This is one of a multi-part series of posts answering the most common questions on the SharePoint Framework. This series, SharePoint Framework Five “W"s & One “H” answered, gives you the best high-level picture of the SharePoint Framework. I ( Andrew Connell) wrote this series in late 2020 to help people new to the SharePoint Framework get the answers to the most common and basic questions about the SharePoint Framework.

Let’s kick off this series of the five-W’s (and one-H) with the question that’s most likely top of mind to most people: What is the SharePoint Framework? In this post, I want to break this up into two questions:
- What is the SharePoint Framework?
- What can you build or do with the SharePoint Framework?
Before I start to answer these questions, I want to say that these questions are somewhat tricky to without also answering the Why did Microsoft create the SharePoint Framework question at the same time. But, that’s in another post. I recommend you read both posts together as understanding the motivations behind something helps explain a lot as well as help you understand the intended goals.
With that being said, let’s dive in.
What is the SharePoint Framework?
The SharePoint Framework (SPFx) is the customization and extensibility development model Microsoft currently recommends for all customers of Microsoft SharePoint. It’s a framework SDK and API contract for developers who want to customize their SharePoint implementations.
Client-side customization framework
In a break from previous development models, this model is entirely client-side. This means that all customizations are implemented in JavaScript (TypeScript) and CSS and therefore are executed in the browser. Previous development models usually relied on some sort of server-side component, but as I explain in the post, Why did Microsoft create the SharePoint Framework, these not only outlived their usefulness but prohibited customers from easily migrating to new versions of SharePoint and from Microsoft offering a hosted SharePoint offering in Microsoft 365 (formerly Office 365).
Addresses shortcomings of previous client-side scripting implementations
With the SPFx, Microsoft is fully embracing client-side customizations on existing SharePoint pages that developers were previously implementing using the content editor web parts (CEWP) and script editor web parts (SEWP). Customizations implemented using CEWPs or SEWPs were brittle solutions in the sense that anyone with edit rights on the page could change the code of the solution. While this is certainly an advantage to rapid development in many scenarios, it is a problem in organizations where many users rely on a custom solution and someone can easily make a change without going through a change management process or introduces a bug in the solution.
Solutions implemented using the CEWP or SEWP, while easy to change, require multiple manual steps to deploy and configure. In those solutions, someone would upload the files used in the solution such as JavaScript, CSS, images, and other dependencies to a document library in an existing SharePoint site. They would then go to a page in the site add the CEWP/SEWP to the page and edit it to point to the files previously uploaded to a document library. That deployment or installation process was error-prone due to the multiple steps required.
In an organization with a rigorous change management process, these manual steps aren’t the best way to get custom solutions deployed. Nor can a solution like this be easily scriptable to automate deployment of the custom solution.
Microsoft addressed these two shortcomings with the SPFx. When developers create a custom solution of one or more SPFx components, the resulting files deployed to SharePoint are packaged into a SharePoint Package file (.sppkg). This package is then deployed to your SharePoint environment and made available as an app. To add it to the page, a user simply has select the SPFx component from the list of available components. They don’t have to worry about uploading all the files needed to implement it. That’s handled by SharePoint when you uploaded the .sppkg file.
Introduces a “page contract”
As I explain in the post, Why did Microsoft create the SharePoint Framework, previous customization options didn’t include a contract for developers when customizing SharePoint pages. This was primarily an issue when using the JavaScript Injection technique to customize SharePoint pages. Developers would use DOM manipulation, usually with utilities like jQuery, to inject or modify content, functionality, or just to change the page to suit their business requirements.
