Microsoft released the SharePoint Framework (SPFx) v1.18 on September 12, 2023. This release features one big change among other updates such as core dependency upgrades. This update included the following things:
- ✅ dependency updates to supported versions of Node.js, Fluent UI React, Teams JS SDK, TypeScript, & webpack
- ✅ ACE’s now support the Adaptive Card universal action model
- ✅ new ACE project templates
- 🧪 fixing an icon
- 🔻 two deprecations
- 🐞 squashed 1 issues/bugs
The majority of this release is centered around Adaptive Card Extensions (ACEs).
Unlike earlier releases where I found lots of undocumented things, the official release notes are mostly complete. But like prior releases, I did find a few added nuggets in my research picking this release apart.
This article is going to cover everything that you need to know about the SPFx v1.18 release.
This release can be grouped into the following buckets.
- a few fixes and a pair of deprecations
- updates to core dependencies for SPFx projects
- updates to ACEs such as replacing all the project templates with new templates
So, let’s get started!
What changed?
Let’s start with some fixes.
Bug fixes
Firstly, about the SPFx in Microsoft Teams solutions, Microsoft replaced the icon that we get in a SPFx project, which can be used as the icon for a team’s project.
When deploying your SPFx project as a Teams app to Microsoft Teams, the previous icon had an outline that didn’t meet the Teams app design requirements. To meet these requirements, the icon has been updated with a transparent outline.

SPFx default Teams app icons
I’ve added black background to icon images (normally transparent) to see how significant the difference is.
Learn More...
Learn more about this update in the SPFx v1.18 Release Notes: Transparent outline icon for Teams-hosted web parts.
Deprecations
There are two deprecations related to ACEs. We’re going to learn more about these and why Microsoft introduced them later in the article.
- Deprecated:
BaseAdaptiveCardViewclass that’s used as the base class for quick views. It’s replaced by the newBaseAdaptiveCardQuickViewclass that we’ll cover later. - Deprecated:
BaseTemplateCardView.template()& it’s decedents.
Learn More...
Learn more about this update in the SPFx v1.18 Release Notes: Deprecations.
Updated Dependencies
Now the next set of updates are around dependencies.
Node.js v18
One big update is that SPFx projects now support Node.js v18 LTS.
Previously only Node.js v16 was supported, and it still is, but only by SPFx because officially, Node.js v16 reached end of life on September 11, 2023. Wonder why SPFx v1.18 came out on September 12, 2023. 🤷♂️
Learn More...
Learn more about this update in the SPFx v1.18 Release Notes: NodeJS v18 support.
TypeScript v4.7
The version of TypeScript used to transpile our SPFx projects was also updated from v4.5 to v4.7 in this release.
Learn More...
Learn more about this update in the SPFx v1.18 Release Notes: TypeScript v4.7 Support.
Webpack v4.47
Another very minor update that won’t likely have any impact is that webpack was updated from v4.44.2 to v4.47.0.
Fluent UI React v8
Unlike some of these other dependency updates, a bigger upgrade was bumping the supported version of Fluent UI React from v7 to v8, specifically v8.106.4.
This seems like it was a long time coming as Fluent UI React v8 was released in February 2020, over 900 days ago! 😳
The Fluent UI team is in the middle of a convergence project for Fluent UI React v9 in merging the React Northstar package (@fluentui/react-northstar) and the Fluent UI React package (@fluentui/react) into a new package (@fluentui/react-components). While v9 has been released, it’s not fully complete as it’s a work in progress as they merge these two libraries.
If you’re a heavy user of Fluent UI React in your SPFx projects and you want to migrate to use Fluent UI React in those projects, the Fluent UI team has provided a migration guide to help with your migration: Fluent UI React v8 Migration Guide.
Learn More...
Learn more about this update in the SPFx v1.18 Release Notes: Fluent UI React v8 support.
Microsoft Teams JS SDK v2.12.0
The SPFx API has an internal reference to the Microsoft Teams JavaScript SDK that’s already initialized for developers to use in SPFx projects deployed as apps to Microsoft Teams.
In this release, Microsoft updated the Teams JS SDK to v2.12.0 which was originally released in June 2023. This upgrades the Teams JS SDK from the SPFx v1.17.x versions from the Teams JS SDK it was using: v2.9.1.
