In my previous post, Get with the times & ditch TSLint in favor of ESLint in SharePoint Framework projects, I explained how you can remove the long-deprecated TSLint from your SharePoint Framework (SPFx) projects and replace it with ESLint.
While a good improvement to your projects, there’s a downside to it: you have to make those changes to every new project you create… and that’s tedious.
We have the same issue when we want to add Jest for automated testing to our SPFx projects. There’s a lot of stuff to install, all the while making sure you install the right versions, configuration and set up files to create & modifications to existing files. With Jest, you can address this burden with presets, as I’ve done with my preset projects
Streamline Adding Automated Testing Using Jest to SPFx Projects With Presets
You can learn more about my Jest presets that we’ve created to enable & configure testing on your SPFx projects with a single npm package install: Enable Jest testing of SharePoint Framework Projects in One Simple Step.
This got me thinking, “I wonder if we can do something similar for swapping TSLint out and replacing it with ESLint?” Good news, there is! While there’s one small caveat, I’m excited to share with you my newest preset: ESLint preset for SPFx projects!
Introducing ESLint presets for SPFx projects
I’ve created a pair of presets for SPFx projects to make your life easier when you want to use ESLint and ditch the long-deprecated TSLint tool that Microsoft includes in SPFx projects. All you have to do is install a single npm package and you’re automatically using ESLint. These presets handle the installation of all necessary npm packages, configuration files, and modifying existing files to remove TSLint and enable ESLint.
That’s it… just like my Jest presets, it’s just one simple step after creating your project!
I’m leveraging the same preset terminology with these new packages as they mirror the same concept that Jest presets enable. Just know that’s my terminology as ESLint doesn’t have a preset concept.
Add ESLint to non-React SPFx projects
