The SharePoint Framework (SPFx) is coming up on its 5th anniversary of the v1 release in just over a month!
From the very first release, I keep seeing one question keeps coming up about a concept that confuses developers. This is a simple concept, one that could have been avoided with a better naming decision many years ago. In this post, I’m going to attempt to clear it up.
What’s the problem?
The gist of the confusion is that the SharePoint Framework generator isn’t the same thing as the SharePoint Framework runtime or dependencies.
The problem I see is that people get confused in thinking there’s one SharePoint Framework - there isn’t. It isn’t surprising… the phrase, both in its long form and short form of SPFx is used interchangeably.
In reality, there are two very different things. While they’re related to each other, they’re decoupled and have no dependency on each other.
Let’s look at what these two things are:
- Yeoman generator for the SharePoint Framework
- SharePoint Framework runtime, libraries, & dependencies
Yeoman generator for the SharePoint Framework
The first thing you’re told you need to install is the SPFx generator. This is really the Yeoman generator for the SharePoint Framework. It depends on Yeoman (yo) which is an extensible engine for scaffolding new projects.
You install the SPFx generator with the command:
npm install @microsoft/generator-sharepoint --global
This package has only two dependencies:
- Yeoman, because its extending the Yeoman engine with questions & project types specific to SPFx
- Node.js, because Yeoman and the generator are built on top of the Node.js framework.
The SPFx generator has exactly one, singular responsibility: to create SPFx projects.
If you remember nothing else from this post, remember ☝️☝️ that!
While it’s correctly named, it’s confusing for lots of SharePoint developers. To be fair though, other technologies have had similar challenges, such as Angular, React, Vue.js, and Express, among many others. Many of those have moved on from relying on Yeoman to adopting a CLI for project creation.
When it comes to the SPFx, you can think of the SPFx generator as it’s CLI.
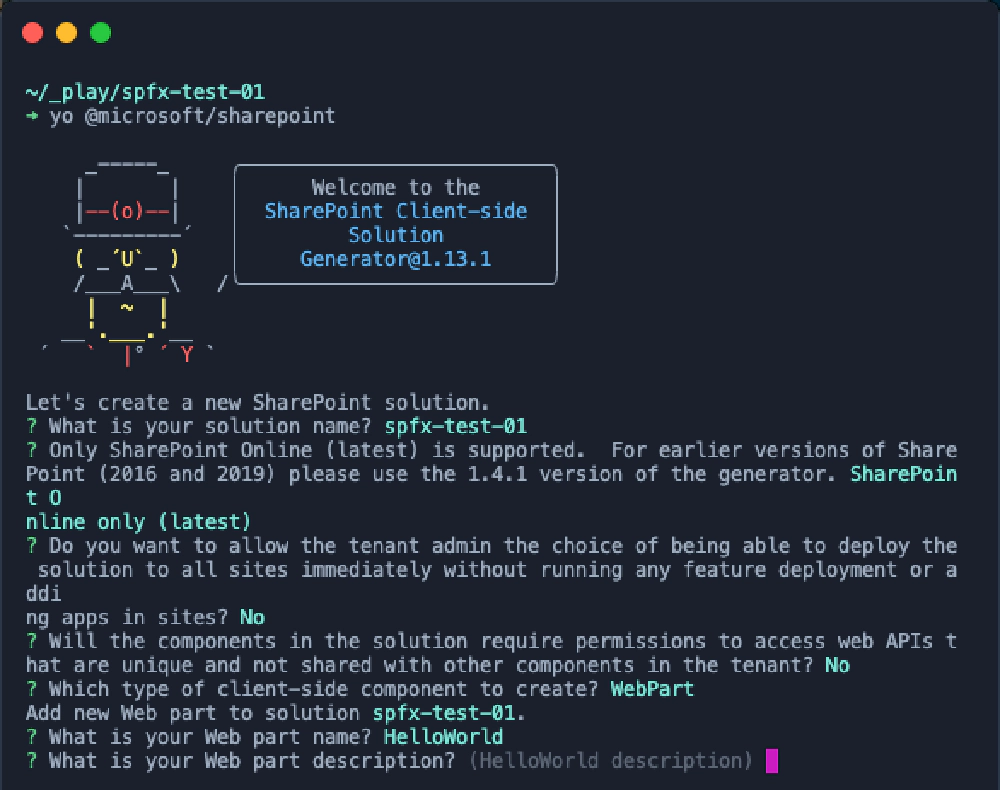
When you run the generator, it asks a few questions and creates the SPFx project based on your responses:

Running the Yeoman generator for the SharePoint Framework
Running the Yeoman generator for the SharePoint Framework
The SPFx generator is of no use to the project once the files and folder scaffolding is created, unless you want to add more components to it; the project is 100% independent of the generator.
In fact, you could even uninstall the SPFx generator & Yeoman and you’ll have no problem developing, building, testing, packaging, & deploying your project. I’m just trying to prove a point… you won’t likely uninstall it because you’ll want to keep it to create more projects in the future.
