When building a new Microsoft 365 application, developers typically have two main options: the SharePoint Framework (SPFx) or Microsoft Teams. A power feature of each option is that they can be deployed to each other’s platforms.
For instance, you can create a SPFx web part deployed to SharePoint Online pages as. just a web part of single page app (SPA) or deploy it to Microsoft Teams as a Microsoft Teams tab. Alternatively, you can build a tab in Microsoft Teams, deploy it within Microsoft Teams for use in channels or a personal app, or deploy it to SharePoint Online to be used a web part or a full single page app.
These options offer developers considerable flexibility in how they build their next application. The choice depends on the specific advantages you desire and the disadvantages you’re willing to accept, as each option has its own pros and cons.
Let’s examine these two options more closely.
Start with SharePoint Framework Web Parts
Let’s first look at starting your next Microsoft 365 App using a SPFx web part for both SharePoint Online and Microsoft Teams. Once you’ve created an SPFx web part, to use it in Microsoft Teams, modify the component’s manifest file and adjust the supportedHosts property to include one or both options for Microsoft Teams.
{
"alias": "NasaApolloMissionViewerWebPart",
"componentType": "WebPart",
..
"supportedHosts": ["SharePointWebPart", "TeamsPersonalApp", "TeamsTab"]
..
"preconfiguredEntries": [{ .. }]
}
TeamsPersonalApp: enables your web part to be installed as a tab within a personal appTeamsTab: enables your web part to be installed as a tab either a channel or a group chat
SPFx app deployment to SharePoint Online
The process for SharePoint Online is standard.
First, package the app with gulp package-solution --ship, upload and deploy it to your tenant app catalog.
Then, install the app on a site and add the web part to a page.
How do SPFx apps work in SharePoint Online?
When a user navigates to a SharePoint Online page featuring the added web part, the SPFx runtime loads the app’s manifest outlining all required dependencies for the page. Subsequently, your JavaScript bundle is loaded and incorporated into the page. The SPFx runtime then triggers the web part’s render() method, allowing you to write the HTML results to the <div> container the SPFx runtime added to the page.
SPFx app deployment to Microsoft Teams
To deploy the SPFx component to Microsoft Teams, go back to the tenant app catalog in SharePoint Online and select the Sync to Teams button.
SharePoint Online will then create the Microsoft Teams app package, which includes two images and the Microsoft Teams app manifest.json file. If a Microsoft Teams app package already exists in the SharePoint package that was deployed to the tenant app catalog, it will be used.
SharePoint Online then takes the Microsoft Teams app package and deploys it to your Microsoft Teams’ organization’s app store within your tenant. From there, users can install it as either a personal app or a channel/group chat app.
How do SPFx apps work in Microsoft Teams?
All tabs in Microsoft Teams are borderless <iframes>.
When a SPFx web part is deployed to Microsoft Teams by SharePoint Online, it generates a URL that points back to the SharePoint tenant and site for a special page named TeamsLogon.aspx. This page handles user login in a single sign-on fashion in SharePoint Online. It then redirects to another page called TeamsHostedApp.aspx. The URL for this page includes a URL parameter called componentID that references the SPFx web part ID.
The SPFx loads on this page, which contains a single canvas, uses the component ID from the URL to find the specified web part and adds that web part to the page.
This page is then loaded inside the Microsoft Teams tab to implement our user interface.
Start with a Microsoft Teams App
Now, let’s explore how to integrate with Microsoft Teams. First, create a Microsoft Teams channel app and define it in the Microsoft Teams app manifest.
Then, add the property supportedSharePointHosts to the tab and choose one or both of the available options:
{
..
"configurableTabs": [
{
"configurationUrl": "https://myhost.website/index.html#/simple-calculator",
"canUpdateConfiguration": true,
"scopes": [ "team" ],
"supportedSharePointHosts": [ "sharePointWebPart", "sharePointFullPage" ]
}
],
..
}
sharePointWebPart: use the Microsoft Teams tab as a web partsharePointFullPage: use the Microsoft Teams tab as a single page app (SPA)
The settings mentioned are found in the supportedHosts property on a SPFx web part’s manifest.
After setting the desired setting for the supportedSharePointHosts property, build the project and create your Microsoft Teams app package.
Deploy Microsoft Teams app to… Microsoft Teams
Next, deploy any necessary cloud resources your app needs, such as an Azure website or an Azure static web app, to host the web resources needed for your tab.
