This week I was interviewed on a popular podcast all about Angular: Adventures in Angular. I’m a big fan of this show… if you’re working with Angular I strongly recommend it as they do a great job of keep you aware of what’s going on in the space.
In this episode (#76), the hosts wanted to talk to me about using Angular within Office Add-ins as well as the Office UI Fabric. We started by talking a little about how Microsoft has been moving to embrace this style of development more over the last few years. But then we move on the meat & potatoes: Office Add-ins.
Office Add-ins
One of the biggest areas for growth for developers from my point of view of the Office team is Office Add-ins. For those who aren’t familiar, these are little web applications that run within an Office client like Outlook, Word, Excel or PowerPoint. Once you install one of these apps in one client (such as Outlook on Windows), it will be available to you wherever you use Outlook. For instance, if you jump over to the Outlook web app, you’ll see the add-in appear there as well.
Today we don’t have full parity of where these add-ins run… it’s most complete on Windows & in the web clients, however there is some support for add-ins in Office on iOS & OSX. For instance, there are add-ins for Excel on iOS and add-ins when you read an email in Outlook on OSX. Microsoft is working to get full parity across the board here.
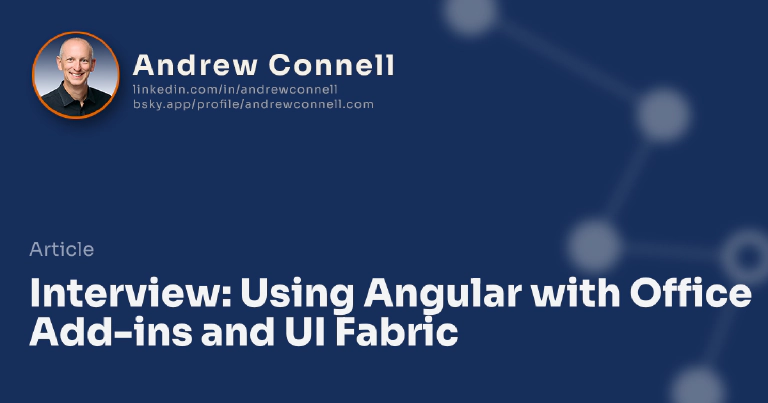
Let’s take a quick example. I recently had to send my Microsoft Band 2 for a replacement due to a battery issue. I got an email back from Microsoft this week that the replacement was sent via FedEx. Well I have the Package Tracker add-in installed which will use a regular expression to detect if an email has a FedEx tracking number in it. So here you see the email and that the Package Tracker add-in is available because it found the tracking number in the email:

Office Add-ins
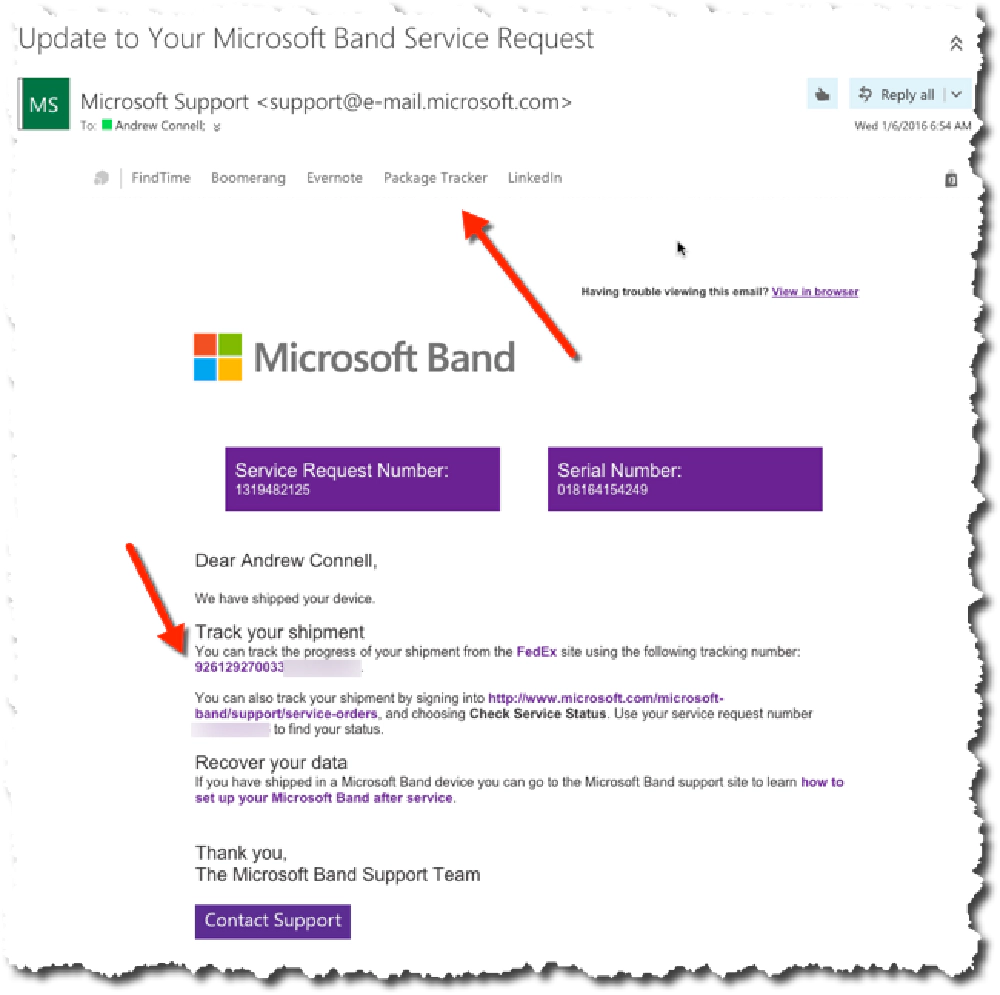
If I click on the add-in a little pane opens between the header & body of the email that shows me the contents of the add-in:

