I originally intended to write this post mid-summer, but just never happened. Thankfully my wish list hasn’t changed for the SharePoint Framework (SPFx) since the spring of this year… wait, maybe that isn’t a good thing?
Please don’t take these as complaints about the SharePoint Framework, the people who work on it and support it, or Microsoft as a whole. I’m a fan of the SharePoint Framework. I love how it is helping to bring traditional server-side SharePoint developers along to the modern world of web development and client-side customizations. So many parts of the toolchain and skills they are learning by working with SPFx are immediately transferrable to non-SharePoint projects.
TL;DR
As you read through my list, you may notice a theme: time for some maturity. The SharePoint Framework has been available since early 2017 and every few weeks, we see Microsoft share graphs of constant growth in adoption during the community calls. With some strong momentum, personally I’d like to see Microsoft slow things down, hold a bug bash & focus on reliability.
I’ve limited the things on my list to those that are specific to the SharePoint Framework and things that impact SharePoint Framework developers. So you won’t find things like CSOM, PnP PowerShell, list & column formatting, site designs, etc.
Ready? Let’s get started. These are sorted in order of least to most importance for me.
Address Long-Open Known / Recognized Issues
The SharePoint Framework team operates in the open through their work in their issue list, SharePoint/sp-dev-doc. The issues in that list are well categorized using labels. Using these labels, we can find a lot of open issues on things that are identified either as product bugs or things that are being tracked by the engineering team.
At the time of publishing this post, there are 282 issues tagged status:tracked. These are issues that Microsoft has created an internal work item in their own task management tool (Azure DevOps) for SharePoint engineering. That means, from my observation (which may be slightly flawed), they recognize the issue and are tracking it for investigation or someone will be assigned to work on it. In addition, there are 163 issues tagged type:bug-confirmed. These are issues they have recognized as known bugs in the product.
Keep in mind these aren’t all SharePoint Framework issues. This list includes things like site designs & site scripts, row & column formatting, server-side APIs, REST APIs, CSOM and other things including SharePoint Framework issues. It also could be the case that long-open issues could be already addressed & need to be confirmed fixed and closed. I spend a lot of time maintaining this list and this is one of my focal points in the coming weeks.
Here’s a simple one… while it’s my issue, it’s been open for over a year. The fix is simple, it’s changing a URL in a code comment: #1690 SPFx Web Part Manifest Points to 404 of Office UI Fabric Icons. This would be so easy to fix!
So my ask: let’s focus on these bugs & start cleaning these recognized & known issues addressed, or marked as “won’t fix” & close them.
Let’s make sure we give Microsoft credit and recognize the work they’ve done: since the list was created in August 2016, over 2,750 issues have been closed! That’s over 2.4 closed issues per day since it they gave us this awesome communication vehicle!
Modernize the SharePoint Framework Project
Now let’s talk about modernizing the SharePoint Framework project codebase as a whole. These are easy…
Finish the README.md; Make It Useful (or get rid of it)
We still have what I’d consider a “work in progress” default README.md file in every project. Can we get rid of that or at the very least, remove the Build options section that contains a list of some Gulp tasks developers can use, but the description for each is “TODO”. Plus they are listed as invalid markdown. Enough complaining, here’s my request: #4581: Cleanup / modernize default README.md in SPFx projects
Move non-production dependencies to package.json’s devDependencies
Here’s another one that was accepted to the backlog over a year ago, but still sits open: #2249: TS type declaration packages should be in devDependencies, not dependencies This is such a low hanging fruit to me as it would have zero negative side effects on projects. In a Node.js project, the dependencies section of a package.json lists all packages the project needs in order to run in production, while the devDependencies section lists what you need in development. The latter would contain things you wouldn’t ship to production, like testing and build tools.
While we use Node.js projects to create the artifacts to deploy to SharePoint in SharePoint Framework solutions, we don’t deploy the whole project like you would if this was a Node.js website, so this issue is really not that important. However, I think using the dependencies & devDependencies sections for their intended use is a good practice to follow in SPFx development as it communicates to someone else what dependencies a project has in order to work when deployed.
To that point, my submitted issue above is a request to move all TypeScript type declaration packages, those with the @types/ prefix, into devDependencies where they should be. At the present, all projects have the @types/webpack-env & @types/es6-promise in the dependencies section, and React projects have two more listed in the wrong section too.
Clean out unnecessary entries in package.json
And a few more low-hanging fruit punch-list items:
- Can we get rid of @types/chai & @types/mocha? We don’t have tests in default projects so neither of these are needed.
- While we’re at it, can we get rid of the main property? It’s used as the entry point for the project. Currently set to
lib/index.js, that isn’t even relevant to SPFx projects. We don’t use it at all, so let’s just remove the clutter - The package.json file contains a property
engines. This property lets you set the version of Node.js the project will work on. It’s currently set to"node": ">=0.10.0"… that says you need Node.js v0.10.0 or higher to build your project. That’s never been true for SPFx projects. Today with SPFx v1.9.1, Node.js v10 is supported, so it should be"engines":"node": ">=10.0.0 <11.0.0", but it doesn’t matter because we aren’t running the project, so Node won’t even look at this setting. Can we just get rid of that too?
Let’s have package.json keep only the required stuff. If I were at the wheel of the generator, here’s what you’d get if I had control.
While none of these will have a big impact on your projects, they are “fit & finish” things that would be easy to fix. If the SharePoint generator was open source, I’d submit PRs for all these in a second. wink wink
Cleanup Logging in the Browser JavaScript Console
Developers work with the Browser’s JavaScript console a lot when building custom solutions. But doesn’t it drive you nuts when you open up a SharePoint page and see a ton of logging messages show up from the scripts already on the page? I really do wish that Microsoft would clean up all those console.log() statements in their scripts as they just aren’t necessary.
Finish Modern
OK, rant time. The SharePoint modern UX was introduced years ago as a replacement to the classic experience, but we are still in this state of limbo where you need both classic & modern to complete certain tasks. Microsoft has lost all steam and we aren’t seeing much progress on it at all. Personally I think it’s absurd to have been living for the last 3+ years (maybe longer) switching between two modes. Come on Microsoft, finish the job!.
I get there are some customers who don’t like modern and prefer classic, but many are saying that because modern still has gaps. At some point, own the service and just say “no more investments in classic, we’re finished modern, switch or get left behind” and draw a line in the sand that no new sites can be set to classic mode. If there’s a feature gap prohibiting people from switching, FILL THE GAP!
The fact this little control was introduced 2.5 years ago with much fanfare and is still present is a perfect indicator of the problem:

Return to classic SharePoint menu item is still present
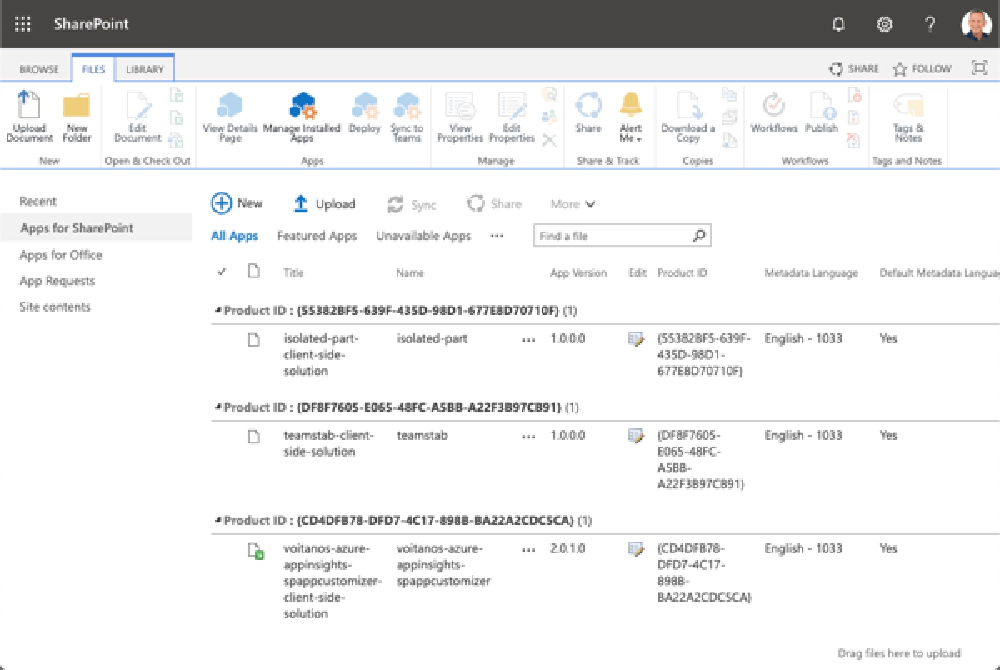
But that’s not all… there are functionality gaps. The app catalog is useless in modern… it only works in classic mode:

SharePoint App Catalog site
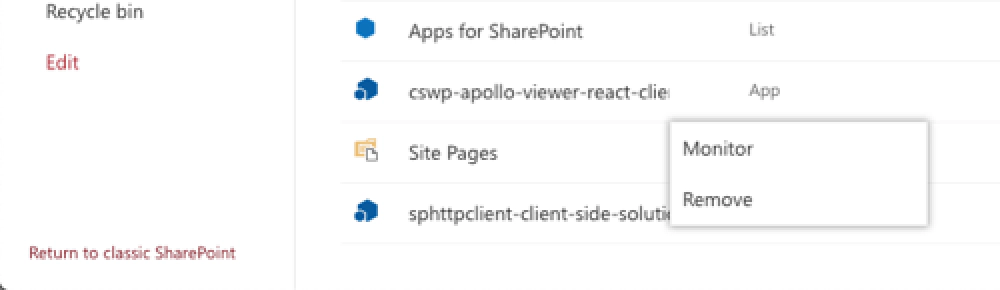
The site contents page in modern doesn’t give us all the abilities we need. Ever try to remove an item?

Context menu for items on the Site Contents page
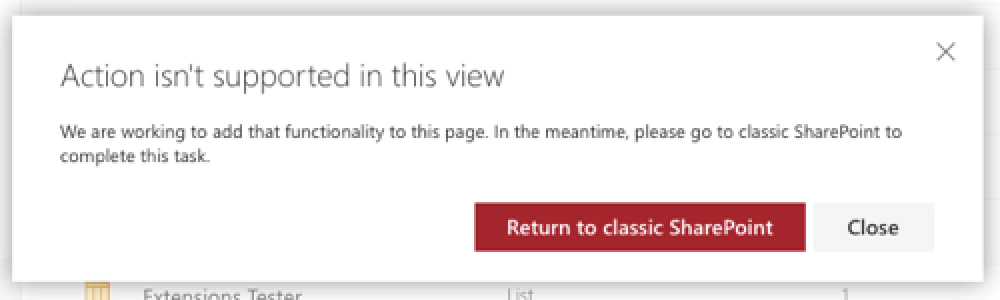
You are greeted with this:

Notification you can't use the modern experience
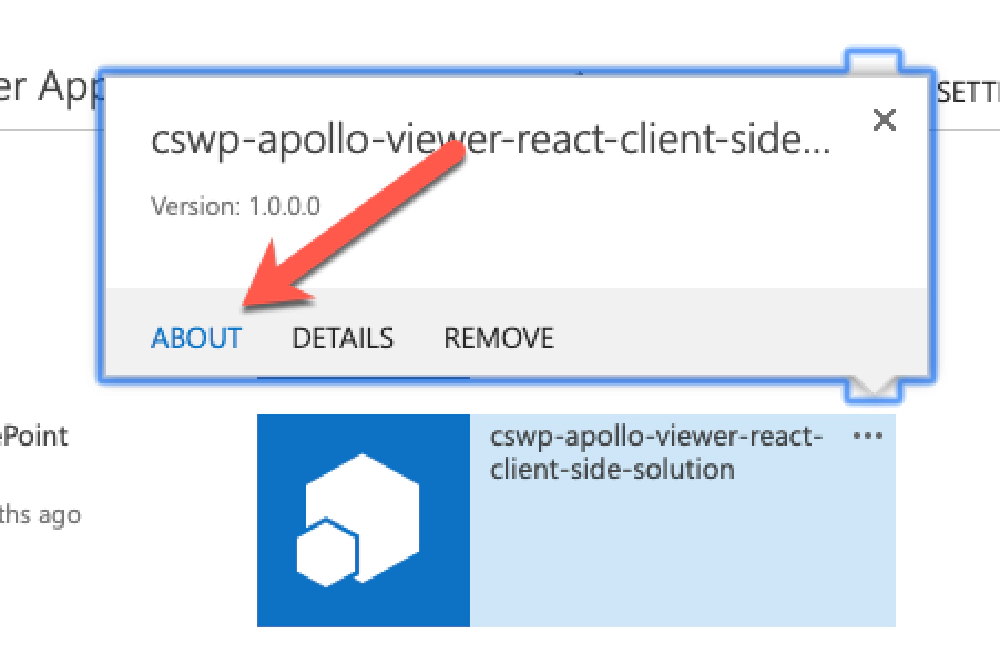
So switch over to the classic mode and open the context menu for an app. Hey… what’s that About menu and why don’t we get it in modern?

