It’s been a while since I checked in and shared an update on the latest with my course, Mastering the SharePoint Framework. But there’s no better time than now after I just finished publishing the a complete refresh of the first two chapters in the Fundamentals bundle!
In this article, I’ll cover the following things:
- What’s in the April 2022 course update
- New course features - improving your learning experience
- What’s next for the course?
But first, let’s celebrate this release!
Limited time discount for new & upgrading students
To celebrate the updates this month, I’m offering 20% off new enrollments on Mastering the SharePoint Framework through Friday, April 22 (11:59p ET). Yup, save $99 off Fundamentals or $199 off the Ultimate bundles if you use the code MSPFXAPRIL2022 at checkout.
Save 20% ($100) Off an Upgrade to the Ultimate Bundle!
Are you already a student of the Fundamentals bundle? You can also save 20% if you upgrade to the Ultimate bundle as well! Contact us for a special upgrade link.
OK, let’s get to the updates!
What’s in the April 2022 course update?
In this month’s update of my Mastering the SharePoint Framework course can be broken up into two main themes: content & features.
Complete refresh of the lessons & content for two chapters
The first two chapters in the Fundamentals bundle of the course, Your first SPFx project & Digging into the SharePoint Framework, were updated with new lessons recently re-recorded.
The content in these lessons reflects the latest available version of the SharePoint Framework, v1.14. I also address all the different deployment options for SPFx, including SharePoint Online and all three SharePoint Server on-premises options (2016, 2019 & Subscription Edition).
It’s been a few years since I originally published these chapters and a lot has changed, so I decided it was time for a complete refresh.
Students of the Fundamentals & Ultimate bundle can watch these two chapters right now from their account.
Not a Student? Watch the Introductory Lesson These Chapters for FREE!
If you aren’t a current student, you can check out the overview lesson from each chapter in these two videos:
The code download for the Fundamentals bundle has also been updated so the demo code in these two chapters reflects SPFx v1.14.
New course features - improving your learning experience
Late last year when I refreshed the three chapters in the Starter bundle, I explained how I’d been investing time in the simplification & automation of my course production process.
Lately, I’ve been adding some features to the course as well. You’ll find these changes to all content updated since late last year, including all lessons in the two chapters mentioned previously in this post.
These changes will not just improve your learning experience in the course, but they’ll also make the course lessons much more useful resources in the future, even if you’ve already watched the lessons.
Upgraded lesson videos to FullHD (1080)
Previously, I recorded and published all lessons in standard HD (720) as that was the most popular for online developer courses at the time when I started working on the course.
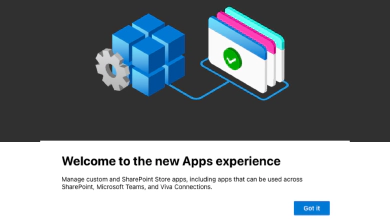
This time, as I refresh lessons, I’m recording & producing them in 1080p which is also known as FullHD, or 1920x1080. Similar to popular streaming sites like YouTube, the course video player determines the best quality for your device and connectivity, but you can always override this if you want, as you can see from the following screenshot from a Starter lesson.

Lessons in FullHD
Let the player automatically select the best quality for you, or override it and select your own!
Improved “references” in-video experience
Since the start, I’ve always included detailed notes with each lesson, but I put a lot of focus on making them even more useful going forward.
Throughout lessons, I frequently reference external resources within the videos. But in the past, these were just text overlays in the lower third of the video.
Now, leveraging an improvement my streaming platform added after I started publishing the course, these will now appear as clickable links in the upper right corner of the video.
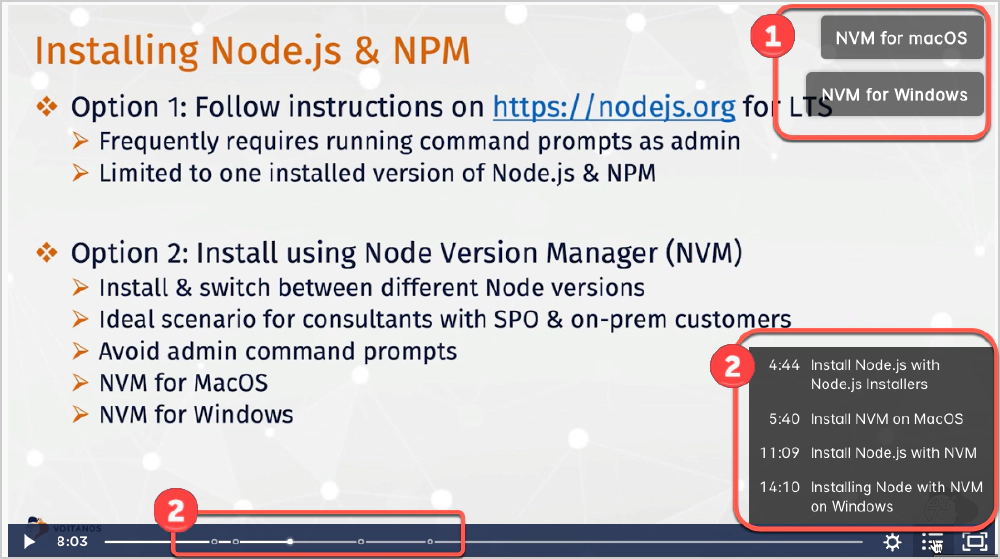
For example, in the following screenshot (ref #1), I included links to the Node Version Manager, both for macOS & Windows, within the video where I talked about it them. Now you don’t have to type the link in yourself in a new browser window… just click the link and the resource will open in a new tab.
In addition, many lessons include chapter links, or bookmarks, you can use to jump to specific parts within a lesson. In the following screenshot (ref #2), you can see these listed in both the lesson timeline at the bottom, but also from the chapter list popup button in the lower right.

