A few years ago I write a post Set up Self-Signed Certificates & Trusting them on OS X. I use Chrome as my primary browser which had a few changes both to the way it handles SSL certs. Since I know I’ll have to do this again in the future, I’m updating the post to reflect those changes if for no other reason, so I have something to go back to in the future.
There are two parts to this process:
- creating the self-signed cert
- adding the self-signed cert to the machine’s Trusted Root Authority
Workarounds
There are two workarounds you can leverage to avoid these issues… but use them at your own risk. I would skip this section and just do it the right way. They are listed here for information only.
Temporary Workaround
There is a temporary workaround. Until Chrome 65, you can configure Chrome to respect the old commonName behavior with the EnableCommonNameFallbackForLocalAnchors setting.
On Windows, add the following registry key
reg add HKLM\Software\Policies\Google\Chrome /v EnableCommonNameFallbackForLocalAnchors /t REG_DWORD /d 1
On MacOS, run the following:
defaults write com.google.Chrome EnableCommonNameFallbackForLocalAnchors -bool true
Dangerous Workaround
Another option is to simply launch Chrome and instruct it to ignore all certificate warnings. Launch Chrome with the --ignore-certificate-errors argument.
This works when you work with your self-signed certs, but you should never browse the web in this mode.
Creating the Self-Signed Cert
Last time I did this, I used the openssl utility. It wasn’t too hard, but one thing that changed is how Chrome respects certificates.
As of Chrome 58, you can’t just identify the host using the commonName property. You must now also include the host in the subjectAltName property as well. The trick is you can’t specify the subjectAltName property using just the command line openssl tool.
Instead you must use a configuration file. What I did was take the default openssl configuration file on my machine, copy it and make a few edits. Here’s what the final one looks like:
| |
The things to note are:
- lines 69-73: I specify the alternate URLs I want the cert to be registered for… in this case localhost
- line 61: the alternate URLs are used in the
subjectAltNameproperty for the cert.
If you use this configuration file, take note I’ve also updated my defaults in lines 12-33 this gist. You might want to change those for your use.
With the config file set up, now you can create the certificate. Run the following command (do it on one line… I’ve broken it up for readability):
openssl req
-config openssl.conf
-new -x509 -sha256
-newkey rsa:2048
-nodes
-days 1000
-keyout localhost.andrewconnell.key.pem
-out localhost.andrewconnell.cert.pem
What are all these properties?
- req: PKCS#10 certificate request and certificate generating utility
- config: The configuration file to use.
- new x590 sha256: Create a new key and output a self signed certificate instead of a certificate request; this is typically used to generate a test certificate or a self signed root CA.
- newkey: This option creates a new certificate request and a new private key. The argument takes one of several forms. rsa:nbits, where nbits is the number of bits, generates an RSA key nbits in size.
- nodes: If this option is specified then if a private key is created it will not be encrypted.
- days: When the -x509 option is being used this specifies the number of days to certify the certificate for. The default is 30 days.
- keyout: This gives the filename to write the newly created private key to.
- out: This specifies the output filename to write to or standard output by default.
At this point you’ve got the key and associated certificate created with the desired subjectAltName property.
Add Certificate to Trusted Root Authority
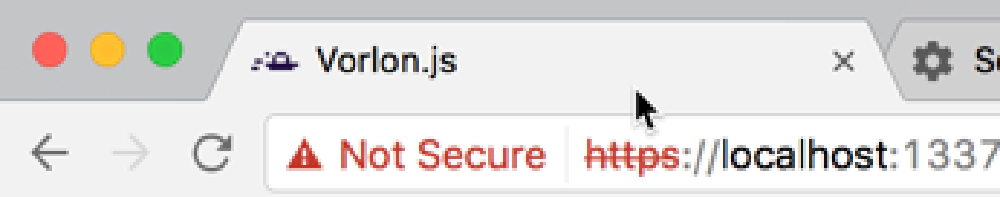
When browsing a site with a self-signed cert, you will likely see something like this in the Chrome address bar:

