Microsoft released an update to the SharePoint Framework (SPFx) with version v1.16.1 in November 2022. This update included the following things:
- ✅ improvements to the form customizer context object
- ✅ more control over project builds & component manifests
- ✅ updated versions & features for the Microsoft Graph & Teams JavaScript SDKs
- ✅ new accessibility options with Adaptive Card Extensions
- ✅ updated the supported React version
- 🧪 new support for creating Teams apps for Outlook, Office, and Office.com
- 🧪 new configuration action buttons for web parts
- 🐞 one known regression
- 🐞 squashed 16-21+ issues/bugs
In this article, I’ll go over these updates and share some additional things I found after spending some time picking apart this latest release of the SharePoint Framework.
Alright, let’s dig in!
There’s quite a lot in this release. This includes a few significant quality improvements to the SPFx API, some changes, some fixes, some deprecations, and even one regression that’s really not that big of a deal and has already been fixed in v1.16.1.
I think the biggest thing Microsoft is excited about in this release is the ability to use the SPFx to create Teams apps that can also run in Outlook, Office clients, and Office.com. But, this capability is only released in beta and will continue to be so well into 2023. I’ll cover that when we get to beta features… but for now…
What’s new & is generally available (GA)?
I’ll start with what’s new as everyone wants to check out the new toys, especially since we’re back in that holiday season for many of us!
All the following things are considered generally available, meaning they’re fully deployed and supported right now.
Form customizer context object improvements
We’re already seeing the first improvement to list form customization extensions that were introduced in SPFx v1.15.
In this release, Microsoft added two properties to the form customizer object.
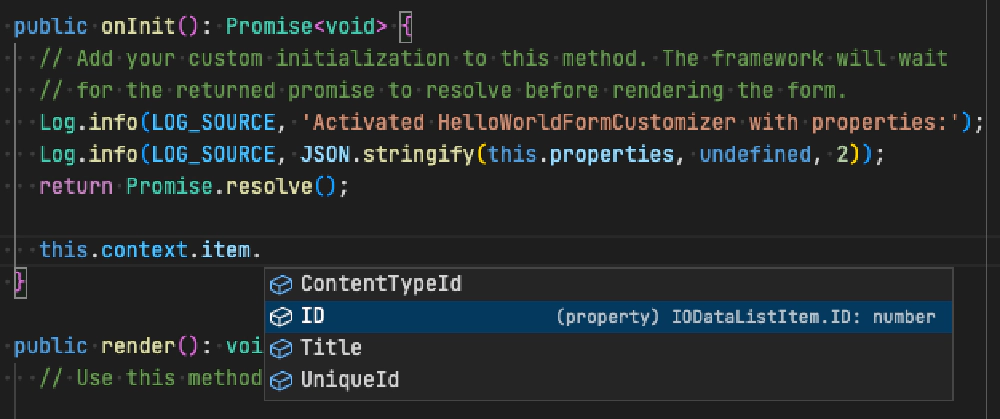
The first is an item property, IFormCustomizerContext.item of type IListItem .
When you look at the docs, that only gives us a few properties like the ID, ContentTypeId, Title, and UniqueId of the item. We can use this to get the data about an item, but not the way the release notes imply.

The new IFormCustomizerContext.item exposing the select list item's properties
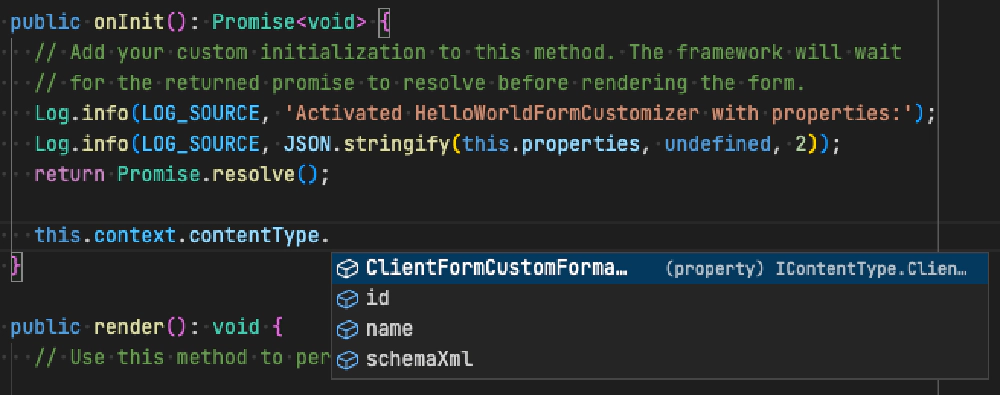
The second addition is the addition of a property ClientFormCustomFormatter on the content type for the item. Using this, you can get the custom JSON formatter for the form.