That takes care of the generator, let’s look at the other aspect to SPFx.
SharePoint Framework runtime, libraries, & dependencies
The second side of the coin I wanted to focus on in this post consists of the components that make your SPFx projects run. That’s the SPFx runtime, libraries, and dependencies.
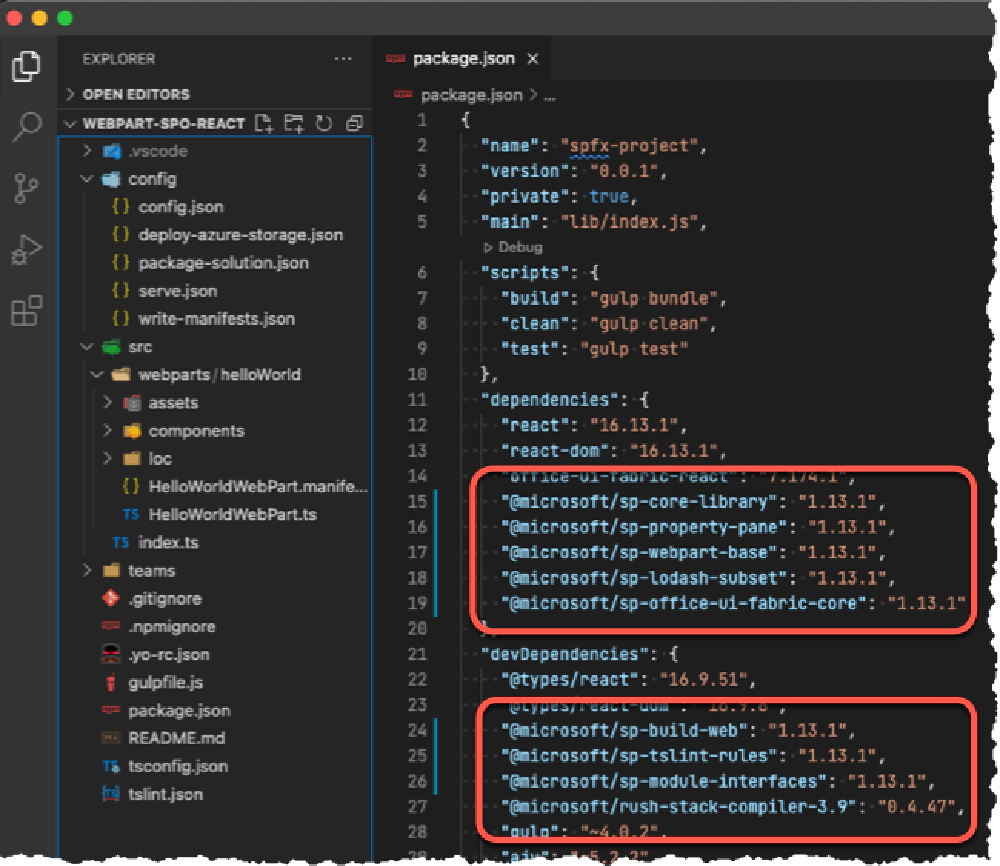
Let’s look at a brand new SPFx project that contains a React Web Part created for SharePoint Online using the SPFx generator v1.13.1:

SharePoint Framework React Web Part projects created using the SPFx generator 1.13.1
SharePoint Framework React Web Part projects created using the SPFx generator 1.13.1
Notice those two red boxes pointing out all the packages that start with @microsoft/sp-*. Those are the SPFx libraries & dependency packages your project needs in order to run.
What you need to understand about these is that they aren’t coming from the SPFx generator. All the generator did was write this file where they’re listed, the package.json file.
When you run npm install in the root of your project, it downloads all these dependencies to your project so you can build the project, create the JavaScript bundle, the SharePoint package file (*.sppkg), and use the SPFx APIs that are included in the runtime.
While in this example, the versions of these dependencies match the SPFx generator I used to create the project. But that doesn’t have to be the case!
Unless you’re working with an on-premises version of SharePoint, you want to use the latest available versions, but you could use totally different versions of the packages that what were provisioned by the generator.
“OK, makes sense! So why do people get confused?”
The confusion comes in to play when you have different versions of the SPFx dependencies listed in your package.json file from the version of the SPFx generator you have installed.
Scenario: Upgrading SPFx projects
For example, just last week one of my students thought that to upgrade their SPFx project that was created in early 2020 with the SPFx generator v1.10 to the latest version was to install the currently published SPFx generator v1.13.1.
Nope! That does nothing to your project. Your project defines its dependencies and the versions in the package.json file. As I previously explained, the generator won’t do anything.
To upgrade your project, you have to install new versions of all the dependencies listed. Depending on the version jump, your dependencies may have other things it expects to find in your project, like files or contents within files. This is when the CLI for Microsoft 365 comes in handy, specifically its spfx project upgrade command, because it tells you everything you need to change to jump from one version to another.
