I’ve got some exciting things to share today!
Effective immediately, the chapter of my Mastering the SharePoint Framework now covers both options to create React apps for SPFx (class components & functional components with React Hooks) as well as using the Fluent UI React UX controls in your apps!
Learn More About My SharePoint Framework Course
The updates described in this article are all found in the chapter on React in my Mastering the SharePoint Framework. The React chapter is found in the Fundamentals bundle.
Check out all the lessons you’ll find in the chapter and watch the preview lesson in the course syllabus!
Learn about React Hooks!
Previously, the React chapter only focused on the default projects the SharePoint Framework generator created, which are class components. But the process for switching over to React Hooks is so simple, there’s just no reason why you should ever use class components if you’re creating modern SPFx solutions.
So, I re-recorded the React lesson to focus on class components, the legacy way of creating React apps & the only option developers have with SharePoint Server on-premises deployments.
I then added a pair of lessons, one explaining React Hooks, and another demo of creating the same app we created in the class components lesson demo so you can compare the differences.
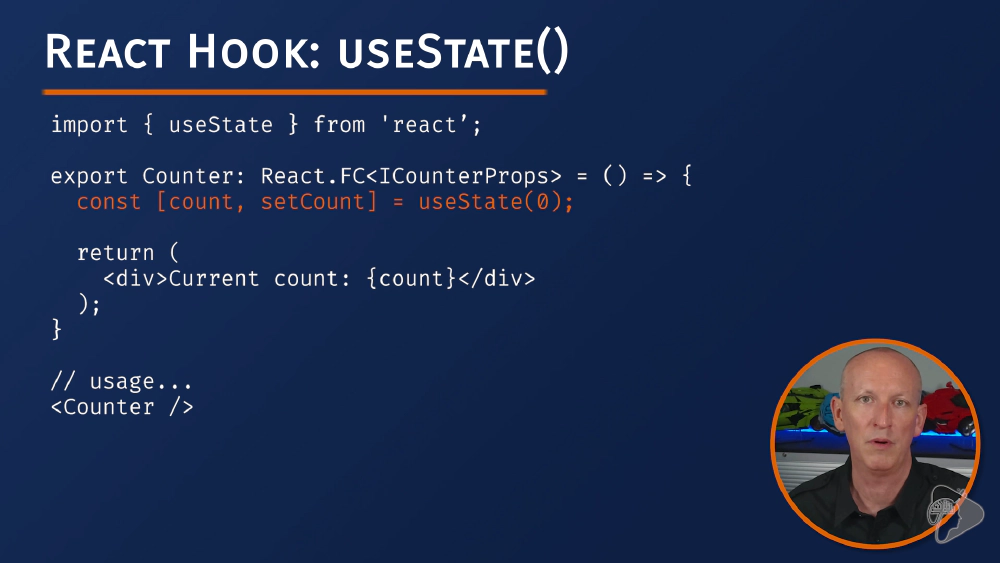
You’ll learn how to use the React Hook useState()…