Accessing the list form JSON formatting set on the current item's content type via the new IListCustomizerContext.contentType.ClientFormCustomFormatter property
Microsoft Graph JS SDK & middleware
Microsoft added support to request the Microsoft Graph JS SDK v3 in the SPFx v1.15 release. Building off that improvement, in this release they’re adding support for using Microsoft Graph’s support for middleware to the Graph client.
Middleware enables developers to customize the client such as adding custom logging or adding a test hander using middleware.
To do this, you set your custom middleware using the MSGraphClientFactory.getClientWithMiddleware() method instead of the existing MSGraphClientFactory.getClient() method in the SPFx API. This new method accepts a second parameter where you can specify options when initializing the client. This object, of type ClientOptions, contains a middleware property you can set.
this.context.msGraphClientFactory.getClientWithMiddleware('3', {
middleware: myMiddleware
}).then((msGraphClient) => { .. });
ACEs - accessibility improvements
Now let’s talk about an accessibility improvement this release added to the Adaptive Card Extension (ACEs) Image Card View.
Now you can set the alt text that’s added to the image element in this rendered card view. This is set using the IImageCardParameters.imageAltText.
Developer tooling & project changes
This SPFx release includes a few additions to the projects that you can take advantage of.
This first one is mostly for ISVs whose manifests are managed separately from the deployed code. The dataVersion property within a web part enables developers to keep track of the version of the data stored related to their web part. For example, maybe version 1 of the web part had 3 properties that are all standard strings, but version 2 of the web part expects there to be 2 strings and one is a stringified JSON object or a date.
While this has been possible since the initial release of the SPFx, one challenge ISVs have is when they deploy the code for their web part projects to their own CDNs and simply distribute the *.sppkg files to their customers to install.
The challenge which this approach is that the dataVersion property is tied to the bundle that’s managed by the ISV, rather than the web part’s manifest, that’s managed by the customer as it’s part of the *.sppkg that they have to update.
In this release, Microsoft has added the dataVersion property to the component’s manifest’s preconfiguredEntries section. This will allow ISVs to set the dataVersion property via the manifest file instead of just using the dataVersion property in the base component’s class.
If the dataVersion property is set in the manifest, SharePoint will use that as the initial value for the dataVersion property on the component, the same way it’s used for other public properties.
The second improvement to the SPFx project is an update to the project’s ./.yo-rc.json file. It now includes a new property, sdkVersion, that lists the client JavaScript SDKs supported by the SPFx API you’re using.
{
"@microsoft/generator-sharepoint": {
"sdksVersions": {
"@microsoft/microsoft-graph-client": "3.0.2",
"@microsoft/teams-js": "2.4.1"
},
"version": "1.16.0",
"componentType": "webpart"
}
}
Finally, the third update gives developers more control over the SASS processing during builds.
This is best explained if you understand the problem this change addresses.
I wasn’t terribly clear on the reasoning & history, so I checked with my good friend Stefan Bauer who filled me in on the following.
In the SPFx v1.15 release, Microsoft changed the SASS processor the toolchain used to generate CSS files from the npm package node-sass to sass… the sass package is a pure JavaScript implementation of the now-deprecated dart-sass package.
Why? Well, for one reason, the node-sass package was deprecated back in 2018. And the other reason is the SASS package is just plain faster. Changes in the CSS Language required to rethink of some of the SASS language paradigms to make it clearer for developers, what a CSS definition is and what needs to processed by SASS.
Why has it taken so long to switch… I can’t answer that… but we’ve all seen that Microsoft 365, especially the SPFx, has quite a track record of using old & outdated packages.
When Microsoft made this change, their SASS implementation was flawed so they had to fix a few syntax errors as their code was outdated. Once these things were fixed, they introduced a bunch of deprecation warnings from the SASS processor.
Other people already dealt with this in their projects and got the SASS package maintainers to add a way to suppress warnings caused by dependencies (any file loaded through an importer or loadPaths). In other words, they needed a way to silence warnings caused by dependencies you don’t own or code potentially that’s inside your SPFx web part. This also happens even to partial files in the same SPFx package.