In Microsoft Teams, deploy the app package either by side loading or through your organization’s Microsoft Teams app store.
How does a Microsoft Teams app work in Microsoft Teams?
Once deployed, add it to a channel. The tab will load within an <iframe>, displaying the page specified in your tab’s configuration.
This is hosted where ever you deployed your cloud resources.
Now let’s look at how to use this Microsoft Teams app in SharePoint Online.
Deploy Microsoft Teams app to SharePoint Online?
In SharePoint, the process is similar as deploying a regular SPFx package.
Install the Microsoft Teams app package to a SharePoint site and add the app to a page where it will function as a web part. When a user visits the page, the SPFx will add the web part as an iframe, similar to an isolated SPFx web part.
Install the Microsoft Teams app package on a SharePoint site and add the app to a page where it will serve as a web part.
How does a Microsoft Teams app work in SharePoint Online?
When a user visits the page, the SPFx will implement the web part as an <iframe>, functioning similarly to an isolated SPFx web part.
The webpage for the <iframe> will be the same URL that points to the webpage deployed to the cloud resource you deployed for the Microsoft Teams tab.
Comparing the two Microsoft 365 app development options
Having explored two different approaches to building Microsoft 365 apps - one using Microsoft Teams and the other using the SharePoint Framework - let’s now examine the reasons you might prefer one option over the other.
To start, let’s look at the advantages & disadvantages of each of these two
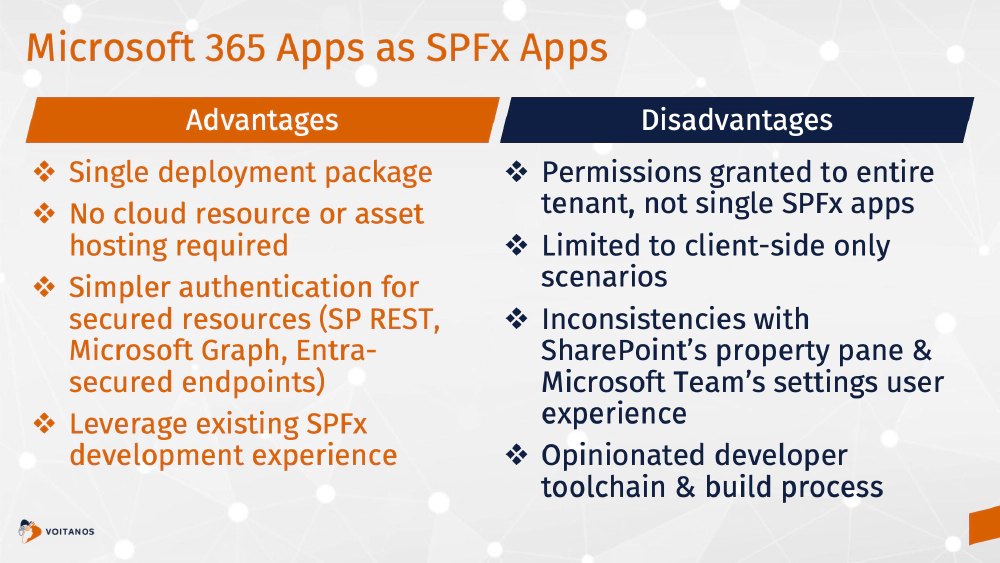
SharePoint Framework Apps - advantages & disadvantages

Comparing the SharePoint Framework Advantages & Disadvantages
Some advantages of using the SharePoint Framework as the basis for your Microsoft 365 apps include the following:
Single deployment package - The only deployment step for a SPFx solution is to deploy it to your SharePoint environment. All the required files are stored and served by SharePoint and the client-side solution runs only in only need to deploy the SharePoint package.
No cloud resource host required - Because all the files in the solution are stored in, and are SharePoint Online, there’s no need for hosting cloud resources such as in Azure Web Apps, Azure Static Web Apps, Azure Container Apps, Azure Functions Apps, or other options. This helps eliminate a cost requirement for your apps.
Simpler authentication for secured resources - The SPFx simplifies the process of authenticating with secured endpoints, such as the SharePoint REST API, the Microsoft Graph, or any other endpoint secured with Microsoft Entra where you would use SPFx
AadHttpClientclient. This is done by using a shared Microsoft Entra app SharePoint Online Client Extensibility Web Application Principal that all SPFx solutions rely on. Just know that this does grant permissions not just to your SPFx app, but to all client side solutions in your SharePoint Online tenant.Furthermore, if you plan to access any lists using the SharePoint REST API, bear in mind that you’ll already be operating within the SharePoint web interface. As a result, every request will include your authentication cookie, eliminating the need for additional authentication when communicating with the SharePoint REST API.
