It’s been 5 months since the last release of the SharePoint Framework (SPFx), and on June 21, 2022, Microsoft released v1.15 of the SPFx. It’s a big release that includes things like:
- ✅ use SPFx to create custom list forms
- ✅ new ACE actions for geolocations
- ✅ updated support for TypeScript
- ✅ ditch TSLint in favor of ESLint
- ✅ updated support for Office UI Fabric Core
- ✅ updates to project templates (and an oops)
- 🧪 ACE card caching in dev preview
- 🧪 ACE actions in dev preview
- 🐞 over 19 issues addressed
In this post, I’ll summarize what you can find, and share some additional details I found after spending some time picking apart this latest release of SPFx.
What’s new?
Alright, let’s dig in! I’ll start with what’s new as everyone wants to check out the new toys.
List form customizers - new extension type
The big news in this release is the introduction of a feature we’ve been asking for… really begging Microsoft for years: the ability to create custom forms for SharePoint lists using the SPFx.
This was something we could do back in the classic experience, but in the modern SharePoint experience, they disabled the ability by ignoring the API properties on a list where we could set the URL of the pages for the three types of list forms: the new, edit, and display form.
For the last few years, they’ve been telling us to use PowerApps if we wanted to create custom list forms. But that’s not what we’ve been asking for.
Well, finally they’re giving us what we asked for. These custom forms are implemented as a new type of SPFx extension, the Form Customizer.
Let me explain how this works before I comment on what’s next…
How it works
The custom form you define, using either the no web framework template or using a React control, is rendered on a new page. You have full control over the page, so much so that you’re responsible for initializing, saving, and closing the form.
You then need to link the form up with a content type on the list. Even if the list has no content types, it’s got a single default content type. We now have six (6) new properties on the content type within the list in the format of ContentType.[Disp|Edit|New]FormClientSideComponent[Id|Properties]. Similar to how the other extensions work, you set the extension’s unique component ID as the content type form’s ClientSideComponentId which tells the SPFx which extension to load. The associated ClientSideComponentProperties lets you provide additional configuration information in the type of an JSON string for this instance.
So, to deploy this, you’ll need to set the values of these properties on the content type within the list instance in production. That can be done through the API such as using the SharePoint REST API, CSOM, or one of the helper utilities like PnP PowerShell or the CLI for Microsoft 365.
Just like the other types of extensions, the serve.json file can assist with linking this up on an existing list for debugging and testing.
At the time of recording, there’s a simple tutorial on these in the official SPFx docs.
New Lesson Coming Soon to Mstering SPFx!
Oh… and yes, you can bet I’ll be adding a lesson on Form Customizer extensions to my Mastering the SPFx course… stay tuned!
What’s next?
Microsoft has already received a good bit of feedback on this feature… for good reasons too.
First, the deployment story requires some manual work. In the future they may give us a way to define these custom forms on existing content types using the ClientSideInstance.xml file, like we can with other extensions, but for now.
It’s disappointing their forms open in the little side panel, while our custom forms are loaded on a totally new page. You lose context when you leave the list and go to a new form and frankly, this sure doesn’t feel like they’re holding up their initial promises of the SPFx being a first-party & third-party framework.
We’ve also got this inconsistent experience with customizing a field. Today, we can use the field customizer extension to change how a field is rendered in the tabular view of a list. This will change the rendering wherever the field is used.
But, if we want to change the edit experience of the field, we can only customize the entire form.
Frankly, this doesn’t feel very polished or complete… it feels like it’s been thrown together to check something off the list… and personally, that’s disappointing.
But, at least we can customize the form, so there’s that… right? I guess 🤷♂️.
Image Helper API - now GA
Microsoft also promoted the Image Helper API in this release to generally available (GA) from dev preview (DP). I covered this in my SPFx v1.14 release recap post.
This feature lets you pass a URL of an existing image, the desired width, and this API will resize the image server-side, save it in a cache, and return the URL to the new image.
For example, say you’ve got a huge image (1920x1080 & 1.2MB) you don’t want to show on a web page that’s stored in the site’s Documents library.
Learn more about this feature here: Microsoft Docs - Image Helper API.