Chrome & Insecure Certificate
This indicates there’s an issue with the certificate. Typically this is because the cert is not trusted by the computer. What you need to do is add it to the machine’s Trusted Root Authority.
Within Chrome, do the following:
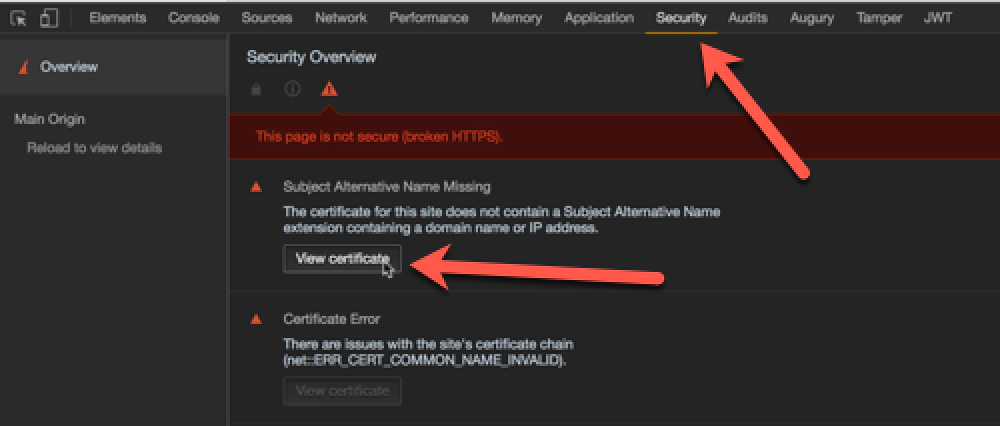
Developer Tools » Security tab
Click the View Certificate button to see the certificate:

Chrome > Developer Tools > Security Tab > View Certificate
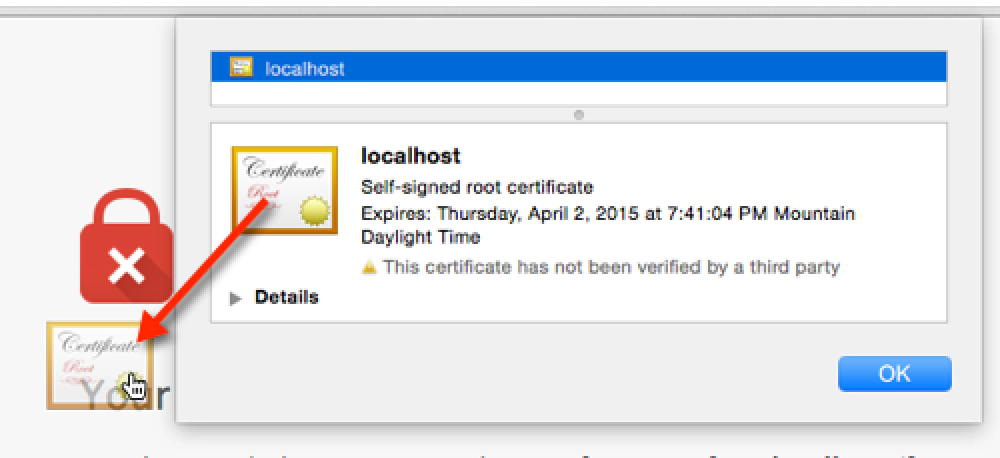
Click and drag the image to your desktop. It looks like a little certificate.

Exporting the certificate
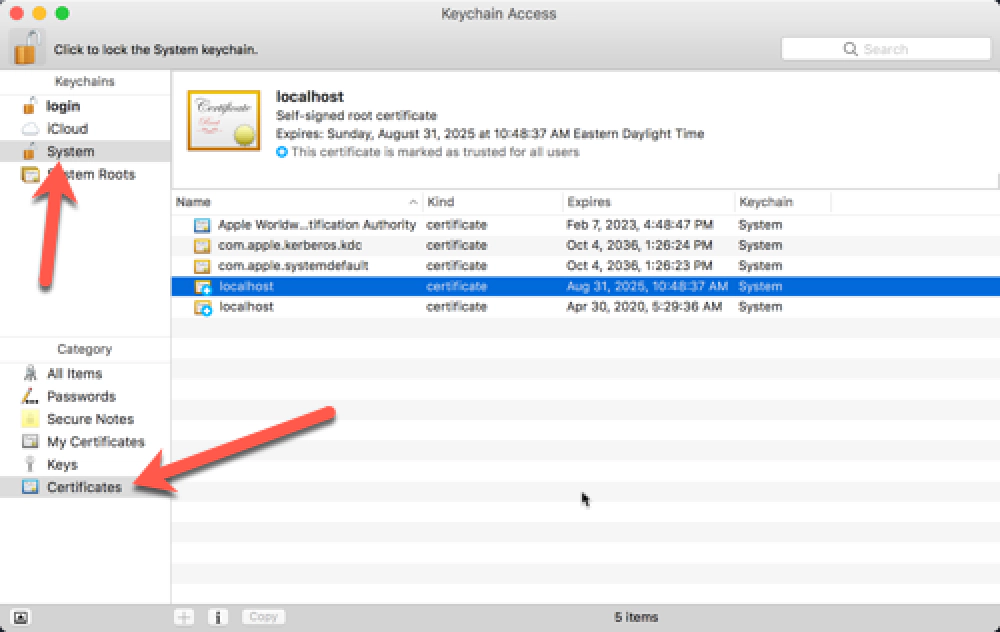
Open the Keychain Access utility in OS X.
Select the System option on the left.
Click the lock icon in the upper-left corner to enable changes.

