Webinar: Microsoft 365 Fullstack Dev's Office Hours - March 2025
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - February 2025
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - January 2025
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - November 2024
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - December 2024
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - October 2024
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - September 2024
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreBlog: Webpack Magic in SPFx: Optimize Bundles with Code Splitting
Learn how to optimize SharePoint Framework web parts using code splitting techniques with Webpack magic comments for improved performance.
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - August 2024
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - July 2024
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - June 2024
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreBlog: How to Fix the SPFx Error: 'Cannot find module node:os'
Learn to fix the SharePoint Framework error ‘Cannot find module node:os’. Understand the root cause and the simple solution: running npm install.
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - May 2024
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - April 2024
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreBlog: What on my Microsoft 365 Developer Spring 2024 Wish List
It’s been a few years since I published my last SPFx wish list - this time I want to expand it to all Microsoft 365 development topics!
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - March 2024
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - February 2024
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreBlog: Join Me - Microsoft 365 Community Day - Miami FEB 2, 2024
Join me, February 2, 2024, in Miami for M365 Community Day Miami! I’m presenting a session on React Hooks, & answering your questions at the AMA!
Read moreBlog: Sharing Code in SharePoint Framework (SPFx) Projects: npm vs. Library Components
Curious about sharing code in SharePoint Framework projects? Explore the advantages of npm packages over SPFx library components!
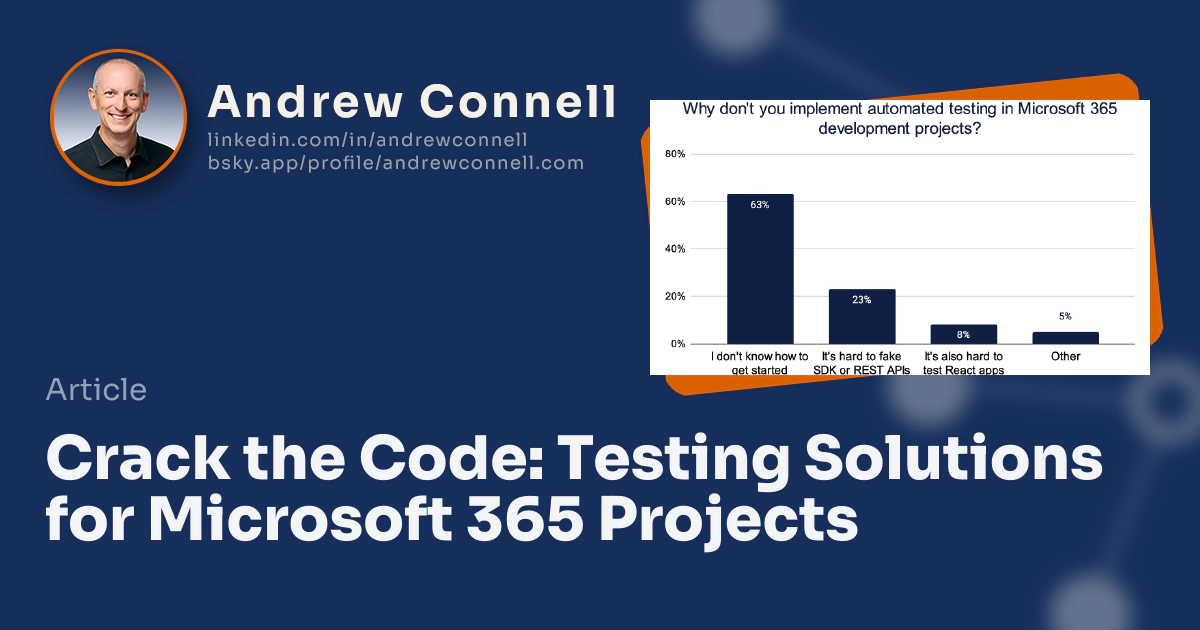
Read moreBlog: Crack the Code: Testing Solutions for Microsoft 365 Projects
Learn why Microsoft 365 devs avoid automated testing from a survey. Learn how I approach testing for Microsoft Teams, SharePoint Framework, & M365 projects.
Read moreBlog: Navigate ESLint in SharePoint Framework (SPFx) Projects + Guidance
Learn how to handle ESLint build-time errors, modify rules, and selectively disable rules in SPFx projects AND get my recommendations in this article.
Read moreBlog: CloudDev Clarity | Episode 10 - State of JavaScript 2022
In episode 10 of CloudDev Clarity, Julie and Andrew recap and offer thoughts on the 2022 State of JavaScript Survey.
Read moreBlog: How to use React Hooks with the SharePoint Framework (SPFx)
Learn how to convert a default class-based React component to a functional component, and then see how to implement React Hooks in the web part!