Adaptive Card Extensions: geolocation Action types - now GA
Microsoft also promoted two DP features introduced in SPFx v1.14: ACE Action types for geolocation. They include:
IGetLocationAction: get a locationIShowLocationAction: show a location on a map
These are supported within the Viva Connections web & mobile clients. You can learn more about these from the SPFx v1.15 release notes.
The other ACE related things introduced as developer preview features in SPFx v1.14 are still in DP, including:
- ACE media Action type
- ACE client-side card caching
- ACE action error handler
What’s changed?
Now that we’ve looked at what’s new, let’s look at some changes to the SPFx that Microsoft has introduced in this latest release. In fact, from my point of view, this is some of the best news in the SPFx world!
Node.js v16 now supported
First, Microsoft has added Node.js v16 to the list of versions of Node that the framework will work on. This means your SPFx v1.15 projects can use Node.js v12, v14, or v16!
New projects can use TypeScript v4.5
Going along with this foundational core upgrade, we’re FINALLY able to use TypeScript v4! For the last few releases, we’ve been stuck on TypeScript v3.9 & v3.7 for over a year now. With this release, new projects will default to use TypeScript v4.5 that was released last November 2021!
I’m excited about this change because it means we can upgrade our testing infrastructure to use a current version of Jest for our automated tests. For the longest time we’ve been limited to working with two or three major versions back because support for TypeScript v4.x was required by the Jest preprocessors.
TSLint replaced with ESLint
In the past I’ve shown how you can upgrade your SPFx projects to use the more modern ESLint static analysis tool to check your code by replacing the long deprecated and archived TSLint tool.
With the SPFx v1.15 release, those steps are no longer necessary because Microsoft has ditched TSLint and replaced it with ESLint for all new projects. You’ll see the tslint.json file get replaced in the root of your project with the .eslintrc.js file to control the rules and settings for your linter.
In addition, you’ll see a bunch of new devDependencies have been added to the package.json file to add support for ESLint.
Fluent UI React upgraded to v7.185.7
New SPFx projects that use React as it’s web framework have for the longest time had the Fluent UI React (formerly the Office UI Fabric React) controls. The SPFx v1.15 release upgrades these Fluent UI controls (specifically, the office-ui-fabric-react npm package) from v7.174.1 to v7.185.7 that was released just a month ago.
Fluent UI Core updated to v11.0.1
Following on my last point, Microsoft has also updated the Fluent UI Core package to v11.0.1 that was released just two months ago in April 2022.
This one was a long time coming and way overdue. SPFx has been stuck on v9.6.1-fluent2 for the Fluent UI Core package (specifically, the office-ui-fabric-core npm package) which was released in September 2018, nearly four (4) years ago!
ReactJS updated to… oh wait… it wasn’t…
I debated calling this out, but after seeing Microsoft focus on updating the version of Node, TypeScript, Fluent UI Core & React, and finally replacing TSLint with ESLint, you’d think they’d continue with React too… right?
I would… but I’m supremely disappointed that we’re still stuck on React v16 for new projects. Why? Well, consider the following…
React v16 was released in April 2018, over FOUR years ago.
Seriously… think about that. None of us knew what COVID was & we were excited for box office releases of Avengers Infinity War, Deadpool 2, and Black Panther when React v16 was released!
In fact, the React website doesn’t even make the docs for React v16 available anymore!
The current release of React is v18. While I get that the SPFx team isn’t always on the latest versions of the most modern tools, even the last major version of React, v17, was released in October 2020… nearly TWO (2) years ago!
The last time Microsoft bumped the major version of React in SPFx projects was in January 2019 with SPFx v1.7.
This is very disappointing to me. SPFx claims of being the framework for modern SharePoint development are being mocked by this… no where in software or IT would you equate the word modern with something that’s 4 years old.
What do you think, do you think I’m making a bigger deal about this than it should be, or do you agree that Microsoft should prioritize this? Tweet me & let me know… make your voice heard to Microsoft… tell them we need to support React v18 in the next release of SPFx!
Slight changes to web part template code
I did notice some very minor changes to the code created for new web parts.