Keychain > System
In the lower left, select the Certificates option.

Keychain Certificates
Drag the certificate you copied to the desktop into the list of certificates.
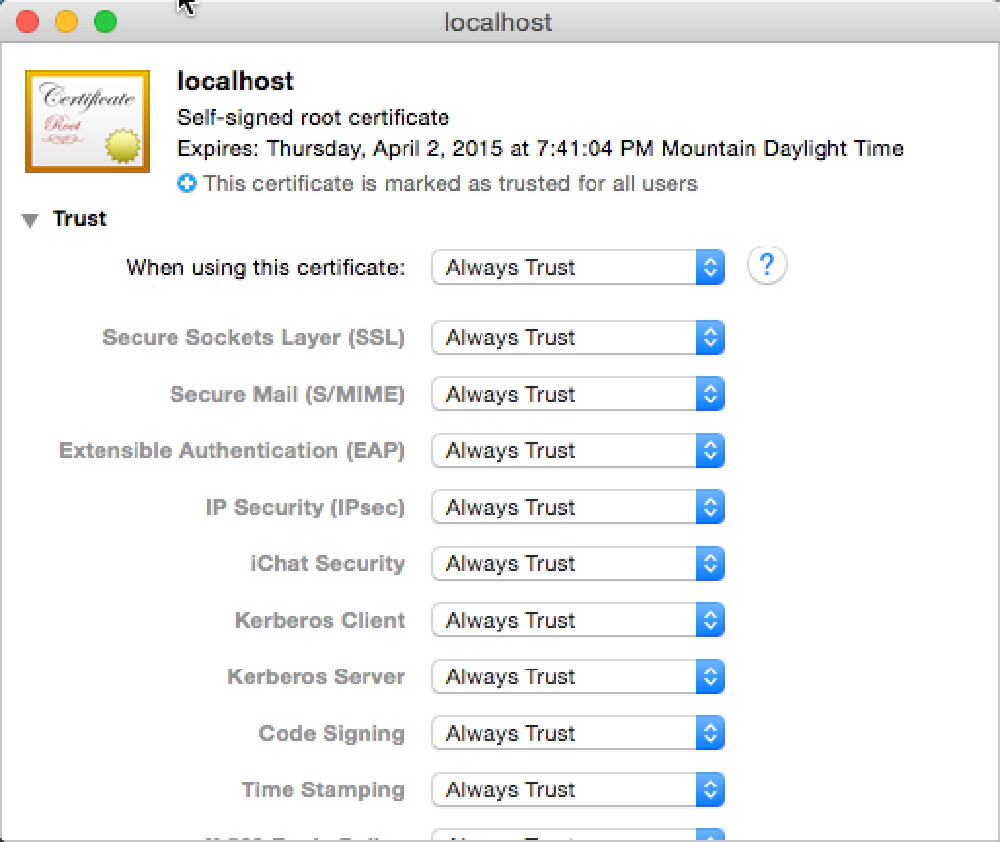
After localhost gets added to the System keychain, double-click it to open it again.
Expand the Trust section and for the first option, pick Always Trust.

Trusting Certificates
At this point everything has been configured. Quick Chrome and all other browsers and try again to navigate to the local HTTPS site. The browser should report it as a valid certificate:

Chrome & Trusted Certificate View
At this point you now have a self-signed certificate installed on your machine.

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.