The most current version of the Teams JS SDK is v2.15.0. I bring this up for a reason as I’ve heard from a few developers about some interesting issues they’re running into with the Teams JS SDK & the new Teams desktop app for Windows & macOS.
The Teams JS SDK group has released a few new versions than what you’ll find in the SPFx SDK that include a few new capabilities. I noticed a few commits in those updates also address the new Teams desktop clients.
For example:
- Teams JS SDK v2.13 adds a
marketplacecapability to help developers with the checkout flow for apps deployed to App Source and aliveSharecapability to help build real-time collaborative apps. - Teams JS SDK v2.15 adds a
clipboardcapability allowing access to the system clipboard as well as support for macOS.
This is one of the downsides of SPFx including a copy of the Teams JS SDK - you won’t get the latest stuff and you’re dependent on a new SPFx release to utilize the latest Teams features.
Also, you can’t upgrade the Teams JS SDK in your SPFx project yourself. This is part of the SPFx API that’s loaded at runtime so even if you do install a newer version, it won’t matter at runtime. Not only that, but the Teams JS SDK doesn’t like to be initialized more than once on the page.
That wraps up a look at the changes to dependencies in this SPFx release. Now, let’s look at a few updates that Microsoft added to the SPFx v1.18 release.
What’s new - it’s all Adaptive Card Extensions
As I said earlier, this is primarily an update centered around ACEs. SPFx v1.18 includes a bunch of improvements to ACEs that I want to cover before we get to a really big change.
ACE: Determine the Viva Connections mobile host theme
The first update is the addition of a hostContext property to the ACE context object developers can use to determine the current theme in the mobile client. It will return one of the following values: light, dark, or undefined.
Learn More...
Learn more about this update in the SPFx v1.18 Release Notes: Ability to detect host’s theme for Viva Connections Mobile.
ACE: Support for the Universal Action Model’s Action.Execute
This SPFx release includes change to adopt the Universal Action Model adopted by Adaptive Cards.
As adaptive cards grew in popularity, different host started supporting different action models. This led to fragmentation so to solve this problem, the Microsoft Teams, Outlook, and Adaptive Cards teams worked together in creating a new universal bot action model compatible across these different hosts. This effort led to a couple of different things that led to the generalization of bots in the bot framework as the way to implement Adaptive Card-based scenarios for both Teams, bots, and Outlook Actionable Messages.
It also gave us the Action.Execute as a replacement for both Action.Submit, which is used by bots, and the Action.Http, which was used by Actionable Messages.
In addition, some popular features that were only supported by Actionable Messages were made available to bots. This new universal action model gives us the ability for an Adaptive Card to be refreshed at the time it is displayed and the ability for the Action.Execute action to return an updated card to be immediately displayed in the client.
Learn More...
Learn more about this update in the SPFx v1.18 Release Notes: Support for Execute Action in Adaptive Card Extensions.
ACE: Support for Input Control
Developers can now use a text input component in a body or a footer of an ACE. This can be used to collect information from your users.
And as an addition to that, we also have now support for an onChange event on the text input box so that we can react to when the text changes for that as well.
Learn More...
Learn more about this update in the SPFx v1.18 Release Notes: Ability to use text input in Adaptive Card Extensions’ card views & Support onChange event for ACE TextInput and SearchBox.
In addition, that’s also going to work for a search box, which I’ll talk about in just a minute.
New ACE project templates for flexible card layouts
Learn More...
Learn more about this update in the SPFx v1.18 Release Notes: Adaptive Card Extensions flexible card views.
The rest of the news in this release is related to a significant update to how we build ACEs. Unfortunately, this is likely going to lead to most of us wanting to rebuild our existing ACEs, although it’s not required as it’s all backwards compatible.