Read moreBlog: Register SPFx list form customizers with the SharePoint REST API
In this video, learn how to register SPFx list form customizers with SharePoint’s API. See how you can do this our utility web part you can use in your sites!
Read moreBlog: CloudDev Clarity | Episode 8 - Introducing Browser Native
Episode 8 of CloudDev Clarity introduces Browser Native; a new series co-hosted by Julie Turner & Bob German for developers about native browser features.
Read moreBlog: CloudDev Clarity | Episode 7 - React, Angular, & web frameworks: good, bad, and ugly!
In our 7th episode of CloudDev Clarity, we cover web frameworks & review the results of the 2021 State of JavaScript survey while offering up our opinions.
Read moreBlog: How To Register SPFx Field Customizers With SharePoint's REST API
Learn how to register SPFx field customizers with SharePoint’s REST API. See how you can do this our utility web part you can use in your sites!
Read moreBlog: How to set up reusable ESLint configs for SharePoint Framework (SPFx) projects
When Microsoft swapped out TSLint in favor of ESLint in SPFx v1.15, I think they went overboard with their default rules. In this episode, learn how to set up a reusable ESLint configuration & modify your SharePoint Framework projects to use your rules.
Read moreBlog: CloudDev Clarity | Episode 5 - Why you should lint your code
In episode 5 of CloudDev Clarity, Andrew & Julie cover linting your code - pros, cons, and when different levels of linting should be applied to projects.
Read moreBlog: CloudDev Clarity | Episode 1 - New show by Julie Turner & Andrew Connell
Today I’m excited to share a new regular show: CloudDev Clarity. In this show, Julie Turner & Andrew Connell discuss topics for Microsoft 365 & Azure developers.
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - July 2022
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreBlog: SharePoint Framework (SPFx) v1.15 and the attack of ESlint
I like ESLint & having rules to either enforce coding standards and/or good practices is a good thing. I like that SPFx projects now use ESLint over the long-deprecated TSLint. But vendors telling developers how to write code, especially imposing subjective or obsolete coding styles, isn’t cool.
Read moreBlog: State of SharePoint Client-Side Dev - Winter 2022
In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read moreBlog: Mea culpa - always install gulp-cli globally, not gulp
This is a story about a mea culpa. You should have been installing the gulp-cli package globally (as the docs show), not gulp globally. To better understand why, keep reading.
Read moreBlog: Back to school! Time to modernize those SPFx projects!
In this post, I want to tell you about some of this modernization work I’ve been doing and how you can apply it to your SPFx projects!
Read moreBlog: Optimize bundles by disabling IE11 support in SPFx projects
Shrink & optimize your SPFx JavaScript bundles by ditching IE11 support.
Read moreBlog: Ditch TSLint for ESLint in SPFx projects in one simple step
I’ve created a pair of presets for SPFx projects to make your life easier when you want to use ESLint and ditch the long-deprecated TSLint tool that Microsoft includes in SPFx projects. All you have to do is install a single npm package and you’re automatically using ESLint!
Read moreBlog: Significant updates to our Jest Presets for SPFx projects
I recently refreshed my Jest presets for SharePoint Framework (SPFx) projects add added an improvement for developers who decide to use a different version of TypeScript from the default version set on new projects. In this post, learn about these improvements and how you can add automated testing with just one step to your projects!
Read moreBlog: Get with the times & ditch TSLint in favor of ESLint in SharePoint Framework projects
The ECMAScript community came to the consensus, initiated by the TypeScript Team in their 2019 Roadmap post, to deprecate TSLint in favor of ESLint over 2.5 years ago. Yet SPFx projects still use TSLint. In this post, learn how to replace it with ESLint, the standard for linting both JavaScript & TypeScript projects.
Read moreBlog: State of SharePoint Client Side Development | December 2020
As we near the end of 2020, I wanted to take a look at where we are with respect to the State of SharePoint Client-Side Development. In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read moreBlog: Join me at the Microsoft 365 Collaboration Conference - learn the SharePoint Framework in my half-day workshop
Join me for a half-day virtual workshop at the Microsoft 365 Collaboration Conference to get up to speed on the SharePoint Framework.
Read moreBlog: Don't freak out by vulnerabilities after running npm install
I have seen questions since the folks at npm added an automatic scan for vulnerabilities after every npm install. In my opinion you shouldn’t be alarmed.
Read moreBlog: Using Gulp for JavaScript task running and plugin creation
Gulp is a task runner that uses JavaScript to glue plugins and create tasks. Unlike MSBuild, it favors code over configuration.
Read more