Earlier today, Microsoft released the public version of the SharePoint Framework (SPFx) v1.12.1 release. This minor release replaces the botched v1.12 release.
Instead of repeating what I said about what’s new in SPFx v1.12, I’ll just highlight what’s new in this release as there’s some new stuff. For more information on what’s in SPFx v1.12, see my earlier post: SharePoint Framework v1.12 - What’s in the latest Update of SPFx?.
What’s different in SPFx v1.12.1 (from v1.12?)
Let’s start by looking at some differences between the SPFx v1.12 release & this v1.12.1 release.
Regressions fixed
First off, the bugs that caused it to get deprecated are fixed. This includes:
- #6833: gulp bundle/serve webpack error when external resources are present in config.json externals
- #6837: Either a bug in SPFx 1.12 or documentation needs to be updated
- #6838: SPFx 1.12 - gulp serve rebuilds new .js for every change
- #6847: Gulp deploy-azure-storage uploads 0 files with SPFx 1.12
- #6852: Package icon no longer works in 1.12
- #6856: SPFx 1.12 issue with tslib?
- #6867: Node 10 LTS Deprecated and SPfx Recommendation only works on Node 10
New Release folder
Prior to SPFx v1.12.1, when you built, bundled, & packaged your solution, everything went into the ./temp folder as well as the ./sharepoint folder in your project.
So… that changes a litte in this release.
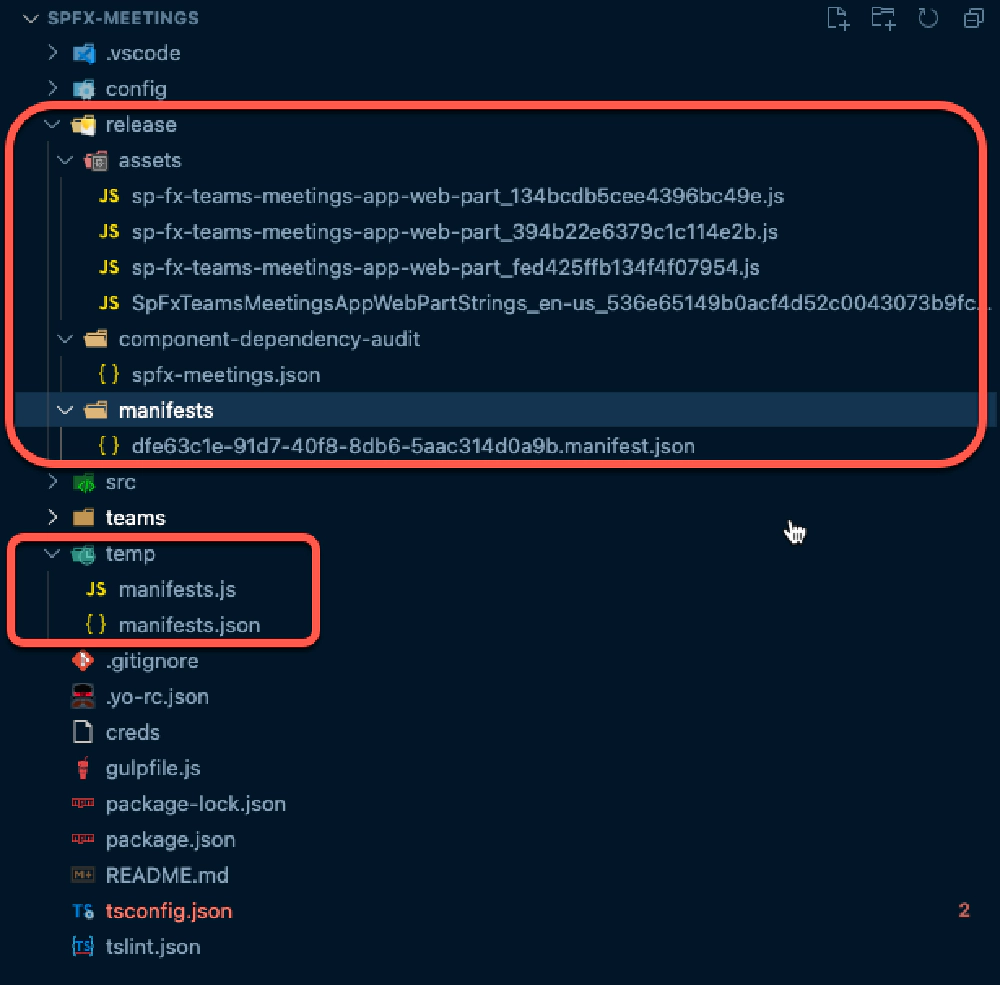
The ./temp folder is used exclusively for the local & hosted workbench as it will only contain the manifest files used by the workbench.
This version introduces a new temporary folder, ./release that contains everything used in your deployment, as well as a few extra files.