The problem with this approach is that Microsoft never saw the page’s DOM as an API so they would change it to suit their needs. For instance, maybe a new button was added to the user interface, or the HTML element’s ID changed. If your custom script relies on an element ID that changes, an update to SharePoint Online or SharePoint Server by Microsoft can break your solution with no warning. This happened many times in the years leading up to the release of SPFx in 2017 that Microsoft added the following to their official documentation:
SharePoint Development: SharePoint Framework Enterprise Guidance
“The SharePoint page HTML DOM is not an API. You should avoid taking any dependencies on the page DOM structure or CSS styles, which are subject to change and potentially break your solutions. [The] SharePoint Framework provides a rich API to customize the SharePoint experience in reliable ways and is the only supported means to interact with the SharePoint page HTML DOM.”
As the above quote states, developers can look at SPFx as Microsoft’s contract with developers for SharePoint pages. They have carved our specific areas on the page that can be customized. These customizations can only be implemented using the supported components included in SPFx, including web parts and extensions.
Mobile friendly & responsive
Microsoft likes to boast that all SPFx solutions are mobile friendly, accessible, and responsive by default. While that’s true, it’s always in the hands of the developer in what they build. But what Microsoft has done is make the default experience for developers one that is amenable and set up for a mobile and accessible experience.
Unlike previous development models, all SPFx components are rendered within HTML DIV elements on the page. This differs from the previous add-in model where everything was rendered in IFRAME elements. IFRAMES are notoriously unfriendly for accessibility and mobile experiences and aren’t easily resizable like their DIV siblings.
Simplified permissions - all customizations run in the current context
All client-side solutions that run within a browser, including SPFx, execute within the context of the current user. This means that SPFx components will run under the identity of whomever is currently logged into the page. This differs from previous SharePoint development models, such as full trust solutions, that supported user impersonation.
User impersonation is not supported or possible to implement securely in any client-side browser-based solution. This includes SPFx solutions. Any user impersonation solution requires you have the credentials of the user to impersonate. Including those credentials in a client-side solution would result in the password transmitted in clear text in the source of the page.
Are you ready to learn the SharePoint Framework? Check out our on-demand video course with over 30 hours of demos, explanation and downloadable code: Mastering the SharePoint Framework!
Start with the FREE Starter bundle that includes three (3) chapters including a walk-through of setting up your developer environment to start creating SharePoint Framework components.
Once you start working, jump to the Fundamentals bundle to learn the basics and start creating SharePoint Framework components. The Ultimate bundle will make you a master at the SharePoint Framework with automated testing, continuous monitoring, implement CI/CD practices, and learn other advanced techniques.
The Ultimate bundle includes the Fundamentals bundle and grants you access to our live monthly office hours meetings as well as access to our student-only mastermind group.
This doesn’t mean developers can’t implement a solution that includes user impersonation. It just means the portion of the application that implements user impersonation isn’t in the SPFx component. Rather, you can implement in a server-side API, such as an Azure Function, and call it from the SPFx API.
Developers are free to use any web framework or utility library in their solutions
Like I said above, all SPFx components are client-side solutions manifested in HTML, JavaScript, and CSS. While you may have heard that SPFx solutions are primarily building using React, the only real bias is towards TypeScript. Developers are free to use whatever script library or web framework they like.
The SharePoint team, and much of Microsoft 365, has elected to adopt React for most of their solutions. This makes it an obvious choice for your more complex apps because the React libraries are already on the page, which means you don’t have to add another web framework library and another script to download for your users. But if your preference is to use Angular, Vue.js, or any web framework, you’re free to do that!
Using Angular in SharePoint Framework Projects
Are you interested in using Angular in SPFx projects? Check out our four-part blog post series covers the challenges developers face trying to incorporate modern Angular apps in SharePoint Framework projects, two approaches to incorporating Angular projects in SPFx project, and finishes off with the ‘good, bad & the ugly’ review.
In fact, you can even use the long-time popular script library jQuery, Knockout, or Handlebars in your custom SPFx solutions!
SPFx includes APIs that simplify integration of SharePoint, Microsoft Graph or third-party services
Unlike previous development models, Microsoft included a set of APIs in the SPFx to make it easier to integrate data from external sources and interact with APIs. Previously, you needed to build the requests for calling the SharePoint REST API, Microsoft Graph or other third-party RESTful APIs. This included authenticating and specifying all the necessary HTTP headers in a REST request which was cumbersome and problematic.