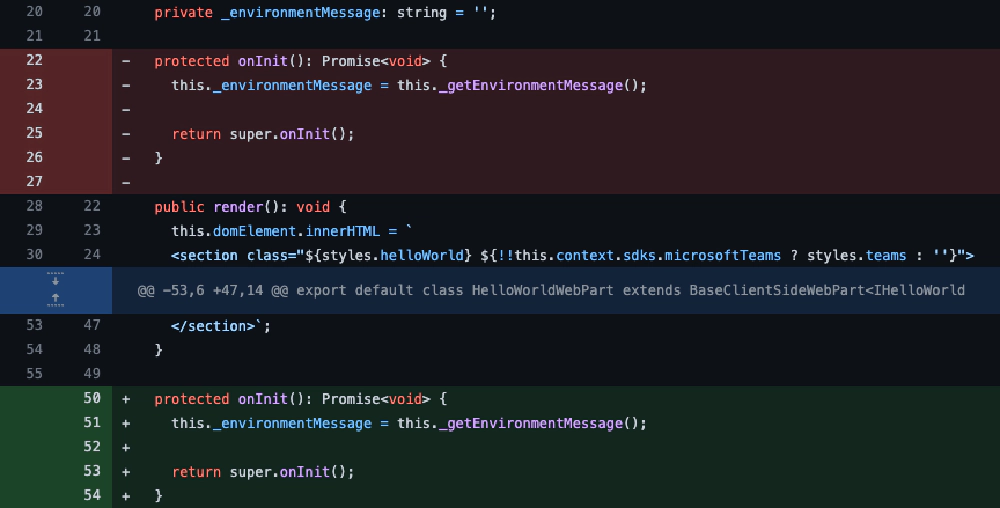
First, they reorganized the methods where they moved onInit() to come after render() where in SPFx v1.14, onInit() was first:

Code diff showing `onInit()` moved to come after `render()` for all new web parts, including the minimal, no framework and React template options.
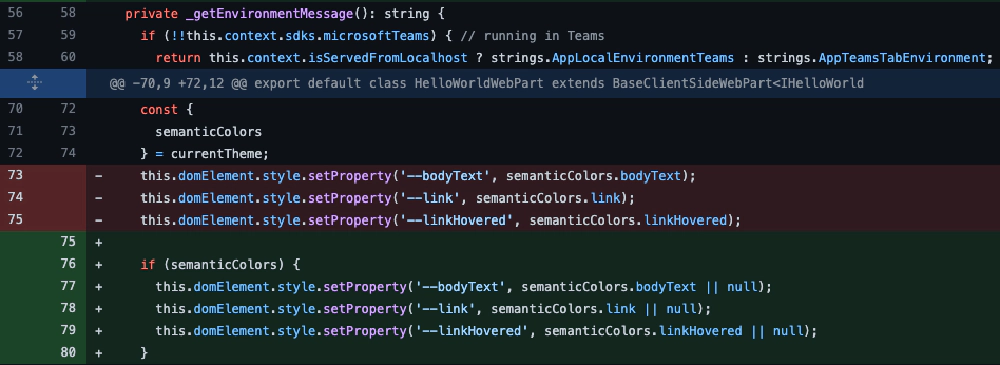
Second, they also wrapped the setting of some style properties in an if statement to check if the semantic colors were set:

Checking if semanticColors are set before setting style properties
There weren’t any other changes to web part templates worth mentioning.
ListView Command Sets code - updated to use the recommended event code
In the last release, Microsoft changed how events and state work with ListView Command Set extensions… I covered that in my SPFx 1.14 release post.
In that post, I also mentioned that while we’re supposed to be using this new code, they were still including the deprecated code… didn’t make sense.