Well, we didn’t have a way to do this in SPFx projects after the v1.15 release… until now! Stefan & Julie Turner of the hTWOo library, an open source implementation of the Fluent UI design language, pushed for Microsoft to support this feature.
Learn More About SASS in SPFx V1.16
If you want to learn more about SASS with SPFx and this change, check out Stefan’s blog post on the topic: What’s new with SASS in SPFx v1.16. I’ve left a link to it below in the description.
So now, starting in SPFx v1.16, you can add the following to a new file ./config/sass.json to silence warnings in your builds:
{
"$schema": "https://developer.microsoft.com/json-schemas/heft/sass.schema.json",
"quietDeps": true
}
What’s changed & is generally available (GA)
Now that I’ve covered all the new stuff in this release that’s generally available, let’s cover some of the changes that are also generally available in the SPFx v1.16.
Microsoft Teams JavaScript SDK updated to v2
Microsoft updated the Teams SDK included in the SPFx API to v2. This change has two side effects.
It changes how you obtain a Teams context when your app is running within Microsoft Teams… the second time Microsoft has changed this API on us.
The old way of obtaining a context using the this.context.sdks.microsoftTeams.context object is now deprecated. Now, you should use the this.context.sdks.microsoftTeams.teamsJs.app.getContext() method to get an instance of the v2 SDK.
The other side effect is that this is what enables us to create Teams apps with the SPFx that can run in Outlook, Office clients, and Office.com.
Upgrade support for React to v17.0.1
Another change is new projects now use React v17.0.1 by default. Finally!
Microsoft has finally updated the version of React we can use in SPFx projects! We’ve been React v16 for nearly 3.5 years, going all the way back to the SPFx v1.7.0 that was released in April 2019!
But still… this is disappointing. Why? Well, React v17.0.1 was released 2 years ago in October 2020. Even the first version of the current major release, React v18, was released 8 months ago in March 2022.
Oh well… it’s progress, even if it’s slow going.
We actually noticed Microsoft was rolling out React v17 in SharePoint Online because some of my students started reaching out that they were suddenly seeing React projects break in their environments even though they hadn’t made any changes to them.
Well, that leads me to the next thing that changed in this release.
Deprecated @microsoft/office-ui-fabric-react-bundle in favor of @fluentui/react
Apparently React v17 didn’t work with the way projects were using the Office UI Fabric React package. After some investigation, Microsoft deprecated the old way of using the Office UI Fabric, what’s now called Fluent UI.
The package @microsoft/office-ui-fabric-react-bundle has been deprecated in favor of the @fluentui/react package.
Drop support for Node.js v12 & Node.js v14
This release of the SPFx also drops support for Node.js v12 & Node.js v14.
At this point, the only supported version of Node.js you can use with SPFx is Node.js v16, although they are planning to support Node.js v18 in the next big release.
What’s new & in beta / developer preview?
Finally, let’s look at two things you can start playing with in beta. Remember, beta means you can play with these features, but they may change before they reach GA. In fact, as we’ve seen in the past like using the SPFx for Office Add-ins, sometimes these features never reach GA.
Support for Microsoft Teams Apps
The first is the ability to use the SPFx to create Microsoft Teams Apps. These types of apps can then be used in Microsoft Teams clients and in the future, in Outlook, Office clients, and Office.com.
This support is made possible by Microsoft including the Teams JavaScript SDK to v2 in the SPFx API.
Here’s how you can determine where your SPFx is running, be that SharePoint, Microsoft Teams, Outlook, or in Office:
if (!!this.context.sdks.microsoftTeams) {
this.context.sdks.microsoftTeams.teamsJs.app.getContext()
.then(context => {
// possibilities: "Teams", "Outlook", "Office"
console.log(`running in ${context.app.host.name}`);
});
} else {
console.log(`running in SharePoint`);
}
As you can see, there’s not much here that looks like it’s “beta”. The part that’s beta is the ability to run these apps within Outlook and Office.
For now, the only way to test this is to ensure your tenant’s release configuration is set to targeted release, not standard release. When you make the change to your tenant, it will take 5 days for it to take effect.
In my experience of playing with this, it’s certainly beta quality. Sometimes the app loaded, and sometimes I couldn’t even install it. Microsoft has said that this feature will be available in the first half of 2023.
