So, you’ve decided you want to build a single page app (SPA) as a SharePoint-Hosted App. One question will have to address is how you want to implement the user experience of your app. There are plenty of options… some are tempted to use the awesome libraries jQuery UI or Bootstrap to name just two of those.
However I do prefer to make the UX of my SPA to match the SharePoint UX as much as I can when it’s a SharePoint-Hosted App. I prefer this approach because my users are already coming from SharePoint so I can take advantage of the fact my users are already familiar with SharePoint’s UX and thus, I don’t have to train them on how to use the quick launch for my navigation, or the header contains the title of the page as a breadcrumb, or list and detail pages work the same way.
To support this, I’ve created a couple snippets of HTML that leverage the markup & CSS classes that Microsoft used in creating the UX. These are the same templates I used to create my recently published course in Pluralsight…
My upcoming new Pluralsight course, Building SharePoint Apps as Single Page Apps with AngularJS, demonstrates how to create SharePoint Hosted Apps as Single Page Apps and uses these templates.
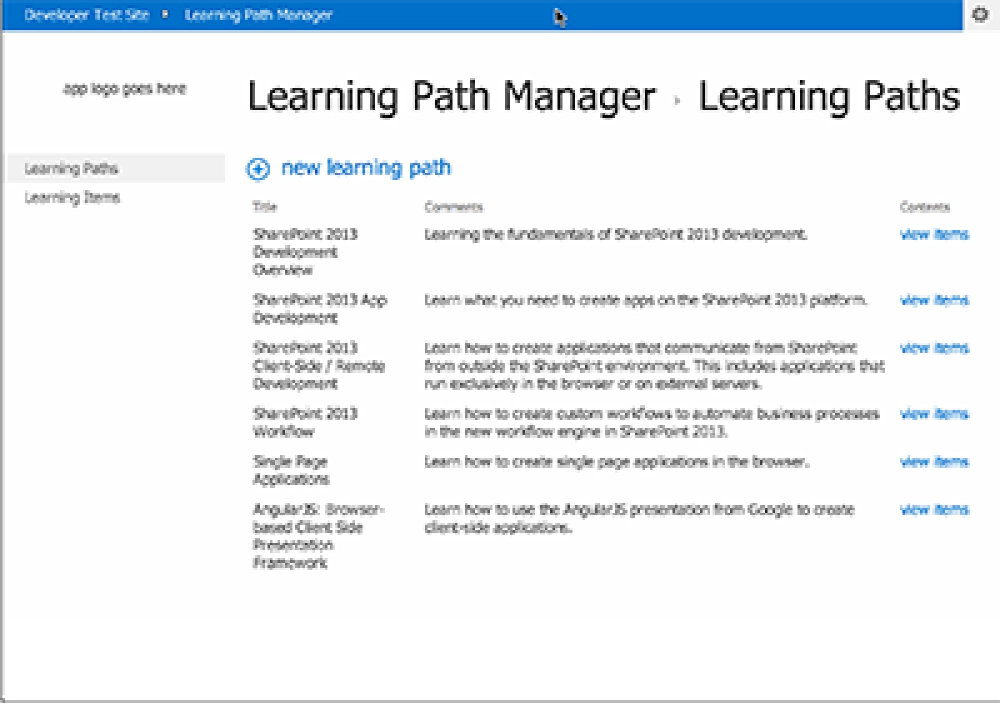
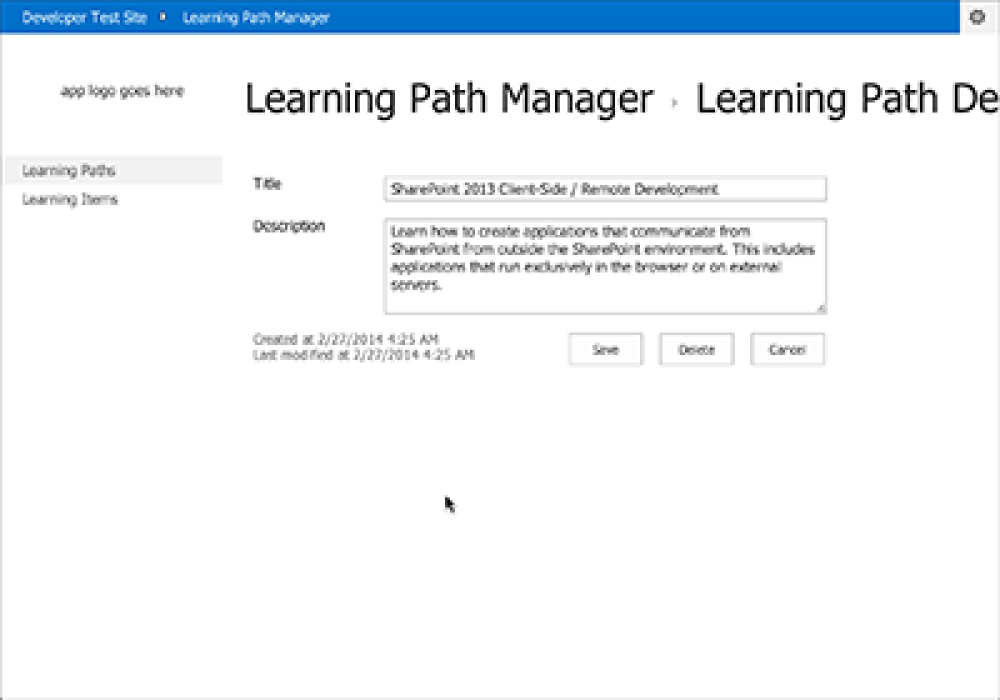
Here are two screenshots from a list & detail view:

SharePoint SPA List UX

SharePoint SPA Detail UX
I’ve posted all my templates as public Gists so you can grab them and use them in your projects. There’s no magic here… it’s all just copy-paste from the SharePoint markup & CSS:
- SharePoint 2013 SPA UX Template - QuickLaunch
- SharePoint 2013 SPA UX Template - Header
- SharePoint 2013 SPA UX Template - Working On It
- SharePoint 2013 SPA UX Template - List View
- SharePoint 2013 SPA UX Template - Item View
Here’s what one of them looks like, the Working On It snippet:

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 21-year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.