Want to ditch TSLint & swap it out with ESLint? I’ve created two presets: one for projects that don’t use React and one for those that do use React. Why? Because React has its own set of default ESLint rules that you can use.
If you’re not using React in your SPFx project, install the @voitano/eslint-preset-spfx preset:
npm install @voitanos/eslint-preset-spfx --save-dev
Add ESLint to React SPFx projects
If you are using React in your SPFx project, install the @voitanos/eslint-preset-spfx-react preset:
npm install @voitanos/eslint-preset-spfx-react --save-dev
While the above commands seem simple enough, I encourage you to check the docs in the respective npm package linked above to ensure you install the right version for the version of TypeScript you’re using in your SPFx project. These initial versions only have one version published so the above commands work just fine, but in the future, this may change.
How this works
The presets include everything you need to test in each situation. Each contains all the npm packages needed to use ESLint.
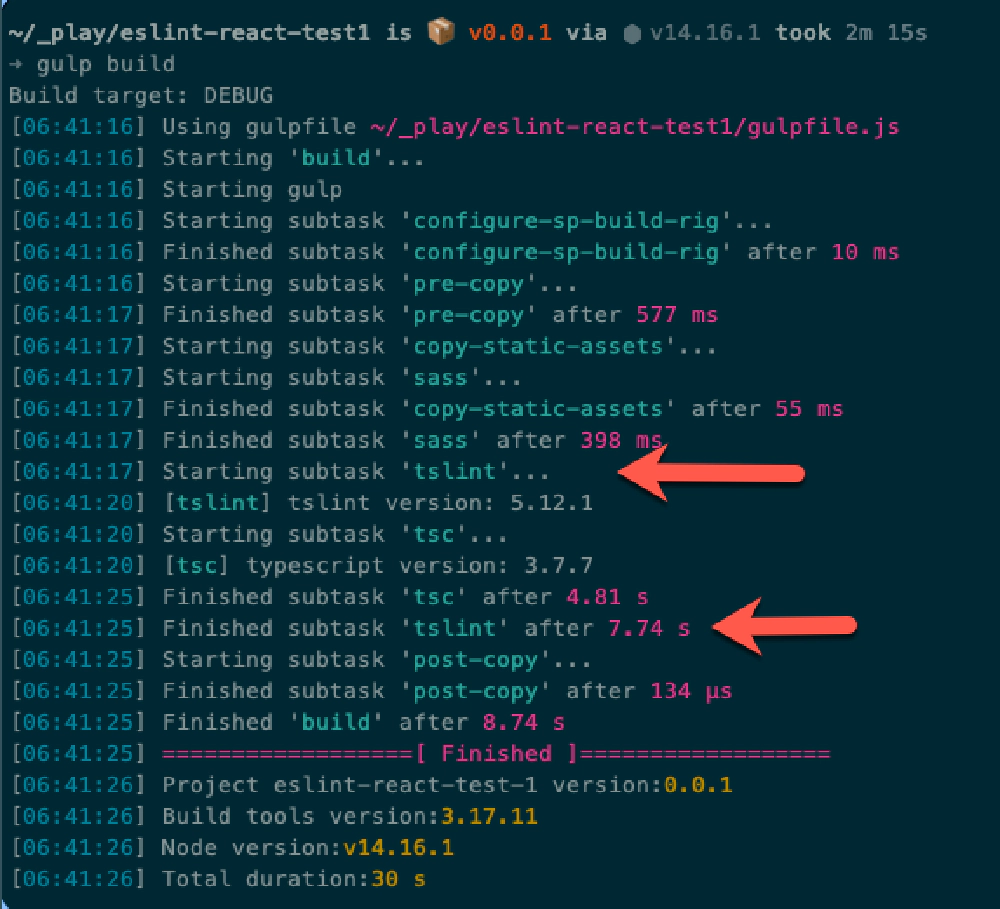
Before you run these commands, you can see that the initial build toolchain for SPFx projects will run TSLint whenever you run the gulp build task:

SPFx and TSLint
Gulp build command always runs TSLint before transpiling TypeScript to JavaScript
After installing the package in your project, a post install script makes a few extra changes. It adds a default ESLint configuration file, ./config/eslint.json. It also modifies your ./gulpfile.js to disable TSLint and add a new gulp task eslint that can be run either standalone as gulp eslint but is also run as a pre-task when you run gulp build.
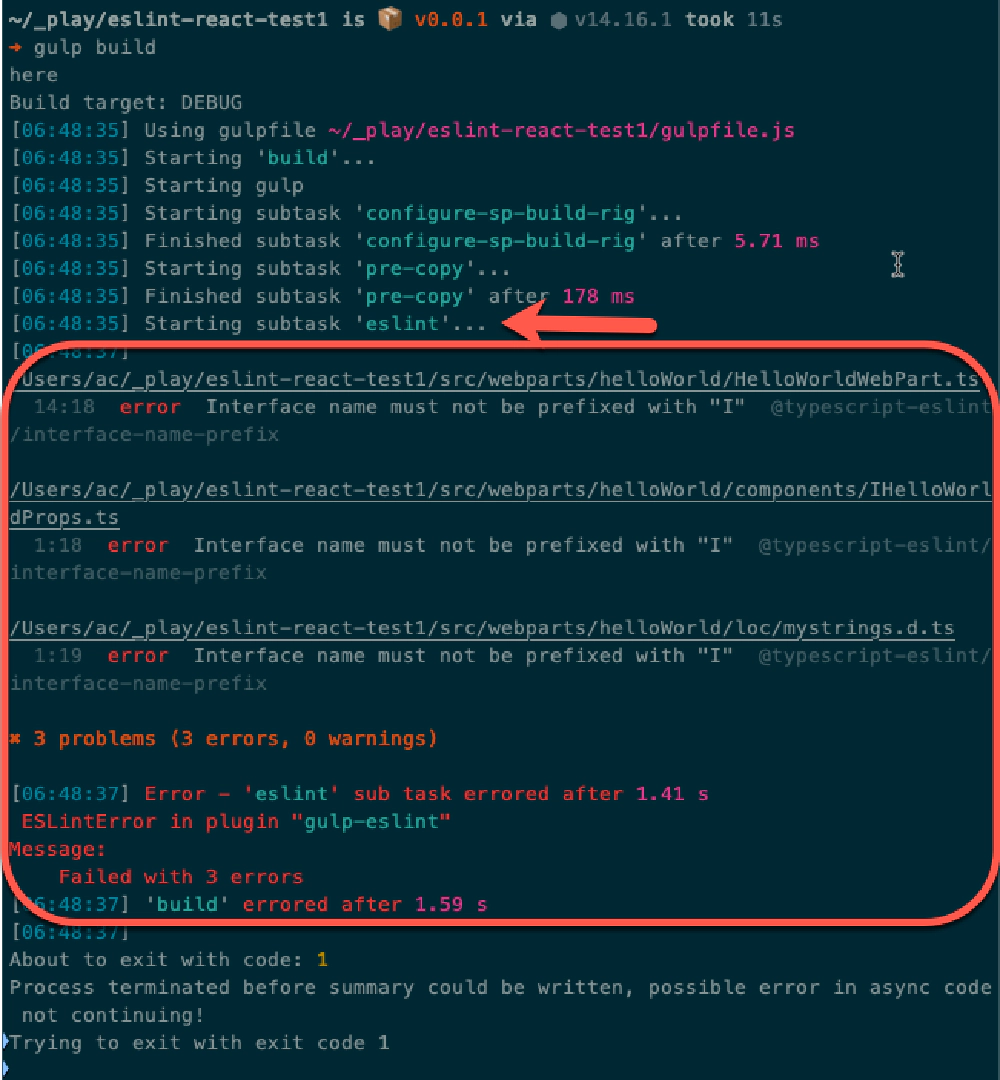
Now when you run gulp build, it will first run ESLint:

SPFx and ESLint
Gulp build command now runs ESLint before transpiling TypeScript to JavaScript
Not imposing by default
Another aspect of these presets is that they aren’t imposing of your development practices. The only ESLint rules that are applied by default are the generally accepted rules from the community and the TypeScript team.