Scenario: Working with on-premises SharePoint deployments
This is when things get really tricky. Try to stay with me on this… it’s going to get messy.
Let’s say you’re a consultant creating SPFx solutions for various clients. You’re building solutions for SharePoint Online and, until just recently, let’s say you were using the SPFx generator v1.12.1.
But let’s say you have a customer who’s on SharePoint Server 2019. Can you use the same generator to create a project for them.
Yes! Well… it’s not that simple…
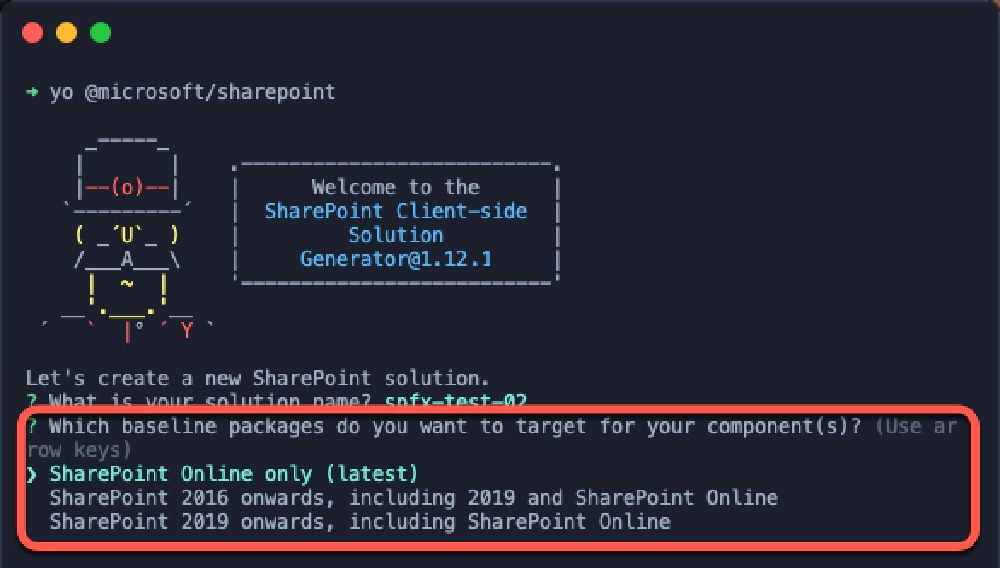
The SPFx generator v1.12.1 would ask you during project creation what environment you were creating it for: SharePoint Online or one of the SharePoint Server on-premises versions:

SharePoint Framework generator prompting for the target environment
SharePoint Framework generator prompting for the target environment
The selection for this question will result in three different configurations for your project:
- If you select SharePoint Online, you’ll get the latest SPFx dependencies supported by the generator. In this case, that’s going to be v1.13.1.
- If you select SharePoint 2016, you’ll get SPFx v1.1.0. This is the version of SPFx included in SharePoint Server 2016 Feature Pack 2.
- If you select SharePoint 2019, you’ll get SPFx v1.4.1. This is the version of SPFx included in SharePoint Server 2019.
Cool! So, we get what we need.
And because you know the SPFx generator and dependencies aren’t related by reading the first part of this post, you’re good!
Right? Right?
Maybe…
So you picked SharePoint 2019 because that’s what your client has.
Well, if you have the SPFx generator v1.12.1 installed because you’re creating SharePoint Online projects for other clients, then you likely have Node.js v10, v12, or v14 installed. Those are the only Node.js versions supported by SPFx v1.12.1.
While the SPFx v1.12.1 generator can create a SPFx v1.4.1 project, the problem is that SPFx v1.4.1’s build toolchain that’s included in the project’s developer dependencies (ie: the package.json file’s devDependencies) are only supported on Node.js v6 or v8.
Jumping between Node.js versions isn’t that a big deal… I do it using the Node Version Manager, but it does cause some confusion for some developers.
Learn More About Node Version Managers
I’ve written how you can use the Node Version Manager to handle situations like this. Learn more about it from these posts:
Update: I Switched From NVM to FNM in August 2025
In August 2025, I switched from NVM to the Fast Node Manager (FNM) and currently recommend all my students use FNM for your Node.js version management. It’s blazing fast and cross platform (Windows, macOS, & Linux). Learn more: Why I switched from NVM to Fast Node Manager (you should too)
Conclusion
This post is meant to help clear up any confusion you may have had with SharePoint Framework packages & versions, specifically the differences between the Yeoman generator for the SharePoint Framework and the runtime, libraries, and dependencies your projects rely on in the
Did I leave something unanswered? Let me know and ask away!
The SharePoint Framework (SPFx) is coming up on its 5th anniversary of the v1 release in just over a month!
From the very first release, I keep seeing one question keeps coming up about a concept that confuses developers. This is a simple concept, one that could have been avoided with a better naming decision many years ago. In this post, I’m going to attempt to clear it up.

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 21-year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.