Web Part Top Actions
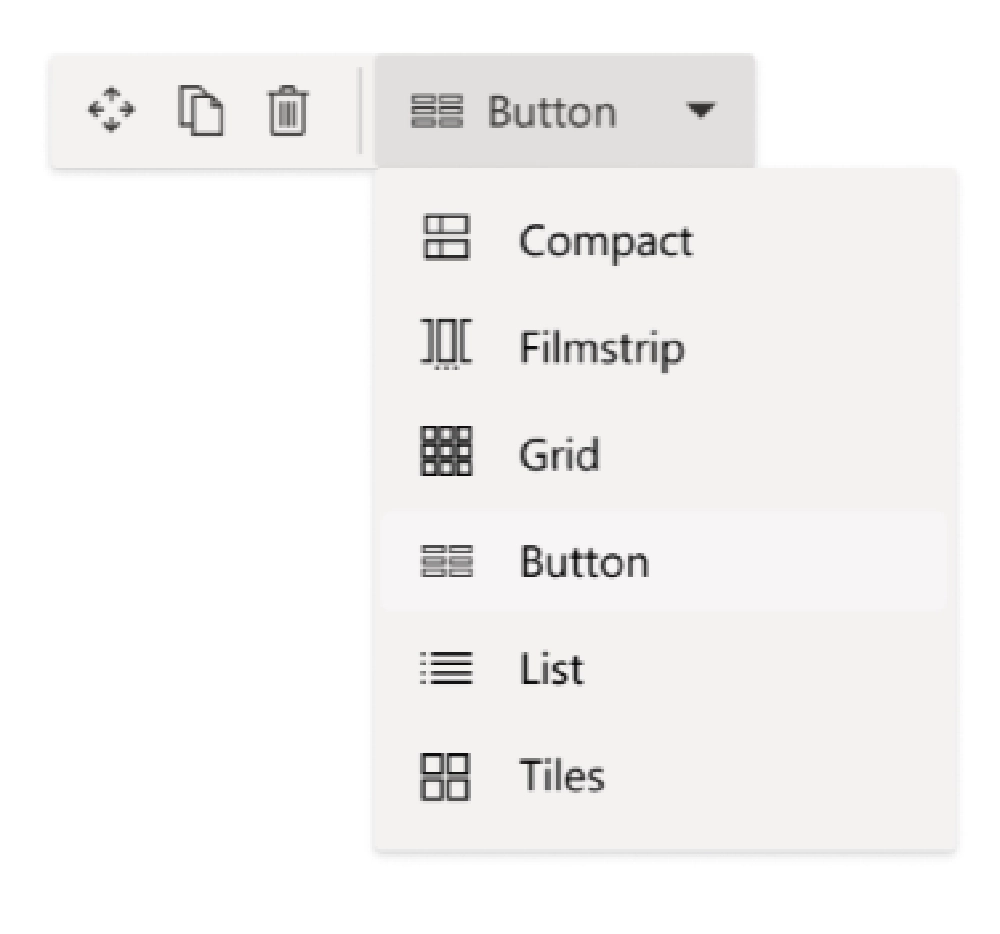
The other feature added as a beta for developers to try out is Top Actions for web parts. These enable developers to create custom actions to a web part’s command bar. These are accessible via the BaseWebPart.getTopActionsConfiguration() method, similar to how we set the property pane configurations.

Web Part Top Actions
Is this is the first step to Microsoft moving away from the property pane for web parts?
What’s fixed?
The release notes for SPFx v1.16 include at least 16 things that were addressed as part of this release and another 5 in the v1.16.1 update. Check the fixed issues in the v1.16.0 release notes (and the updated patched v1.16.1 version), linked in the description below, and you’ll find 21 associated issues.
Regression - uncompressed packages
The last thing I want to touch on is one regression we’ve noticed since the SPFx v1.16 release and already fixed in v1.16.1 patch.
When you package your solution, the gulp task package-solution creates the *.sppkg file you deploy to the SharePoint app catalog. This file is just a ZIP file.
ZIPs are compressed archives of a bunch of files & folders. Until SPFx v1.16! In that release, they forgot to compress the files. So, if you renamed the *.sppkg to a ZIP and extracted it, the total size of the files you extracted will match the size of the original *.sppkg. Considering the vast majority of the files are text, the compressed archive should be much smaller.
Again, this has been fixed in SPFx v1.16.1… for more information on this, see @sharePoint/sp-dev-docs/8622.
Conclusion
My goal in this post was to give you a solid overview of everything you’ll find, and then some, in the SPFx v1.16 & v1.16.1 release.
What do you think about the changes in the SharePoint Framework v1.16 & associated v1.16.1 releases?

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 21-year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.