SPFx v1.12.1 folder structure
You shouldn’t include this fodler in your source control as it only contains build assets. But, if you upgrade an existing project from SPFx v1.11 or earlier and you’re deploying your files to your own Azure CDN, you need to make some changes to the paths in your ./config/deploy-azure-storage.json file as it will still point to the previously used ./temp/deploy folder.
Updated dependencies
Microsoft also updated some of the underlying dependencies in this project. For example…
- Default version of TypeScript has been updated to v3.7 (via @microsoft/rush-stack-compiler-3.7 v0.2.3)
- Default version of React has also been updated to v16.9.0
- Default version of Office UI Fabric React is set to v7.156.0.
What’s New in SPFx v1.12.1
If you take a look at the official SPFx v1.12.1 release notes, you’ll see a few more things Microsoft likes to call out as new in this update. However, to me, they aren’t really related to this release.
Rather, to me, I think Microsoft is just using this release to highlight some news. For example…
List notifications now includes… LISTS!
In this release, Microsoft has expanded the support for list notifications from just document libraries to include both document libraries & lists. There isn’t anything in this release that enables this, rather it’s simply a server-side update in SharePoint Online.
Preliminary support for Microsoft Teams Meetings Apps
Microsoft has also added preliminary support for creating custom Meeting Apps for Microsoft Teams using SPFx. This one is a little interesting…
There are three components to a meeting app:
Today, if you use an SPFx web part, it works just fine for the pre & post meeting experiences. But, the in-meeting experience doesn’t work when you’re using SPFx.
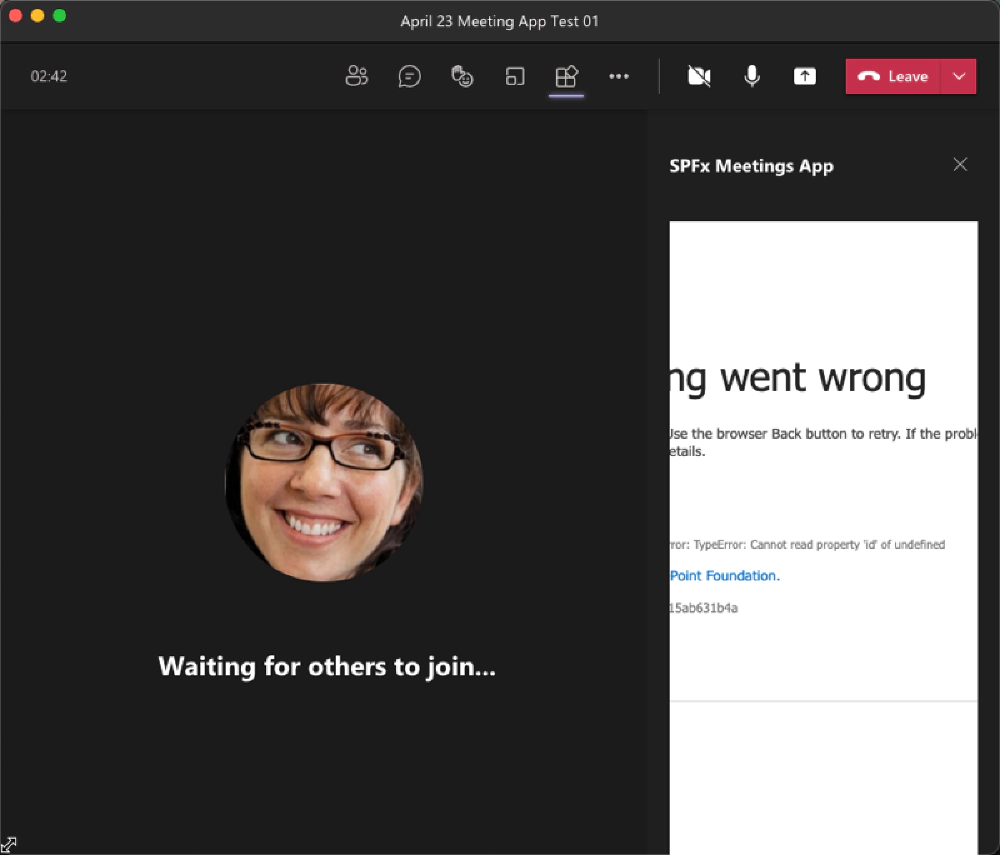
There’s a bug in the Microsoft Teams client where the URL isn’t being encoded or decoded correctly and therefore, the SPFx component ID isn’t correctly passed along to SharePoint Online. This results in the SharePoint Online default error page as it complains about not finding the ID.

Microsoft Teams + SPFx In-Meeting App App Bug
So… for now, I wouldn’t use SPFx to create meeting apps, at least until Microsoft Teams gets that bug fixed.
… but should you?
But taking a step back, I don’t understand creating meeting apps with SPFx. If you’re doing a 1:1 style experience in your meeting app, then I get where SPFx makes sense… but, follow me for a moment.
In most of the scenarios I’ve seen, an in-meeting experience for an app is more interactive with the rest of the meeting and not so much a 1:1 experience. You’re polling attendees, or there’s a collaboration experience. For those experiences, you have some sort of a server side requirement for your app.
But SPFx is strictly a 100% client-side thing, so you’re looking at creating another project to build, maintain, and deploy to some hosting location. Once you go down that road, I question what SPFx brings to the table other than complexity. Now that Microsoft Teams supports SSO for tabs and bots, what’s the SPFx value add? Why not just do everything, the UX and the server-side component in one Microsoft Teams app project?
Granted, there’s plenty of reasons and scenarios for using SPFx for Microsoft Teams meetings apps, at least once they fix the bug in the Teams client, but it just seems like there will be fewer of those than the more interactive apps.

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.