Office Add-ins
What’s cool about this from a consumer point of view is that you can interact with the information in the email without having to leave the email. I love the Uber one. When you get a meeting invite, you can easily set up a Uber reminder to pop up on your phone to say “your meeting is in X minutes, do you want to schedule a pickup?” and it will prefill everything (destination, etc) in a new request within the app. There are tons of add-ins available in the Office Store.
Creating Custom Office Add-ins with Angular
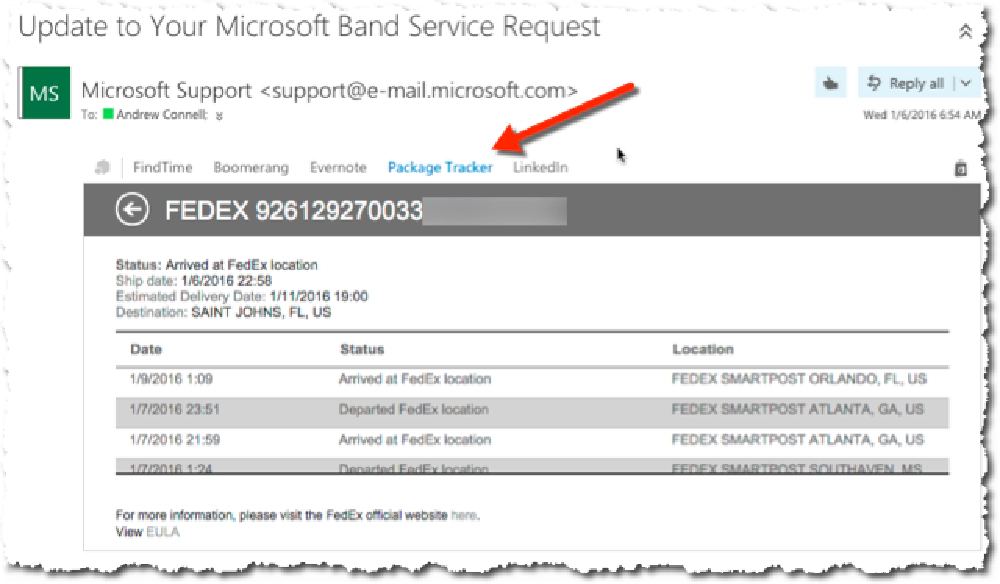
What about creating custom ones? This is where Angular fits in. Add-ins are just little web applications running somewhere and served up via HTTPS within the Office client. For the ones I build, I use Angular because it makes a great rich experience for the users. I created two walk-throughs on how to create an add-in using Angular, one for Outlook and one for Excel.

Office Add-ins

Office Add-ins
Outlook Add-ins can live in the read & compose forms when you are working in email or appointments & can access information in the email header or body. Excel, Word & PowerPoint Add-ins live in the task pane or within the content and can interact with the document / workbook / presentation.
The only difference in creating one of these vs. creating a normal Angular app is that you have three little things to keep in mind:
- Your app must be served over HTTPS - Office clients will only load add-ins over HTTPS.
- Your app must load in 5 seconds - If Office is loading your add-in and it is slow, Microsoft doesn’t want the user to think there’s an issue with the Office client, rather they want to make it aware it’s likely the add-in. This is just good practice anyway… your app should at least do something within a few seconds to facilitate a good experience. The way this works is that when your app loads, Office will call a function that you must create,
Office.initialize(), and this must complete within 5 seconds. - You must manually bootstrap your Angular app - This was weird… you know how we can use the directive
ng-appto load an application? That won’t work in this scenario all the time (it works some times) becauseOffice.jsand AngularJS seem to clobber each other. So the way you get around it is by callingangular.bootstrap()within theOffice.initialize()function.
I encourage you to take a look at these… you can do some really cool stuff with them and best of all, your application runs where a lot of users spend the majority of their day: in Office!
Office UI Fabric
The other thing I talked about on the podcast is the Office UI Fabric. I’ve talked about this plenty on my blog in the past, like when it was released. I’m still a fan and use it frequently within my apps. I especially like it when I build any app / add-in that will either live within an Office product (like a SharePoint Hosted Add-in or Office Add-in) because it gives my users the same familiar experience as the hosting application they came from. Plus, it makes the UX easy for me!
The reason I mentioned the Office UI Fabric in this podcast though was to bring awareness to the ngOfficeUiFabric project that a bunch of us are working on. I wrote about this earlier this week as we had our first release of the library to npm & bower… so go check it out!

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.