Actionable & clickable resource links
Now includes clickable links when mentioned din the video and chapter links.
Enhanced lesson notes
As I said above, I’ve always included notes for each lesson. But this time around, I’ve invested a lot of time to improve things going forward.
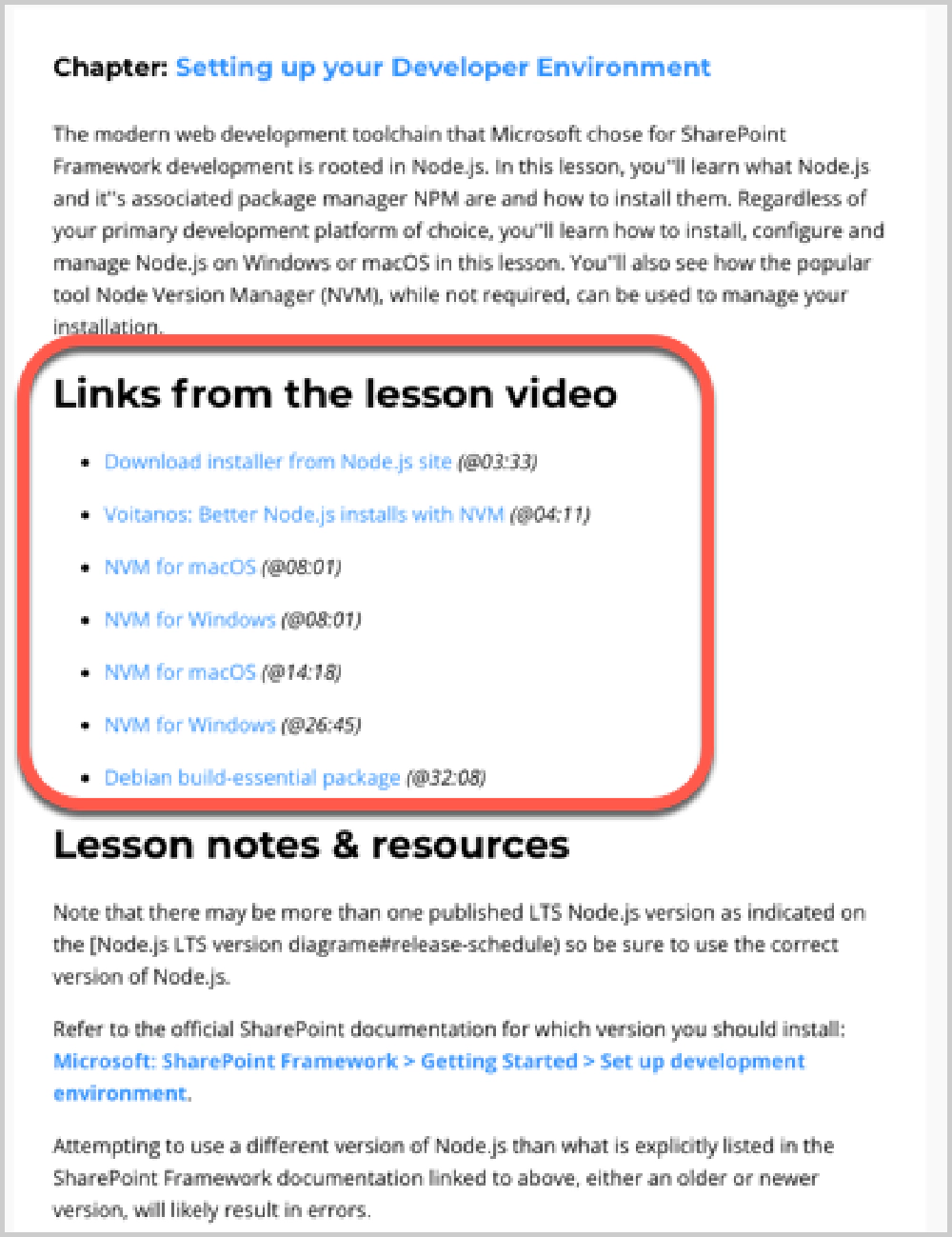
Benefiting from my investments in automating the deployment, lesson notes are even more actionable. I’ve added more content to many of the lessons, but in addition, all links referenced within a lesson are now included, with the time code where they’re mentioned, in the notes:

Improved lesson notes
Lesson notes are even better resources with richer & actionable links.
This is makes lesson notes much more useful for future reference as a resource.
Want to see the changes for yourself? Check out the video that accompany’s this article below. I’ve included chapter links to each of these features in the video, so you can jump around to see each of these features:
What’s next for the course?
A lot!
I’ve got a long list of changes to make to the course and I’m currently working through the prioritization. I previewed some of these plans in the video I referenced above (see the chapter link on YouTube to jump to that section).
The next chapters I’m likely going to refresh are the web parts, extensions & React chapters as they’re the most popular ones in the course. This includes covering the latest API changes for web parts, list view command sets, and adding a demo for leveraging React Hooks in your SPFx projects.
I’m also planning to add lessons, maybe a whole chapter, on creating Adaptive Card Extensions.
Got input on what should be in that list of changes or what’s most important to you? Leave a comment in the YouTube video, or send a Tweet using the links below!

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.