The SPFx API includes objects that handle all the overhead of calling the SharePoint REST API when you want to leverage SharePoint list data or do other tasks with the APIs. All you have to worry about is creating the endpoint that you want to request… the SPHttpClient object handles including the necessary HTTP headers to authenticate the request for the current user on the page as well as all other requirements for making the request. Yes, that means you don’t need to use the jQuery library just to call the jQuery.ajax({}) method!
For those customers creating SPFx solutions for SharePoint Online, Microsoft has also included two other APIs for calling Microsoft Graph and other endpoints secured with (Microsoft Entra ID). The MSGraphClientFactory & MSGraphClient APIs wrap the Microsoft Graph JavaScript SDK and handle all the initialization to authenticate requests from your SPFx solutions that call Microsoft Graph endpoints. In those cases where you need to call a third-party API, you can use either the HttpClient for open APIs or the AADHttpClientFactory & AadHttpClient for APIs secured with Entra ID in your custom SPFx solutions.
Learn More About Calling Entra ID Secured APIs
You can learn more about how to call Entra ID secured APIs and Microsoft Graph from the SPFx documentation
Learn how to leverage the SharePoint REST APIs, Microsoft Graph, and both anonymous, as well as Entra ID, secured third-party endpoints in my course, Mastering the SharePoint Framework. All three topics are covered in the Fundamentals bundle.
SPFx is both for first-party & third-party developers
The SPFx is designed to be used by both first-party and third-party developers. What does this mean?
Third-party developers are people who create solutions for SharePoint, such as consultants, customers, and independent software vendors (ISVs). In other words, a third-party developer is building something to extend SharePoint.
This differs from first-party developers which would be Microsoft. This means that Microsoft uses the SharePoint Framework to extend SharePoint. For instance, things like Communication Sites and Hub Sites use SPFx to implement certain components.
This is a change from previous SharePoint development models that were only for third-party developers. When only third-party developers use an API, Microsoft doesn’t experience the same pains and thus doesn’t appreciate shortcomings of the API. But when Microsoft uses the same API third-party developers use, not only do they experience the same bugs and shortcomings, but they also introduce features they need which third-party developers can also use.
What can you build with the SharePoint Framework?
The second question I wanted to address in this post is what kind of things developers can build with SPFx. This is always what developers ask of a framework… What can you use it for? or What can I do with it?
SPFx provides developers with three types of things they can build: web parts, extensions, library components, and Adaptive Card Extentions. Some of these include additional sub-types of components they can create. Let’s look at each of these.
Web parts
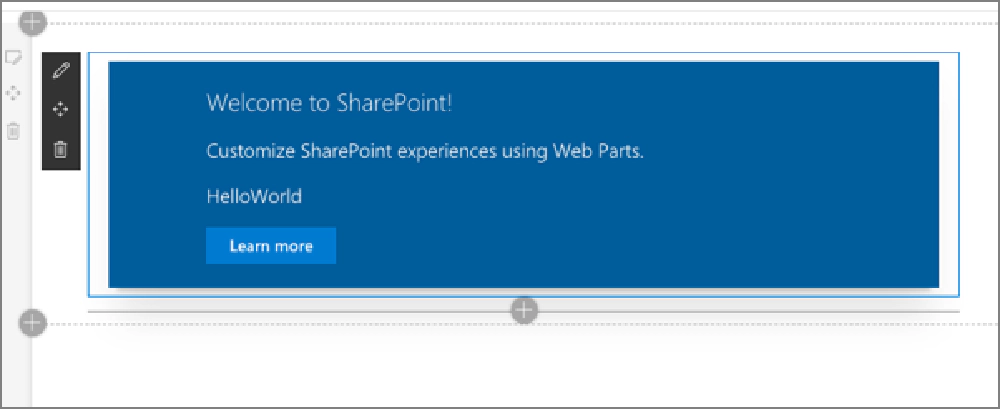
Web parts are the oldest type of customization developers have been able to build for SharePoint. These are boxes of functionality added to the page. Developers can use pure HTML elements and CSS to implement the user interface for their web parts, or they can use a web framework such as React or Angular to implement more complex applications. All web parts have public properties that enable users to modify the settings and configuration of a web part.

