On March 8, 2022, Microsoft released the beta of the next version of the SharePoint Framework (SPFx) v1.15. While the official release notes for the beta of v1.15 mention a few things, I poked around and think I found a few more things they didn’t cover.
Keep in mind that this is the very first beta of the new version, SPFx v1.15. Things may change, things may get added, and/or things may get removed. We’ll see… so don’t bank on everything you’d ever in this post as written in stone.
Support for newer Microsoft Graph JavaScript SDKs
During the SPFx v1.14 beta, I posted a question to the SPFx team asking if we could get the Microsoft Graph JavaScript SDK that we get from the SPFx API updated: SPFx 1.14 beta - can we get the MS Graph SDK updated?
When the SPFx added support for the Microsoft Graph by wrapping their JavaScript SDK in SPFx v1.6, the Graph’s JavaScript SDK was v1. Unfortunately, even after a few years and two major versions, we were still stuck with v1 when v3 was available.
Well, seems the Microsoft Graph team has done some work to enable multiple versions of the SDK on the same page at the same time, which was the blocker, because now in SPFx v1.15 beta 1, you can request the v3 SDK when you create a new Microsoft Graph client object using the SPFx API!
this.context.msGraphClientFactory.getClient('3');
Updated default code for new list view command set extensions
When I wrote my post covering what was included in the SPFx v1.14 release, I openly wondered why the new project templates for list view command set extensions was still creating the same default code when it had been deprecated in favor of the new API…

Andrew Connell
Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Well, apparently that’s getting fixed, as you can see the generated code for new extensions created with the SPFx v1.15 generator uses the new API and removed the deprecated way of doing it:
export default class HelloWorldCommandSet extends BaseListViewCommandSet<IHelloWorldCommandSetProperties> {
public onInit(): Promise<void> {
Log.info(LOG_SOURCE, 'Initialized HelloWorldCommandSet');
// initial state of the command's visibility
const compareOneCommand: Command = this.tryGetCommand('COMMAND_1');
compareOneCommand.visible = false;
this.context.listView.listViewStateChangedEvent.add(this, this._onListViewStateChanged);
return Promise.resolve();
}
private _onListViewStateChanged = (args: ListViewStateChangedEventArgs): void => {
Log.info(LOG_SOURCE, 'List view state changed');
const compareOneCommand: Command = this.tryGetCommand('COMMAND_1');
if (compareOneCommand) {
// This command should be hidden unless exactly one row is selected.
compareOneCommand.visible = this.context.listView.selectedRows.length === 1;
}
// TODO: Add your logic here
// You can call this.raiseOnChage() to update the command bar
}
}
Updated default code for web part templates
Microsoft seems to have made some updates to all three project templates when you create a new web part.
Previously, all three project templates had two methods in them: onInit() and render(). They were listed in this order as well, however it appears they’ve decided to swap the order around.
For example, a new web part created using the React project template looked like this in SPFx v1.14:
export default class HelloWorldWebPart extends BaseClientSideWebPart<IHelloWorldWebPartProps> {
private _isDarkTheme: boolean = false;
private _environmentMessage: string = '';
protected onInit(): Promise<void> {
this._environmentMessage = this._getEnvironmentMessage();
return super.onInit();
}
public render(): void {
const element: React.ReactElement<IHelloWorldProps> = React.createElement(
HelloWorld,
{
description: this.properties.description,
isDarkTheme: this._isDarkTheme,
environmentMessage: this._environmentMessage,
hasTeamsContext: !!this.context.sdks.microsoftTeams,
userDisplayName: this.context.pageContext.user.displayName
}
);
ReactDom.render(element, this.domElement);
}
// ..
}
Now, in SPFx v1.15, it looks like the following. The only difference is they swapped the order of render() & onInit():
export default class HelloWorldWebPart extends BaseClientSideWebPart<IHelloWorldWebPartProps> {
private _isDarkTheme: boolean = false;
private _environmentMessage: string = '';
public render(): void {
const element: React.ReactElement<IHelloWorldProps> = React.createElement(
HelloWorld,
{
description: this.properties.description,
isDarkTheme: this._isDarkTheme,
environmentMessage: this._environmentMessage,
hasTeamsContext: !!this.context.sdks.microsoftTeams,
userDisplayName: this.context.pageContext.user.displayName
}
);
ReactDom.render(element, this.domElement);
}
protected onInit(): Promise<void> {
this._environmentMessage = this._getEnvironmentMessage();
return super.onInit();
}
// ..
}
How Do You Properly Initialize Your Component?
Learn why, in this case, why the onInit() method is a better option than using the class constructor in my article:
SPFx Basics: Initializing components - constructor vs. onInit()
Support for Node.js v16 (maybe?)
One thing I did notice when I poked around the source of the SPFx generator beta was that it seems that they’ve added support for Node.js v16!
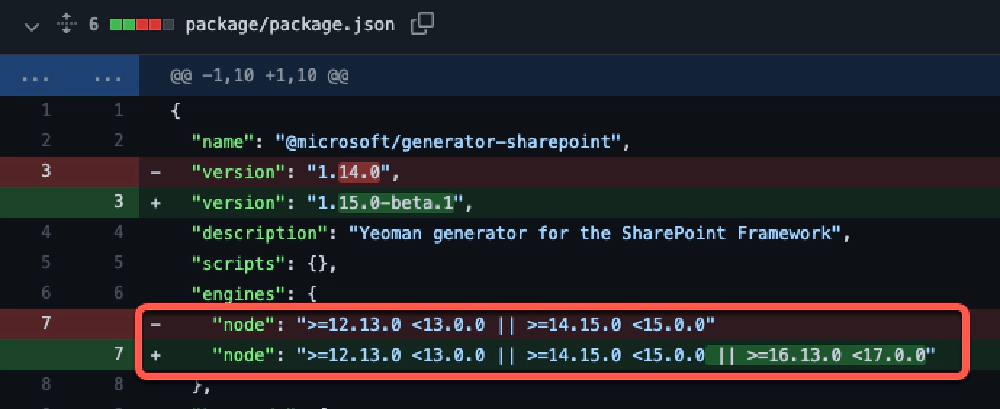
If you look at the package.json of the generator’s npm package, and compare it to the same line for from the SPFx v1.14 release, you’ll find the following:

Differences in the package.json from SPFx v1.14 & v1.15 beta 1
To me, that says they’ve added support for Node.js v16! I could be wrong, and it is the very first beta, but that’s promising!
What’s not in the SPFx v1.15 beta?
If you’ve watched any of the bi-weekly SPFx Special Interest Group (SIG) calls, you’ve seem Microsoft hint that they’ve been investigating or working on adding support for creating custom forms for SharePoint lists using SPFx components.
Today, the only supported option for custom forms is for customers to use PowerApps. We’ve been asking for this support for a long time…
In fact, it’s been on my wish list for two years: SharePoint Framework Summer 2020 Wish list: Enable (by unblocking) using SPFx to create custom forms.
While I was hoping to see something in the beta for this feature, as far as I can tell, there’s nothing in the generator that supports it. That doesn’t mean anything though…
Like I said above, this is just the first beta for SPFx v1.15 so there’s plenty of time to get it added before this version ships. So for now, we’ll just have to wait.

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.