Many developers picking up the SharePoint Framework are coming from a traditional SharePoint development background. Some of these people server-side developers primarily who may have some client-side development experience while others may have been customizing SharePoint using client-side development techniques for a while.
Read moreBlog: Sharing my SharePoint Hosted Apps as a SPA UX Templates
Building a SPA as a SharePoint-Hosted App requires deciding on the UX implementation. Options like jQuery UI or Bootstrap are available
Read moreBlog: SharePoint Hosted Apps in SP2013 as Single Page Apps
In this article, I share additional thoughts from my recent sessions about workflow development and SharePoint Hosted apps at SharePoint Evolutions.
Read more