SharePoint Framework Custom Web Part
Web parts are also the core building block for two other types of components developers can build.
Single part app pages (aka: single page apps/SPAs)
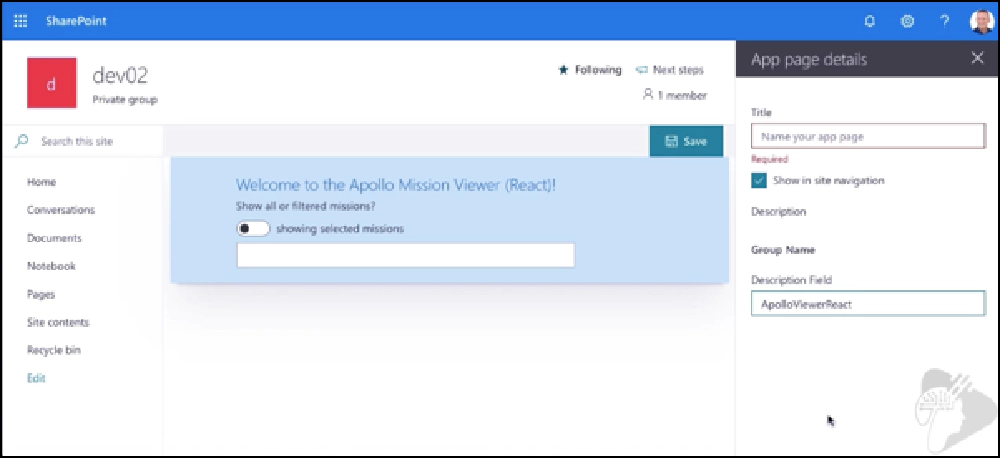
Developers can create single part app pages which are just very big web parts. These are more commonly known as single page apps, or SPAs, and act as large applications. Developers can create these as SPAs as a web part and simply set a string in the web part’s manifest indicating it can be deployed as a SPA. A user can then create an instance of the SPA from the SharePoint user interface.
SharePoint creates a new page and adds the web part to the page as the SPA. The page doesn’t allow any other web parts on the page so to the user, it just looks like an application.

SharePoint Framework Single Part App Page (Single Page App/SPA)
Microsoft Teams solutions
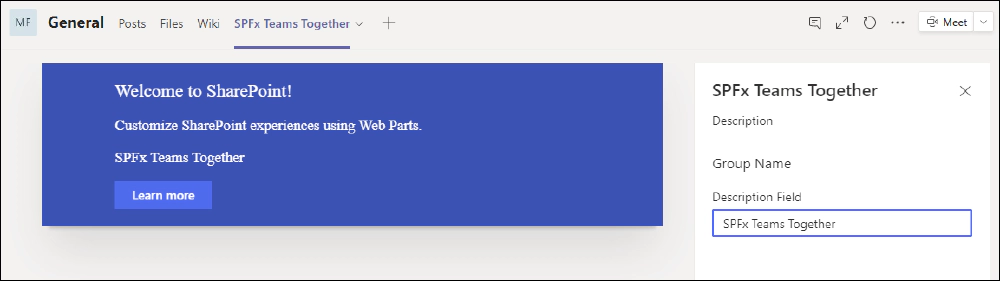
Developers can also use SPFx web parts to create custom apps for Microsoft Teams. A web part’s manifest can be updated to indicate it can be used as a custom tab or other types of Microsoft Teams extensions. Microsoft Teams tabs, and other extensibility options such as task modules, are just IFRAMES that load a web page.
