Optimize your bundles by disabling support for IE11 in SPFx projects Photo by Max Böttinger on Unsplash
Over the years, web developers have been waiting for IE 11 to go away so they can just rely on evergreen browsers. But between corporate browser standards and rolling our new browsers, it’s been a slow going process.
Many organizations have been ditching support for IE over the years forcing the issue on customers. Google Apps don’t support it, Salesforce ditched support for IE11, and for developers, it’s not on the list of supported browsers for GitHub either.
But when it comes to Microsoft 365, SharePoint Framework (SPFx) developers have had to keep addressing support for IE11 because it was a supported browser SharePoint Online, Microsoft Teams, and other Microsoft 365 apps.
Until last week! After notifying customers in August 2020, this past week on August 17, 2021, Microsoft officially ended support for IE11 in all Microsoft 365 apps.
Finally!!!
But that’s not why I’m writing this post… did you know this works into the hands of SPFx developers?
Optimize your SPFx projects & drop support for IE11
By default, SPFx project are configured to support IE11. How does SPFx support IE11? It comes down to the version of JavaScript that TypeScript compiles down to.
New SPFx projects are configured, via the tsconfig.json file, to transpile the project’s TypeScript down to ECMAScript 5 (ES5) which is what IE 11 used.
Talk about old… ECMAScript 5 is from 2009! About time we moved on!
When you build a project, if you look at the resulting JavaScript bundle, you’ll see a bunch of extra code at the start to to add all the poly fills and defensive code to deal with the ancient version of JavaScript. It’s easiest to see this when you build it in debug mode (not ship/production mode):

SPFx bundle as ECMAScript 5
Notice all the code before line 14? That’s the defensive code that TypeScript had to generate so this bundle will execute correctly when executed by an ES5 engine.
While you’re here, take a look at the size of the bundle that was created. This bundle is 3k.
Keep in mind, that’s just the default project… not a complex project with a lot of code.
Upgrade your project to modern JavaScript
To upgrade your project to a more modern version of JavaScript, open up the tsconfig.json file and set the property compilerOptions.target form es5 to esnext:
{
"compilerOptions": {
"target": "esnext"
}
}
Now… rebuild the project and check out the resulting code:

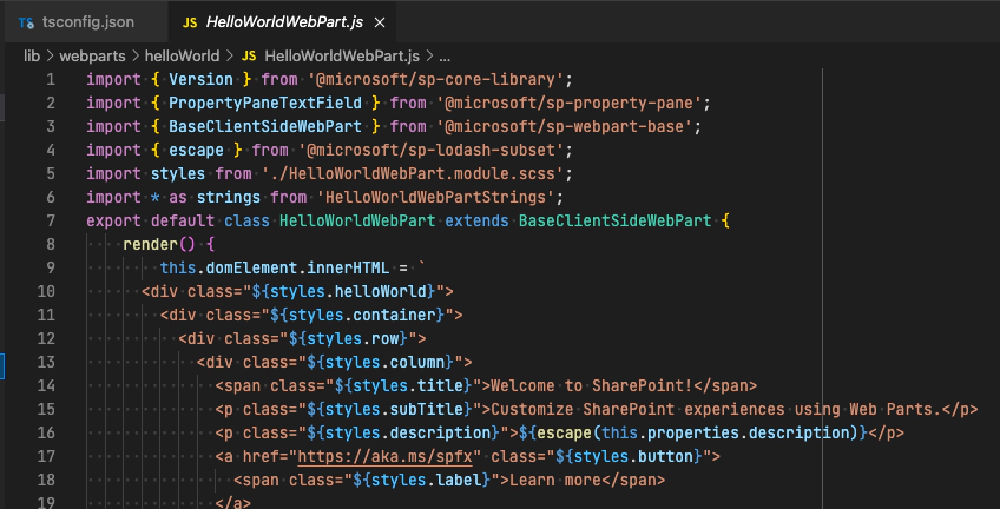
SPFx bundle as ESNext
Notice all that extra junk code I mentioned above is now gone. Plus, notice how the generated code looks so much different from the first screenshot? For instance:
- there’s no more
HelloWorldWebPartvariable created as a function, rather it’s a class - notice the
render()method is now using string literals for string concatenation and using inline expressions with backticks rather than the older style of adding string blocks together
This also demonstrates how your code can leverage newer native capabilities in the JavaScript language that weren’t available back in ES5.
And you’ll also notice a small reduction in the size of the file… the resulting bundle is now 1.9k. That’s a reduction of ~27%! That’s quite significant for a payload that’s going to get downloaded to the user’s browser!
Updated September 1, 2021
Added the following section after noticing a few readers of this post ran into some errors making this chapter. This is why you leave 👇 comments on posts!
Running into compilation errors?
If you check the comments for this post 👇 , you’ll notice a few people ran into compilation errors after making this change to their projects. In these cases it was their use of the spread operator that was tripping things up, but you may run into other issues.
What’s up with this? By default, TypeScript includes a default of type definitions for built-in JS APIs (like Math), but you can include additional ones. For a SPFx project, it only includes the following (the following is taken from the tsconfig.json):
{
"compilerOptions": {
"lib": [
"es5",
"dom",
"es2015.collection",
"es2015.promise"
]
}
}
Notice from this list, you only see ES5 libraries. In this case, the spread operator comes from ES6, which is included in the ESNext target you defined above. So… to make TypeScript aware of it, you need to add it here (or just replace the ES5 entry):
{
"compilerOptions": {
"lib": [
"es6",
"dom",
"es2015.collection",
"es2015.promise"
]
}
}
Conclusion
Do you need to do this? Not really, but it can’t hurt and it’s only going to make your app run a bit faster as the browser will have less code to process and use more native functions rather than polyfills.
After publishing this post, it was brought to my attention Stefan Bauer, someone I have great respect for, had published his own post on the same subject a little over a month before me. Great post Stefan!

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.