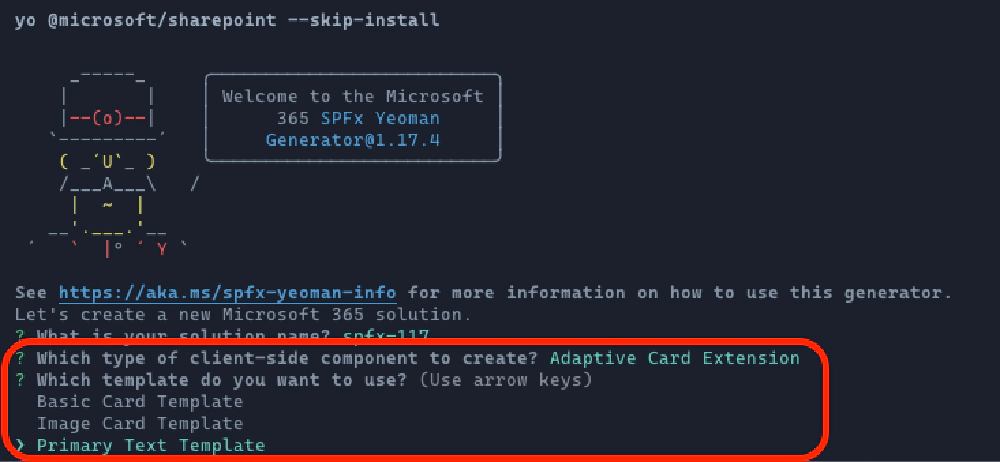
In the SPFx v1.18 release, Microsoft is replacing the project templates we’ve been using to create new ACEs. Previously, we had three (3) options for creating adaptive cards. We could choose the basic card, the image card, and a card with a primary text as an input. These are now referred as a template-based approach to ACEs:

ACE Project Template Options in SPFx v1.17
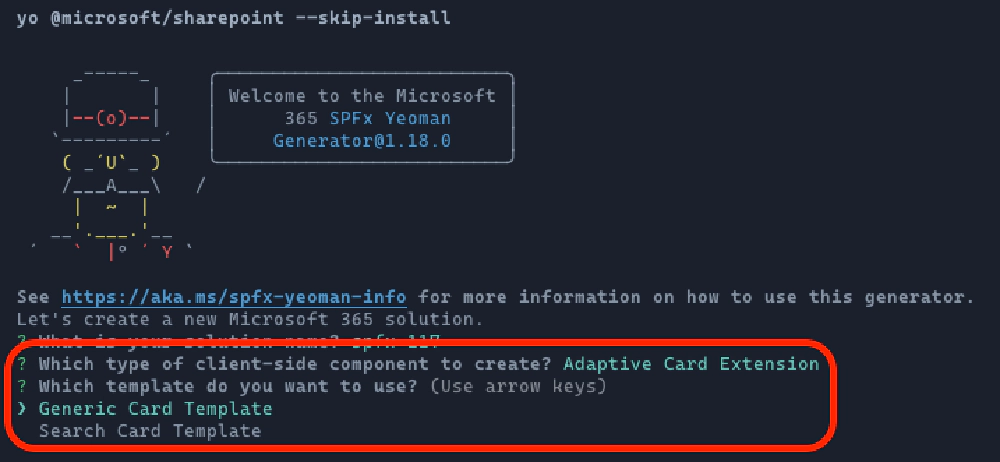
With this release, Microsoft retired all three of those templates and replaced them with two (2) new templates: generic card and search card:

ACE Project Template Options in SPFx v1.18
These new options are a more granular component-based approach to ACEs that result in more flexibility in how we can design and implement our ACEs. These flexible views are based on an allowed set of variations using the generic card template. Learn more about the different combinations from the docs: Microsoft Viva Connections ▶️ Design Guidelines ▶️ Card Design.