When you use a web part for a custom Microsoft Teams tab, task module, or one of the other supported Microsoft Teams customization options, SharePoint adds the web part when requested to a SharePoint page with no other user interface components on it. This way, you can use a single SPFx web part as both a web part in SharePoint or a tab in a Microsoft Teams custom app!

SharePoint Framework as a Microsoft Teams tab
Extensions
Another type of SPFx component developers can create are extensions. Extensions are used to customize or augment the SharePoint user interface across sites or the entire tenant. Most extensions are implementations of customization options developers had in previous deployment models and SharePoint classic sites.
Application customizers
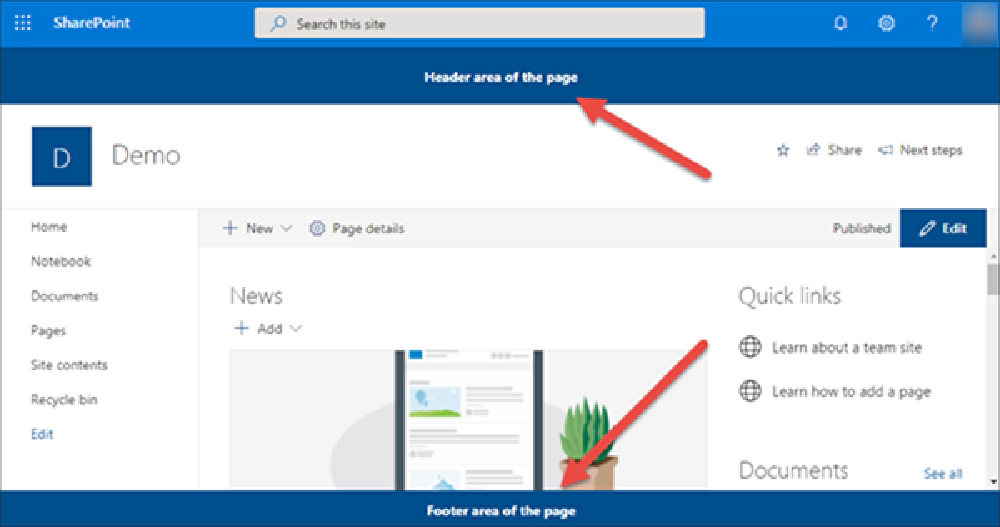
The application customizer extension type enables developers to add client-side script to all pages in a SharePoint site as well as add a header or footer to all pages in the site. These replace what was called the ScriptLink or Delegate Controls on the full trust development model.

SharePoint Framework Extension: Application Customizer
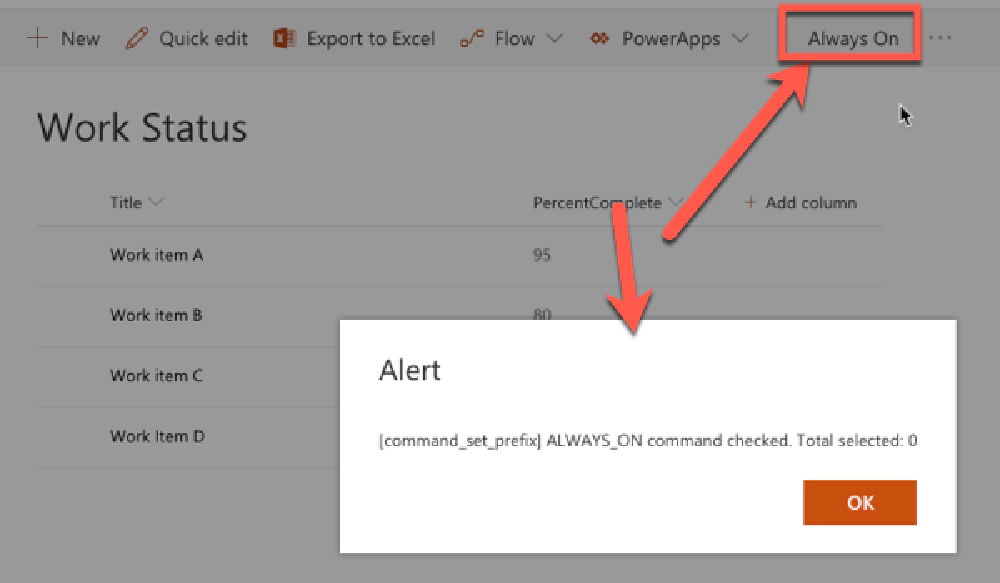
Command sets
Command sets allow developers to add toolbar buttons as well as items to the item context menus to SharePoint lists and libraries. These replace what was called CustomActions in the SharePoint feature schema.