Leverage existing SPFx experience - if you’re an experienced SPFx developer, you can leverage this experience in creating new Microsoft 365 apps.
While there are advantages, there are some downsides to using the SharePoint Framework to create Microsoft 365 apps, such as:
SPFx can be too permissive for some - While the SPFx uses the shared SharePoint Online Microsoft Entra account to simplify access token acquisition to call secured endpoints, this comes at a cost. When you do this, you’re not granting a permission just to your SPFx web part; you’re granting that permission to all client-side apps that are running inside of your tenant. You can learn more about this in my article Beware of Declarative Permissions in SharePoint Framework Projects. This can be addressed with isolated web parts forcing the web part to be rendered within it’s own page and thus it’s own domain so that SharePoint Online can ensure the access token request is coming from a specific app and not the entire SharePoint Online tenant.
Domain isolated web parts will be retired in April 2026. Learn more: SharePoint Framework Domain Isolated Webpart Retirement.
Limited to client-side only scenarios - This is due to the fact that everything in SPFx runs entirely on the client-side. As a result, your app can’t take full advantage of the extensibility options that come with Microsoft Teams apps requiring server-side components. For instance, message extensions and bots are not usable, and only some features are available for creating custom meeting apps.
Inconsistencies with SharePoint’s property pane & Microsoft Team’s settings UX - The configuration and settings page for Microsoft Teams tabs may not appear as native as desired. The display in Microsoft Teams differs from SharePoint because SharePoint uses property panes for its settings pages, whereas Microsoft Teams uses modal dialogs.
Opinionated developer toolchain & build process - SharePoint Framework projects have a very specific set of dependencies. As a result, you will find yourself working with older versions of React… in fact the most recent version supported by SPFx is React v17.0.1 that was released over 3 years ago (October 2020), which is current as those used in the broader web development world.
Additionally, you’ll likely use the older task management style for building your apps with tools like Gulp, webpack, and TypeScript. Some developers prefer to generate their TypeScript using a more recent version of JavaScript (ES6) to create smaller bundles but currently, this is not feasible as a SPFx project and the dependency toolchain is still limited to generating the older & more bloated ES5 which was released in December 2009… over 14 years ago!
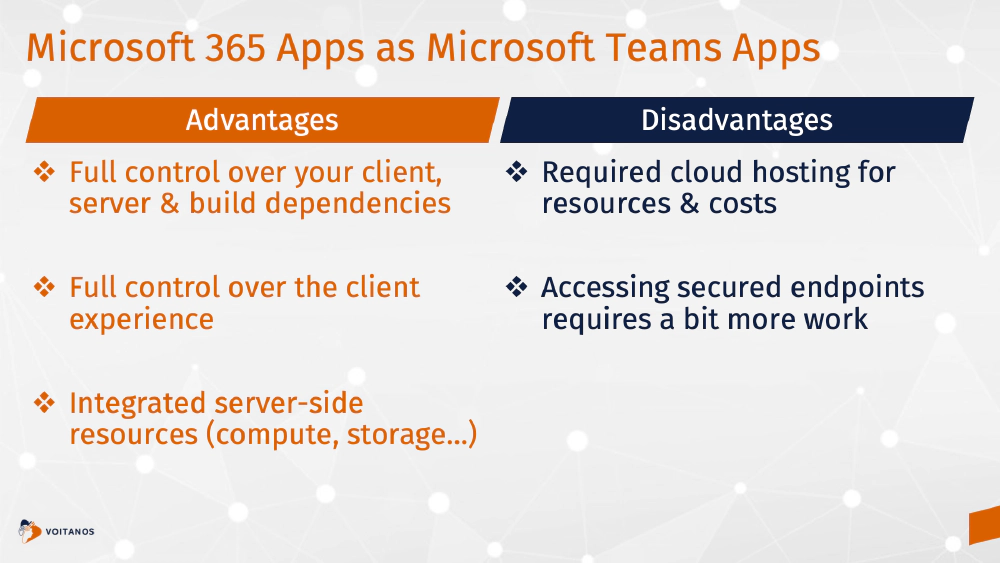
Microsoft Teams Apps - advantages & disadvantages

Comparing the Microsoft Teams App Advantages & Disadvantages
Some advantages of using Microsoft Teams apps the basis for your Microsoft 365 apps include the following:
Full control over your client, server & build dependencies - When you build a Microsoft Teams app, you’re really just building a web app that’s going to live within an
<iframe>or respond to web service calls. Microsoft Teams has no opinion how you implement your app… you can use any client-side web framework, any server-side stack, and any dependencies you want. In other words, Microsoft Teams is unopinionated yielding to you full control over your entire tech stack.You have the flexibility to use the latest version of React, server-side rendering, or even Fluent UI React in your project. You can also use a different build tool chain. For instance, if you prefer the more modern Vite tool over Webpack, that’s an option.