This differs from how default SPFx projects are created today in that they include TSLint rules, defined in the ./tslint.json file in every new project, that the SPFx team thinks you should follow.
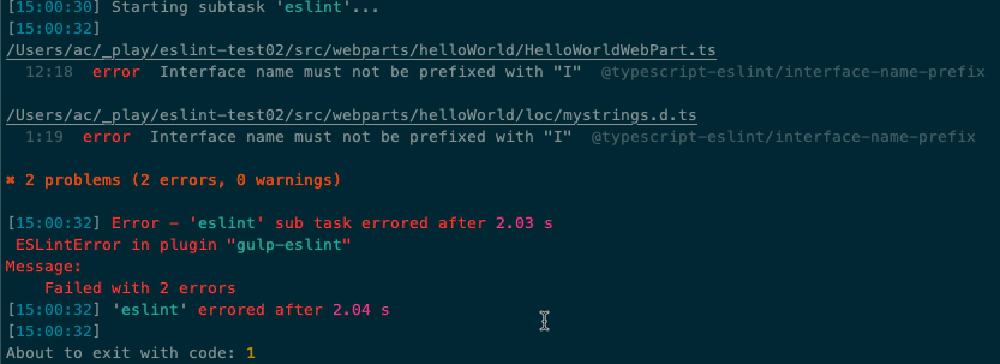
These presets take a slightly different approach. The TSLint rules from a default SPFx project have been ported to ESLint rules and are defined in the ./config/eslint.spfx.json file added to your SPFx project when you install the preset. However, they aren’t used are only provided if you choose to use them. If you don’t, the default ESLint rules will result in linting error:

SPFx default ESLint linting error
Gulp build command results in linting errors by default
If you want to use the SPFx rules (and eliminate the above linting error), simply uncomment the entry in your ./config/eslint.json configuration file’s extends array to include these:
{
..
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/eslint-recommended",
"plugin:@typescript-eslint/recommended",
"./eslint.spfx.json" // pointer to SPFx ported TSLint rules
]
}
But wait… there’s one gotcha
Unfortunately this isn’t as perfect as I’d like for it to be. There’s one gotcha to the way this works and while there’s a workaround, I decided to stick with this approach as it’s easier & quicker with only a minor drawback.
In my post Get with the times & ditch TSLint in favor of ESLint in SharePoint Framework projects, specifically the section at the end on Improvements if you’re using TypeScript v3.9, I explained that if you use the default version of TypeScript that’s specified in your project, you are stuck using ESLint v6 which isn’t the most current version at the time of writing this post (ESLint v7).
That section explains the benefits of using the latest version of ESLint v7 but it requires you to use TypeScript v3.9.
What benefits?
- you can include the
$schemaproperty in your ESLint config file to provide IntelliSense - you can remove the .eslintignore file & specify the ignore pattern in your config file
But… I can’t account for that in the preset. Why? Because there are other dependencies in the huge SPFx build toolchain dependency tree that explicitly state they require ESLint v6.
So… regardless if I specified ESLint v7 in the preset, you’ll still get ESLint v6 because of conflicting dependencies.
I could have addressed it by telling you to install ESLint as a manual post-install step or globally, but I decided those benefits I mention above don’t outweigh the extra work.
What do you think? Do you disagree? Drop a comment below and let me know!

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.