React's useState() Hook
… and how you can leverage the useEffect() hook…
React's useEffect() Hook
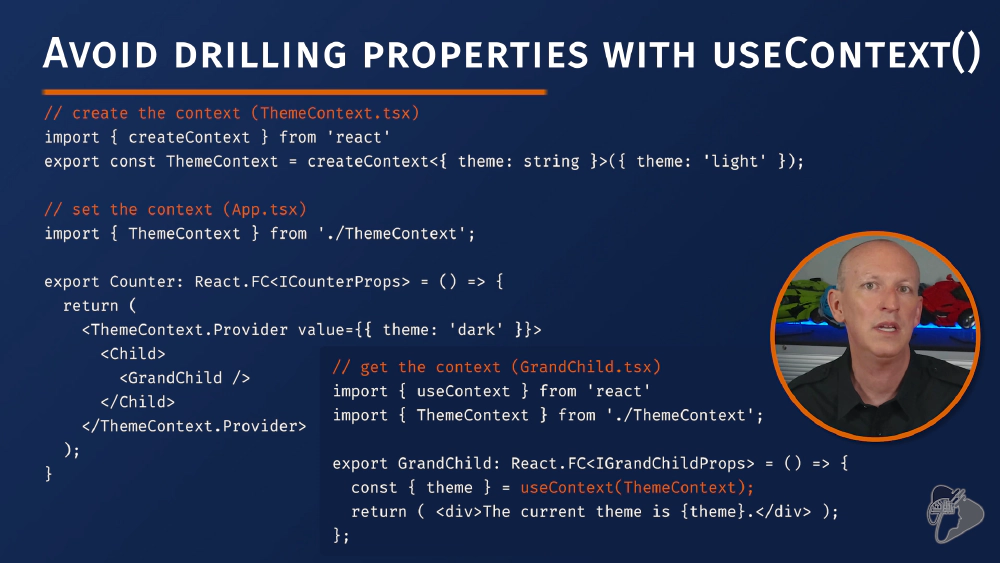
… and even how you can leverage the powerful useContext() hook in your apps!

React's useContext() Hook
Learn about Fluent UI React!
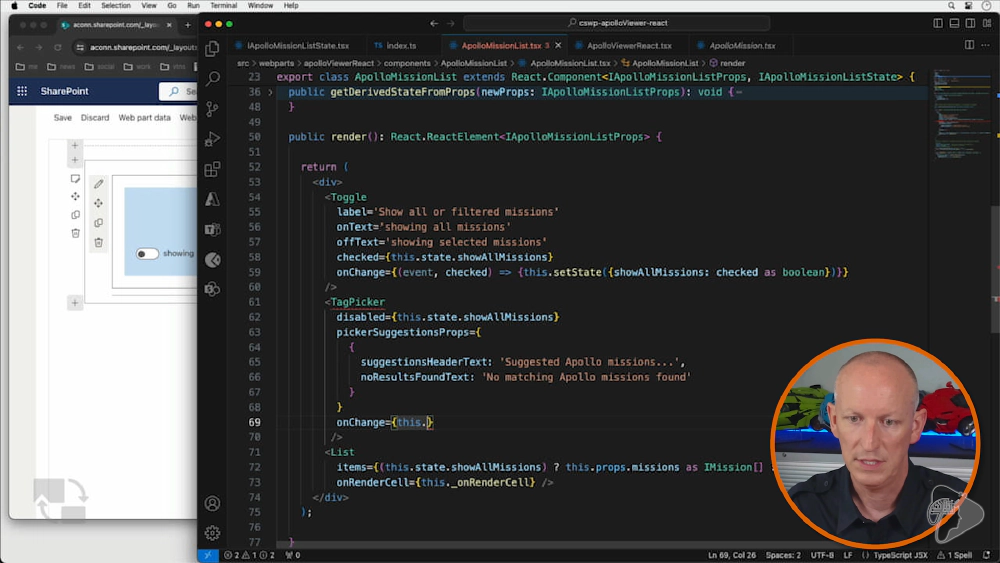
But that’s not all… I also completely rerecorded the lessons that demonstrate how to use the controls provided by Microsoft in your React apps! Originally these lessons used the Office UI Fabric React controls, but I’ve updated them to use the latest packages from Microsoft: Fluent UI React!

Fluent UI React
What’s next?
The only part of this chapter I didn’t refresh was the part about testing React apps. Why?
I want to refresh the chapter dedicated to testing in in the Ultimate bundle first, as it’s a dependency on that chapter. Furthermore, I plan to swap out the way testing is done with React apps away from the Enzyme library and to a more popular, and much simpler, library.
Stay tuned for more updates!
Watch the React chapter’s overview video
Want to learn more? The overview lesson in the chapter is available for preview. Instead of just explaining what’s covered in the chapter, I used the lesson as my way of explaining what React is. You’ll also learn where you can use the two development options for creating React apps in terms of SharePoint Online or one of the on-prem SharePoint Server deployments.
Got a question about the course? Drop a comment below!

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 21-year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.