If you want to replace Gulp with NPM scripts, you can do it. This flexibility is due to the complete control you have over your app development experience when building a Microsoft Teams app. Since everything is loaded within an
<iframe>, Microsoft Teams doesn’t impose specific requirements. Hence, you’re not just building a JavaScript bundle as you do with SPFx projects, but an entire web app.This also means that you have…
Full control over the client experience - Because your app runs in a single webpage, you can do anything that you want because you’re working within an
<iframe>. This differs from SPFx where you’re running in the context of a SharePoint Online page which includes Microsoft’s SharePoint Online JavaScript that could conflict with any of the things that you want to do. For example, a common thing that people run into is implementing drag-and-drop functionality inside of an SPFx web part or a single page app.Historically, SharePoint Online has compromised the drag and drop experience for third-party apps, making it difficult to implement effectively. You don’t have this issue when your app owns the entire page.
Integrated server-side resources (compute, storage, etc) - Microsoft Teams apps can be entirely client-side apps, but you can also leverage server-side capabilities more easily than you can with SPFx solutions. This goes back to the fact that you’re already deploying cloud resources in Microsoft Teams apps… the leap from building a client-side only SPA vs. a dynamic web application with a server-side aspect to it is not a big jump. This means you can use APIs that we create with Azure Functions Apps, Azure Web Apps, or Azure Container Apps. Additionally, you can databases and cloud storage as well.
While there are advantages, there are some downsides to using Microsoft Teams Apps to create Microsoft 365 apps, such as:
Required Cloud Hosting for Resources - You will need to manage the hosting, including any associated costs. There are some attractive free tiers available for various cloud resource hosting options, particularly in Azure. However, at some point, you will likely need to pay for your web app’s hosting.
Accessing secured endpoints requires a bit more work - There’s also a little more work associated and required for accessing secured endpoints like using Microsoft Graph, SharePoint Online, or other endpoints secured with Microsoft Entra applications. While Microsoft Teams’ support for single sign-on (SSO) does make it easy to obtain an identity token for the current user, you’ll need to obtain the access tokens for those secured endpoints yourself.
This involves having your own Microsoft Entra application, granting application permissions to that app or having a user grant delegated “app+user” permissions to the application. Some argue that this approach is more secure because you have a dedicated Microsoft Entra app for your Microsoft Teams app app in contrast with the SharePoint Framework where you grant permissions to the entire tenant (unless you use isolated web parts).
Which option for your next Microsoft 365 app should you use?
My aim in this article isn’t to persuade you that one option is superior to the other. Instead, I merely intend to present two different choices available to you. The decision is going to be influenced by many different factors including:
- your customer’s preference, including flexibility or comfort in external cloud resource dependencies
- your personal development preference
- app requirements
I’m interested to hear which one you’re more interested in.
Do you prefer the SharePoint Framework or Microsoft Teams App approach for your next Microsoft 365 app?
Do you have a question or comment about these two approaches? Did I miss an advantage or disadvantage of either?
Let me know by leaving a comment below!
Which option do I prefer?
These days, I prefer having more control and flexibility in what I’m building. For my business, I start with Microsoft Teams apps most of the time.
I like the having more granular control over the permissions my app receives vs. granting the permissions to an entire SharePoint Online tenant.
I also like having full control over my tech stack to be able to use the latest tools that I feel are the best for me. For example, I’m using Vite, NPM scripts, React v18 (and the upcoming release of React v19), Fluent UI React v9.
If I started with the SharePoint Framework, I’d be stuck using a version of React that’s over 3 years old (v17.0.1), creating bigger JS bundles with ES5 vs. ES6 (does anyone care about Internet Explorer anymore?), and Fluent UI React v8.
But… that’s just my opinion… like I said, I’d love to hear what you think!

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.