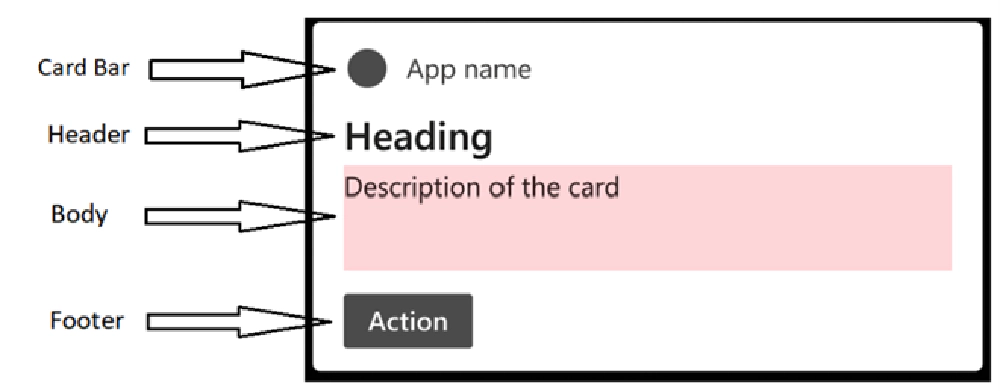
The new generic card template has full support for everything you can do with one of these original templates. But unlike the old template, the new templates and classes give us a lot more control over our ACE designs because we can control things like:
- card bar: this is where the ACEs icon & name will go
- header: this is where the heading, or primary text we used in the original templates, would go
- body: this is where we previously added the description of the card
- image: this is how we can implement the original image card template
- footer: this is where the action commands, like buttons, would go

Adaptive Card Extension - Generic Card elements
These options provided through the generic card template allow us to implement four different types of card layouts with a single template, whereas before we had to pick from one of three templates (one for each layout option). The new layout options are:
- heading
- heading + image
- heading + description
- heading + textbox
Migrating existing ACEs to the new Generic Card template
While Microsoft removed the old templates, existing projects are still supported and will continue to work as is. In fact, three (3) of the original card types can be implemented using the generic card template and Microsoft has even made this easy for you to do with a migration guide.
To simplify the process of migration, Microsoft has added three helper functions you can import into your project that you can use to map the old API to the new classes. Take an ACE originally implemented using the basic card template.
import {
BaseBasicCardView
} from '@microsoft/sp-adaptive-card-extension-base';
export class CardView extends BaseBasicCardView<..> {
public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] | undefined {
if (!this.properties.listId) {
return undefined;
} else {
return [{
title: 'Add item',
action: {
type: 'QuickView',
parameters: { view: NEW_ITEM_QUICK_VIEW_REGISTRY_ID }
}
}];
}
}
public get data(): IBasicCardParameters {
return {
title: this.properties.title,
primaryText: (this.state.listTitle)
? `View items in the '${this.state.listTitle}' list`
: `Missing list ID`,
};
}
}
This same card can be implemented by importing the utility function BaseCardView and mapping the primaryText to the card’s header, the title to the card’s cardBar, and the button to the card’s footer actions:
import {
BaseComponentsCardView,
BasicCardView
} from '@microsoft/sp-adaptive-card-extension-base';
export class CardView extends BaseComponentsCardView<..> {
public get cardViewParameters(): ITextCardViewParameters {
return BasicCardView({
cardBar: {
componentName: 'cardBar',
title: this.properties.title
},
header: {
componentName: 'text',
text: (this.state.listTitle)
? `View items in the '${this.state.listTitle}' list`
: `Missing list ID`
},
footer: {
componentName: 'cardButton',
title: 'Add item',
action: {
type: 'QuickView',
parameters: { view: NEW_ITEM_QUICK_VIEW_REGISTRY_ID }
}
}
});
}
}
Notice that the new card extends the new BaseComponentsCardView base class that I mentioned earlier when covering the list of deprecations. In this case, that new base class replaces the now deprecated BaseBasicCardView base class that you see in the first code listing above.
What About Existing ACE Projects?
You don’t have to upgrade your existing ACEs to use the new templates, but you might want to add it to your list of things to consider doing in the future. I expect new features & capabilities added to the API will only be supported in these new project types & changes to the API.
New ACE template: Search Card
There’s also a new ACE search card template as part of this update. This new card type will contain that input control I previously covered in this article.
Text Input Component & `OnChange` Event Not Fully Supported
You might want to use this sparingly for now, as the new text input component and associated onChange event aren’t fully supported in all experiences just yet. At release, they are supported in the Microsoft Teams browser & desktop clients, but they aren’t supported in Viva Connections mobile just yet. All Microsoft has said is that support for the Viva Connections mobile experience “will be enabled later.”
Conclusion
That’s a wrap on the latest release of the SharePoint Framework, version 1.18! What do you think about this ACE-focused release?
So far I haven’t seen any issues get reported from the SPFx v1.18 release, but history has shown us that there’s almost always a regression with one of these releases. My advice is to hold off on upgrading your projects for about 3 weeks, or until early October, to see if there’s a patch update.
The last few releases of SPFx have followed the new minor release with at least one patch release on an average of about 3 weeks following the initial release.

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 21-year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.