Last week’s Microsoft Ignite 2017 conference was the best Microsoft show I’ve ever attended… and I’ve been to a few. From multiple TechEd’s, Office Developer Conferences, SharePoint Conferences, Build and even the previous two Ignite conferences. At first, I was skeptical about Ignite being the big roll-up event replacing TechEd and thus, primarily for IT Pro’s. I thought there wouldn’t be enough developer content, but with nearly 35% attendees being developers, that’s over 8,500 developers this year and there was plenty of dev content.
The other tremendous benefit to Ignite: the size. Everyone is there. Vendors, Microsoft employees, and colleagues. It’s the best place to have conversations and get your questions answered. For me, it’s a love-hate relationship. I’ve explained the love part above, but the hate is the same thing: there are just too many damn people. Just check this one picture out that I snapped while walking across a walkway bridge on the third level of OCCC West (one of two conference center buildings occupied by the show, the other being OCCC North/South, not to mention a sizeable presence at the Hyatt Regency):

Sea of attendees!
I attended Ignite as a member of the media covering the conference on behalf of the podcast I co-host with Chris Johnson, the Microsoft Cloud Show. We did a live show… this meant I had two badges, one for press and one as a speaker. Good times!

The week prior to Ignite, I launched the pre-release of my new course, Mastering the SharePoint Framework. Everything you see in this post and more will be included in my course. This week I’ve been catching up on post-launch stuff, being out of the office during Ignite and planning the next few chapters. You can get this course, including all future updates, for 20% off today using my special pre-release discount MASTER-SPFX-EARLYACCESS. For those of you who are subscribers of the course, you can expect an update email from me early next week.
But this isn’t why I’m writing this post…
I Thought This Post Was about SPFx?
This post is all about what we learned related to the SharePoint Framework (SPFx) at Ignite! And boy… did we learn quite a few things. I’m not going to cover all SharePoint or Office 365 announcements and news. There’s just too much of that to cover. I’m just going to focus on what developers care about related to the SharePoint Framework.
Are You a SharePoint Developer?
Did you know I publish a bi-weekly newsletter on all the latest and greatest news related to SharePoint, Office 365 and Microsoft Graph for developers? Yup, delivered straight to your inbox, get the recent news and samples published from Microsoft as well as key blog posts from MVPs and other influencers around the web. Interested? Signup here, Latest News in the SharePoint Development Space, to get added to the list!
Modern & Classic Sites
One question I’ve been asking around Microsoft is when we’re going to see the Modern Design get finished and strangle out Classic? The current state is frustrating… there are things that work in classic & things that work in modern. After, what two years, this is getting a bit absurd. In the May SharePoint event, there was even an announcement for a feature that made it easier to switch between the two. Regardless if you like Modern or not, two different UI experiences isn’t a good story and I really hope they get this wrapped up sooner rather than later.
In the session BRK3252 - Geek out with the product team on SharePoint lists and libraries, Lincoln DeMaris talked a bit about this, specifically on slides 3 & 24-27. Here’s what we know:
- All major improvements & features will be modern-only
- Modern is coming to on-premises SharePoint in the next major release (*SharePoint 2019, announced at Ignite, will be available in preview mid-2018 and GA late 2019)
- No major changes to Classic mode going forward; only bug fixes
- Classic is fully supported with no plans to turn on off
Why Do You Care?
The reason you care is that some current & likely many future SPFx things will only work in Modern. For instance, UI Extensions only work in Modern while client-side web parts work in both Modern & Classic experiences.
So if you want to customize how a field is rendered, you can use a SPFx field customizer for a Modern list, but you still need to use JSLink if you are in Classic mode.
Recent Updates
The most valuable session for SPFx developers I think was the roadmap session by Daniel Kogan who runs the team responsible for SPFx engineering. His session, while not titled roadmap, was clearly a roadmap session.
You can grab the slides & watch the recording of the session here: BRK2250 - SharePoint Development in the Enterprise (What’s New, What’s Coming).
I also interviewed Dan & Vesa Juvonen for our podcast where we went a bit further: Episode 218 | Ignite 2017: Updates & Future Roadmap for the SharePoint Framework.
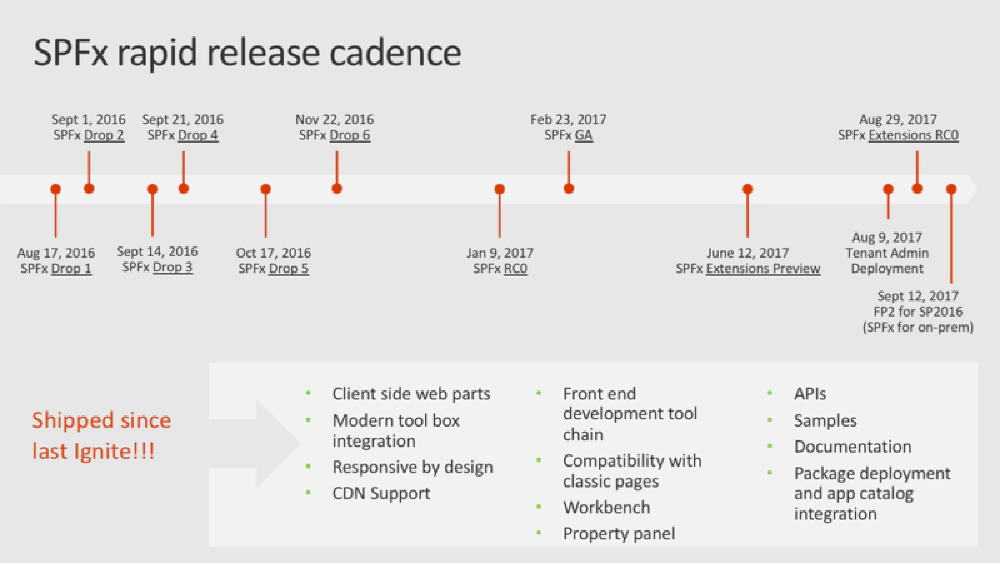
We first had a brief history of what had recently shipped with SPFx, including:

Slide: SPFx rapid release cadence
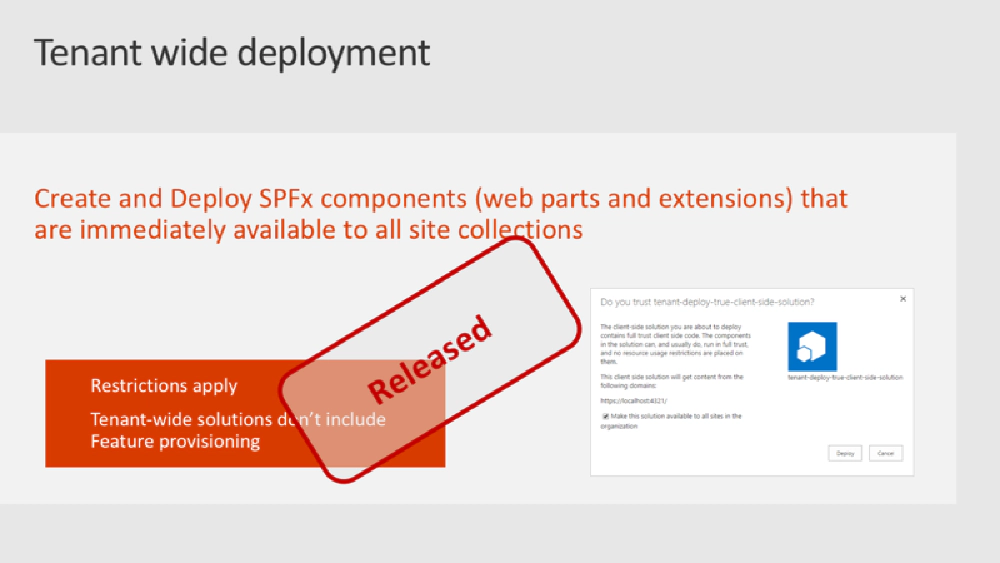
Tenant Wide Deployment

Slide: Tenant wide deployment
About a month prior to Ignite, the team released the ability to publish SPFx solutions across an entire tenant rather to each individual site. Before if you wanted to make a client-side web part available in every site, you first deployed it to the Tenant’s App Catalog and then had to install it in each site collection for it to be available. Now, a single checkbox option when adding to the App Catalog will deploy it for you, provided your package supports it.
Learn more here: Tenant Scoped Deployment.
Recent: SharePoint Server 2016 Feature Pack 2

Slide: SharePoint Server 2016 Feature Pack 2
This Feature Pack (FP2) brings the SPFx to on-premises SharePoint Server 2016. However, this isn’t the same version of SPFx that we have in SharePoint Online. At the time of writing this post-SharePoint Online (SPO) is at v1.3.2 but the SPFx version in FP2 is v1.0.2. Dan mentioned in his session this is because they had to ship SPFx to the FP team 5 months before FP2 release because of betas, customer validation, testing, etc. A quick check of the generator’s release history shows that v1.0.2 came out on April 5, 2017.
What does this mean to you? Only client-side web parts are in FP2, not extensions
What’s the story going forward for updates to SPFx on-prem? We asked this… maybe in the monthly CU’s, maybe in another FP? At this point, we simply don’t know.
Learn more about on-premises SharePoint Server 2016 SPFx dev here: SharePoint Framework development with SharePoint 2016 Feature Pack 2
Recent: SPFx Yeoman Generator v1.3.0 Released
… and then v1.3.1 and now v1.3.2.