SharePoint Framework Extension: Command Set
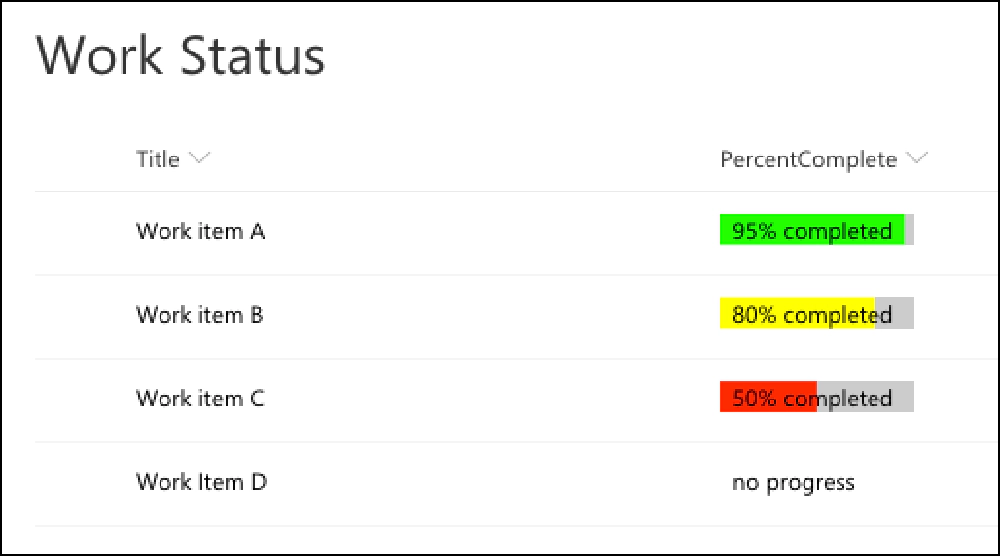
Field customizers
A field customizer is a SPFx extension that allows developers to use script to define how a cell within the grid view of a SharePoint list or library is displayed. Developers can use the data in the list item to render the results. For instance, you can use a field customizer to display colored bars or a KPI instead for a more engaging experience than a text-based percentage in a field.
These were previously known as JSLink or ClientSideRendering components in in previous development models.

SharePoint Framework Extension: Field Customizer
Search extension
The fourth type of extension allows developers to modify the search query entered by the user in the Microsoft search bar before submitting to the search query to the search results engine.
Adaptive Card Extensions
This last type of componet, Adaptive Card Extensions (ACEs), are used to extend Viva Connections. Developers can create interactive components using Adaptive Cards and use them to create engaging dashboards. These components are also

Adaptive Card Extention
Conclusion
My goal in this post was to answer the question What is the SharePoint Framework? This is done by answering the two primary questions above:
- What is the SharePoint Framework?
- What can you build or do with the SharePoint Framework?
This is one of a multi-part series of posts answering the most common questions on the SharePoint Framework. This series, SharePoint Framework Five “W"s & One “H” answered, gives you the best high-level picture of the SharePoint Framework. I ( Andrew Connell) wrote this series in late 2020 to help people new to the SharePoint Framework get the answers to the most common and basic questions about the SharePoint Framework.

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.