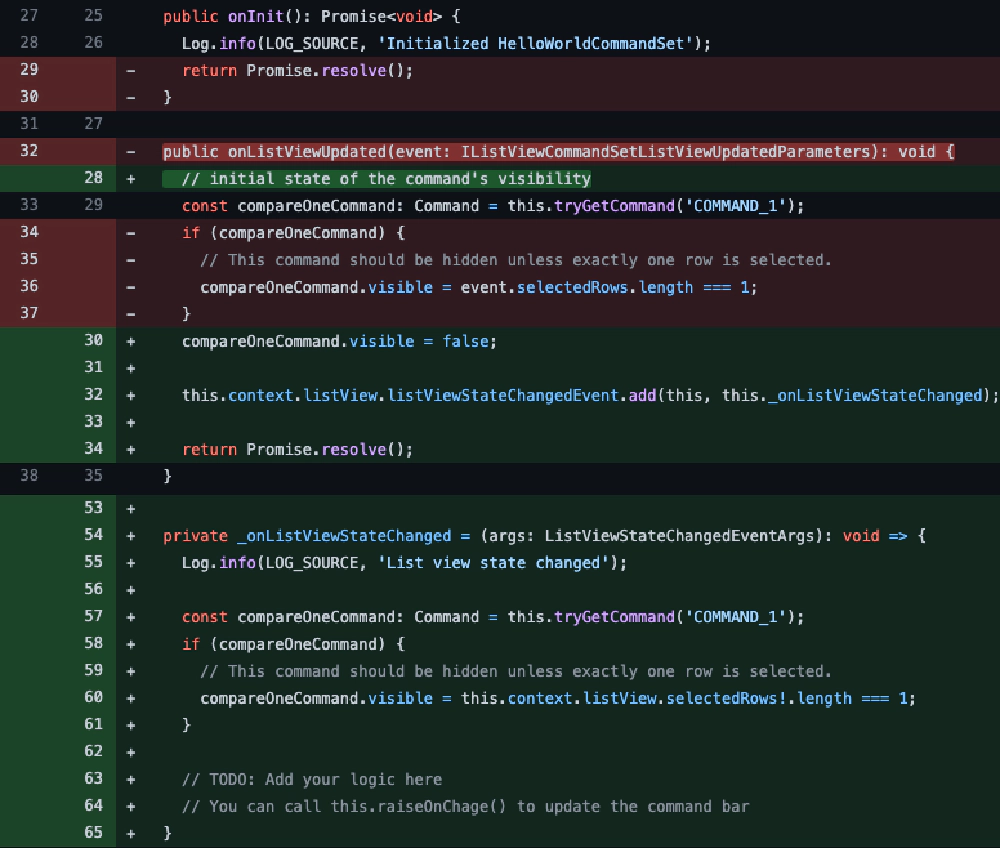
They agreed, and they updated the extension template to stub out the correct code now:

Changes to the ListView Command Set default code
Library components - now get a feature?
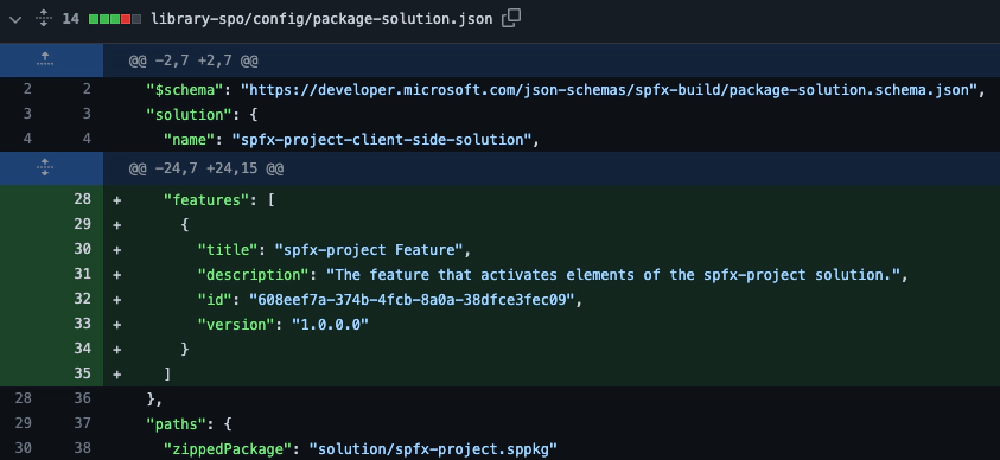
The last thing I noticed was that the template to create a library component was now including a feature in the package-solution.json file:

Mistaken addition to package-solution.json for library components
When I asked Microsoft about this, it seems that was by mistake and said they’ve already removed it from the Yeoman generator. We’ll see this get reverted in the next release, presumeably v1.15.1 that we might see in July.
What’s fixed?
The release notes for SPFx v1.15 include over 19 things that were addressed as part of this release. Check the fixed issues in the release notes and you’ll find over 19 associated issues.
Conclusion
My goal in this post was to give you a solid overview on everything you’ll find, and then some, in the SPFx v1.15 release.
If you found this useful, please share it… and if you have question or a comment about something in this post, let me know!

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.