In early August, Microsoft released a minor update to the SharePoint Framework (SPFx) with version v1.15.2. This was a relatively minor update that included things like:
✅ updated ESLint rule configurations✅ automatically register Azure Service Principals when permission scope requests are approved
✅ ACE QuickView cards support deferred loading
🚀 ACE media selectors promoted to GA
🐞 squashed 16+ issues/bugs (including 5 of mine!)
In this post, I’ll go over these updates and share additional things I found after spending time picking apart this latest release of the SharePoint Framework.
What’s new?
Let’s start with what’s new as everyone wants to check out the new toys. Remember, this is just a patch release, so there’s not a lot here. If there was, it should have been a minor release!
Automatic Azure Service Principal registrations
For this first one, it’s easiest to understand how things worked before you can appreciate what Microsoft added in SPFx v1.15.2.
Administrators can approve permission grant requests for APIs to SharePoint Online. This enables a SPFx component, or anyone for that matter, to request an OAuth2 access token from Microsoft Entra ID to use in calling an API, such as Microsoft Graph or some other custom endpoint.
But… previously, if the API wasn’t already present in the tenant, when the tenant administrator approved permission grant request, it would throw an error. This can happen when the app principal hasn’t been created (in the case of a custom app you define) or a Service Principal isn’t present for a multi-tenant app that’s registered in another Entra ID tenant.
To address this, the v1.15.2 release includes the ability for developers to define the API’s application ID and the reply url by including two properties permission grant request section within the SPFx project’s package-solution.json file:
{
"$schema": "h ttps://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
// ..
"webApiPermissionRequests": [
{
"scope": "voitanos-secure",
"resource": "Mission.Read",
+ "appId": "d01821e3-d468-45cd-a6ed-a38170fab9b6",
+ "replyUrl": "https://voitanos-secure.azurewebsites.net/.auth/login/aad/callback"
}
]
// ..
}
}
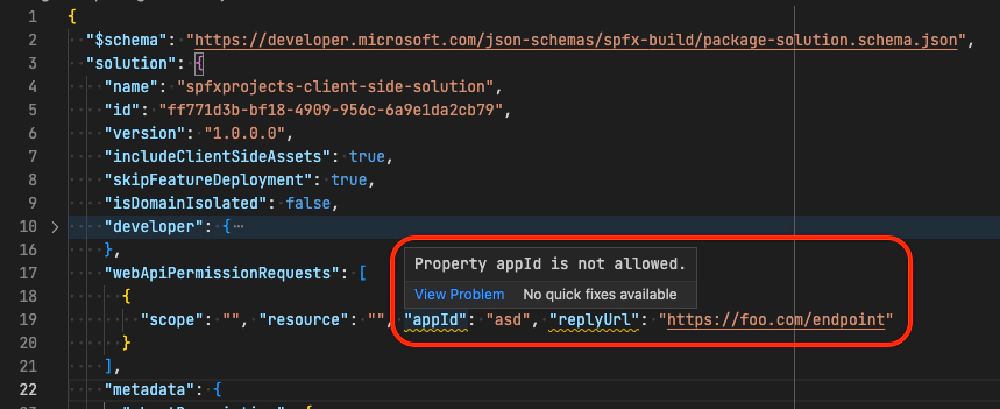
Unfortunately, it looks like a little attention to detail was missed as the schema for this JSON file didn’t respect these properties at release. In fact, it didn’t like any properties other than scope & resource at this time.

Validation error with package-solution.json
Thankfully this has already been fixed after I bugged it sharepoint/sp-dev-docs#8363. Since it was just a schema update, no need to update your projects as you’ll immediately see the changes in your projects the next time you open them.
ACE QuickView cards support deferred loading
Another thing they added in this release is the ability to defer loading the quick view of an Adaptive Card Extension (ACE).
Currently, when an ACE is loaded on a page, Viva Connections loads both the card view and quick view. But if the user never activates the quick view, it’s a waste to load it.
You can improve the performance of the ACE by defer loading until you need it. To do this, use the register method’s callback and returns a Promise<TView> or TView.
this.quickViewNavigator.register(QuickViewID, () =>
import('./path-to-quickview')
.then((component) => new component.QuickView())
);
To fully take advantage of this, be sure to remove the import statement that loads your quick view card in the class that extends the BaseAdapativeCardExtension.
What’s changed?
Now that we’ve looked at what’s new, let’s look at a couple changes to the SPFx that Microsoft has introduced in this latest release.
Updated ESLint rule configurations
In my unboxing article of the SPFx v1.15 release, I explained how Microsoft swapped out TSLint in favor of ESLint. Unfortunately it didn’t take long for a lot of us to notice how much of an impact this was going to have on our projects.
My next article, SPFx v1.15 - The Attack of ESLint, was created to help developers understand how to address the rules as well as disable some of them.
Then, in an attempt to demonstrate and hopefully convince Microsoft to change how default projects were created, my next article, How to set up reusable ESLint configs for SharePoint Framework (SPFx) projects showed how to set up a single ESLint configuration on your developer environment and configure your SPFx projects to always use this if present instead of their rules.
Well, in SPFx v1.15.2, they made some changes, but disappointed to say they went a different direction. What they did was change the .eslintrc.json file created in every project to instead contain every rule that was previously buried in different npm packages with their reasoning.
Look… I’m happy to see it’s much more transparent and something we can configure, but we’re now looking at a file nearly 380 lines long. This almost feels like we’re being mocked… but hey, at least they’re easier to see.
No worries, the approach I outlined in my last article, How to set up reusable ESLint configs for SharePoint Framework (SPFx) projects, still works if you want to continue with it.
ACE media selectors promoted to GA
The last change I want to call out is something that was prompted from a developer preview to generally available.
The ACE action type for media selection was introduced in the SharePoint Framework v1.14 release as a developer preview capability. It enables your ACE to support using the native media picker or file picker so users can select files.
You can learn more about the media selector action from the SharePoint Framework documentation linked in the description for this video below.
What’s fixed?
The release notes for SPFx v1.15.2 include at least 16 things that were addressed as part of this release. Check the fixed issues in the release notes, linked in the description below, and you’ll find over 16 associated issues.
It makes me happy that 5 of these issues were ones I found when working with SPFx v1.15!
- sharepoint/sp-dev-docs#8260: 🙏 SPFx v1.15 - Please suppress unnecessary ESLint no-async-await rule
- sharepoint/sp-dev-docs#8263: 🐞 SPFx v1.15 - gulp clean doesn’t remove the ‘releases’ folder
- sharepoint/sp-dev-docs#8309: 🐞SPFx - Update serve.json’s schema to include serveConfigurations for IntelliSense
- sharepoint/sp-dev-docs#8314: 🐞 SPFx v1.15 Form customizer React template contains incorrect reference
- sharepoint/sp-dev-docs#8315: 🐞SPFx v1.15 (regression #1690) - SPFx Web Part Manifest Points to 404 of Office UI Fabric Icons
My goal in this post was to give you a solid overview on everything you’ll find, and then some, in the SPFx v1.15.2 release.
What do you think about the changes in the SharePoint Framework v1.15.2… especially how they changed the ESLint configuration?

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 22-year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.