About menu in the app context tile displayed in the classic mode
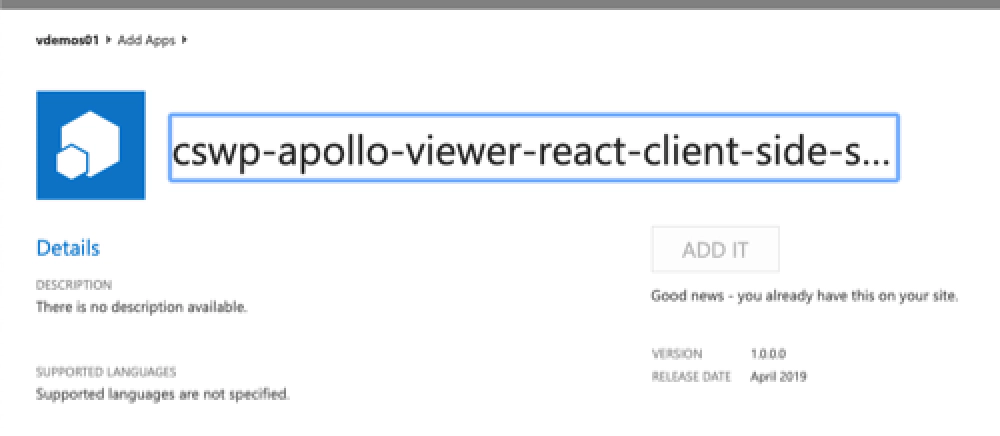
Oh… it’s because the page it takes you to isn’t modern

Installed app detail page
But you need that page… it’s the only place you can go to upgrade an app if it has an upgrade option.
My ask: PLEASE Microsoft, finish the job you started… finish modern.
Stop Building New Features, Finish Existing Ones & Focus on Release Reliability
This is my biggest gripe with SPFx these days and it’s a two-part thing. Let’s tackle them in two parts:
Finish MVP Features
The SPFx team sure seems to have a knack for introducing features as a minimum viable product (MVP) and then never finishing them. For example:
- SPFx extensions
- field customizers work within list view web parts
- field customizers support for new/edit forms, not just read-only list views
- more placeholders for app customizers (although they’ve implied something is coming soon in recent community calls)
SPHttpClientbatch support finally comes out of beta?
Stop Building New; Harden SPFx
My biggest wish list item is one I hate to write, but someone has to say it. Earlier this year, we heard Microsoft say they wanted to focus on more consistent monthly releases and focus on quality. However with almost every point release in the last year, a significant regression made it in that caused a quick fix to fix the problem (1.5 & 1.5.1, 1.7 & 1.7.1, 1.8 & 1.8.1, 1.9 & 1.9.1) and in one case, a quick fix to the quick fix (1.8.0, 1.8.1, 1.8.2). One was even so bad it had to be pulled entirely while it was being fixed (1.9).
From where I sit, the quality of the releases as been getting worse, not getting better. It’s stuff that should be caught, and can be caught, if there were some basic unit tests written. They very well may have them in the generator builds, but if so, the scenarios aren’t well covered.
Here are a list of a few silly regressions that came up in these releases that could have been spotted:
- v1.5.0:
- broke ability to create different types of components in a project (fixed in 1.5.1)
- v1.7.0:
- added developer preview components without specifying
--plusBetaon project creation (fixed in 1.7.1) - incorrect typescript dependency for tslint rules (fixed in 1.7.1)
- added developer preview components without specifying
- v1.8.0:
- broke the ability to create projects for SharePoint 2016 & SharePoint 2019 (fixed in 1.8.1)
- broke ability to use
loadLegacyFabricCss(fixed in 1.8.1) - running out of memory when bundling (fixed in 1.8.2)
microsoftTeamsAPI on the web part context reverted to beta (fixed in 1.8.2)
- v1.9.0:
- broke the workbench (fixed in 1.9.1)
There are other little things that have come up, but these are the ones you find in the release notes. It has become so predictable that I advise my customers to not install the latest generator for at least a week or two after it’s released. Instead, set a reminder to check the sp-dev-docs a week after the release for any blocking issues others have found to see if you can upgrade or if you should wait for a patch release for show-stopping regressions.
For my course, Mastering the SharePoint Framework, every time a new version of the SharePoint Framework comes out, I update the sample projects to that version. However, for the last few releases, we now delay these refreshes for 2 weeks.
Here’s a suggestion: finally open source the generator.
My ask: Microsoft, please stop working on the new features for a little while & make new releases more robust.
My Parting Request
A few of the things I’ve called out in my wish list are things the community can help with. From cleaning up the new project scaffolding files (package.json, README.md) to adding unit tests to the generator… these are things we can help with. Please, open source the generator! The biggest asset you have is an energized developer community who contributes!
I get you may not want to accept everyone’s PR, or be responsible for new features. So let’s start small: set the quality bar high for pull requests, or just say you’re not accepting new features in the generator, rather typo fixes and unit tests.
Let’s see what the community does!
What about you? What’s on your wish list?

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.