Let’s say you’ve got a SharePoint Framework (SPFx) web part, and it’s got some public property that you want to let authorized users select from some pre-defined options.
For instance, let’s say you want to show data from a SharePoint list in your web part. So you create a public property that stores the list that you select. Then, users who have permission to edit the web part can select one of the existing lists on the current site.
Or maybe you want to show data from some external source and let a user pick from a dynamic list of options?
Ideally, this list is dynamically populated when the web part’s property pane is activated. But this can get tricky.
Why? Well, the method you override on a web part’s base class to tell it how you want the property pane to be displayed, the getPropertyPaneConfiguration() method, doesn’t have a callback, return a Promise, or is set up to be asynchronous.
So, when you go fetch data from an API, which is always going to be an asynchronous call, you can run into the case where your property pane doesn’t render because the method didn’t return the property pane’s configuration fast enough for the SharePoint Framework to render it out.
Solution: preload the dropdown list options
The way you address this is by preloading the drop-down options before the user has a chance to activate the property pane.
Set up property to store the selected list
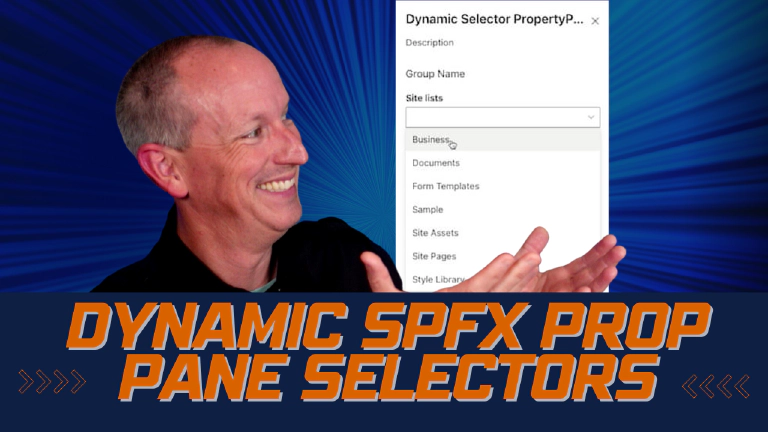
Let me show you how you can do this. In this scenario, I want to let the user pick a list from the current SharePoint site using a dropdown selector in the web part’s property pane.
I’ve already created a web part project with the SPFx version 1.15.2 Yeoman generator and modified it to have a single public property that will display the currently selected list. To keep it simple for this demo, I’m only storing the list’s name.
export interface IDynamicSelectorPropertyPaneWebPartProps {
selectedList: string;
}
Get an array of SharePoint list names in the current site
The first step is to get the SharePoint lists using the SharePoint REST API:
private _siteLists: string[];
protected async onInit(): Promise<void> {
this._siteLists = await this._getSiteLists();
return super.onInit();
}
private async _getSiteLists(): Promise<string[]> {
const endpoint: string = `${this.context.pageContext.web.absoluteUrl}/_api/web/lists
?$select=Title
&$filter=Hidden eq false
&$orderby=Title
&$top=10`;
const rawResponse: SPHttpClientResponse = await this.context.spHttpClient.get(
endpoint,
SPHttpClient.configurations.v1);
return (await rawResponse.json()).value.map(
(list: {Title: string}) => {
return list.Title;
}
);
}
At this point, the asynchronous call is out of the way. It’s called when the web part is initialized so we know we have the data we need when the user opens the property pane. Now that we have an array of SharePoint list titles in our site, we can update the dropdown list selector for the property pane.
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [{
header: { description: strings.PropertyPaneDescription },
groups: [{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneDropdown('selectedList', {
label: 'Site lists',
options: this._siteLists.map((list: string) => {
return <IPropertyPaneDropdownOption>{
key: list, text: list
}
})
})
]
}]
}]
};
}
Pretty simple!
Download Article Resources
Want the resources for this article? Enter your email and we'll send you the download link.
Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 21-year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.