Slide: Yeoman generator v1.3
Version v1.3.0 was actually released at the start of the Ignite conference.
This version of the generator addresses some challenges when creating projects for SharePoint on-premises vs. SPO as it will prompt you for what your target environment. It will take this information and only provide options for what are available, such as just client-side scripts if you are working for on-premises deployments while adding UI extensions to the SPO option.
The generator also includes…
Recent: SPFx UI Extensions GA

Slide: SPFx UI Extensions
SPFx extensions are now generally available (GA) in SPO for all tenants! These allow you to add a script to every page in a site using application customizers, customize the rendering of files in Modern lists using field customizers, and add buttons to Modern list and library toolbars as well as item context menus.
That covers what has been released recently and is widely available both on-premises and in SPO.
3-Month Roadmap
So what’s coming next? The following items are coming in the next few months. The goal is to ship all of them by the end of 2017… it’s quite an ambitious list, starting with…
Preview Now: Tenant Properties

Slide: Tenant properties
SharePoint developers know we have a name-value pair property bag on things like SharePoint list items, sites, and site collections. Now we have the ability to do the same thing at the tenant level as well!
These are set by tenant admins using PowerShell cmdlets and can be read using a standard REST API request. They can’t be written to from API… they can only be set via PowerShell at this time.
I wouldn’t use these for something secure, like credentials, because they are still available via clear text by the current user with a simple REST request, but they are great for things like account IDs on telemetry tools like Google Analytics or Azure Application Insights.
Tenant Properties are available in preview for today in first release tenants. Learn more here: SharePoint Framework Tenant Properties.
Coming Soon: ALM APIs & Permission Scopes

Slide: ALM APIs for SPFx solutions & add-ins
Coming later this year we will finally see ALM APIs with associated permissions coming to SPO. This means we will finally be able to programmatically install, deploy, upgrade and delete not only SPFx solutions but also SharePoint Add-ins.
Coming Soon: Site Collection App Catalog

Slide: Site collection app catalog
Coming later this year we’ll get an app catalog scoped to site collections. This means we can install SPFx solutions, and Add-ins, that are available only to that site collection and sites within that collection.
Coming Soon: Asset Packaging

Slide: Asset packaging
Today we have to deploy our SPFx solution to SharePoint to get it installed, but we also have to deploy all the resources to a hosting location such as a CDN. Coming later this year, we will be able to include our resources (JS, images, CSS, etc) with the package and SharePoint will deploy them to the Office 365 CDN for us.
Coming Soon: Office UI Fabric Core Styles

Slide: Support for Office UI Fabric core styles
Today if you want to use Office UI Fabric, your only option is to leverage Fabric React because the Office UI Fabric core CSS conflicts with the Fabric React styles. Later this year they will change that so if you want to use some of the core styles or animations in core, you will be able to.
Coming Soon: Web APIs & Permission Scope Access

Slide: Configure Web APIs & permission scopes access
This is just plain huge… HUGE! Tenant admins will have the ability to manage access to custom Microsoft Entra ID applications and permissions. Our custom code in SPFx solutions will then call our custom REST API endpoints through the Microsoft Graph.
This was covered quite a bit in another session. Jump to the 41:28 mark in the session BRK3267 - Let’s build with SharePoint (Web Parts, Extensions and much more) where it is explained and even demonstrated live!
PnP Reusable Components and React Controls
At Ignite the PnP group also announced two new projects.
One, sp-dev-fx-controls-react is a collection of React controls you can use your SPFx solutions. These are distributed via an npm package: @pnp/spfx-controls-react. Check the project wiki for examples of the controls:
- FileTypeIcon
- ListView
- Placeholder
- SiteBreadcrumb
The other, sp-dev-fx-property-controls is a set of custom controls you can use in the property pane. Like the previous one, it is distributed via an npm package: @pnp/spfx-property-controls. Check the project wiki for examples of the controls:
- PropertyFieldDateTimePicker
- PropertyFieldListPicker
- PropertyFieldPeoplePicker
- PropertyFieldTermPicker
Check out more about what PnP has to offer from the session BRK3066 - Advancing the SharePoint Developer Community (PnP).
Tips & Tricks
One of the last sessions of the conference, BRK4031 - Building the modern SharePoint experience: Best practices from Microsoft for developing with SPFx, had a few good nuggets of things many of us hadn’t seen before. Things like gulp serve configurations and some additional build tips and tricks.
Conclusion
I was going to say “that’s it”, but that’s a huge list! I walked away from Ignite with a positive outlook on the future of SPFx.
Make sure you check out the interview I did with Dan Kogan & Vesa Juvonen to hear it straight from them as we covered all the stuff above and more: Episode 218 | Ignite 2017: Updates & Future Roadmap for the SharePoint Framework.
You can learn all of this stuff and more in my course, Mastering the SharePoint Framework, that I pre-released the week prior to Ignite. Right now I’m planning out the next few chapters and incorporating everything we learned last week about the future of SPFx into my plans.
Until next time… I need to get back to writing & recording! For those of you who are subscribers of the course, you can expect an update email from me early next week.

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 21-year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.



![Mastering the SharePoint Framework on demand Course Pre-Release Availability News [And a 50% Discount!] Mastering the SharePoint Framework on demand Course Pre-Release Availability News [And a 50% Discount!]](/img/opengraph/template-andrewconnell-no-thumbnail_hu_cb361b5f2859c288.webp)