I’ve seen more and more questions since the folks at npm added an automatic scan for vulnerabilities after every npm install. What’s going on? The npm registry runs a security audit on npm packages. With the release of npm v6, this command is run automatically when you execute an npm install on your project. You can manually run one of these audits by executing the command npm audit (ref: npm-audit docs).
What does the audit command do? It takes the current version of a package in your project and checks the list of known vulnerabilities for that specific package & version. If it finds a vulnerability, it reports it.
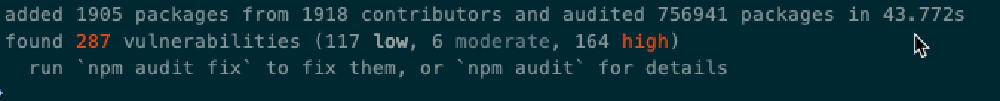
What does the experience look like? Say you create a new project, like a SharePoint Framework project, using the Yeoman generator from Microsoft. The first thing the Yeoman generator does after scaffolding up the folders & files for your project is run npm install. Today, with SPFx v1.6.0, at the end of this install process, you are greeted with the following audit summary:

npm displaying list of vulnerabilities
Results of running npm install with a list of vulnerabilities found in packages from the default SPFx v1.6 web part project
Unfortunately, this message scares a bunch of developers. People see this and have the reaction they are installing a virus or something… especially when you see there are over 100 vulnerabilities & of which, 160+ are listed as high!
Should you be alarmed? NO!
In my opinion, you should NOT be alarmed by this. In the world of reusable packages, and I’m not just referring to npm as the exact same thing is true for all others including NuGet, packages can rely on other packages which creates a web of dependencies.
The npm audit command is checking all dependencies, including those someone else has set up.
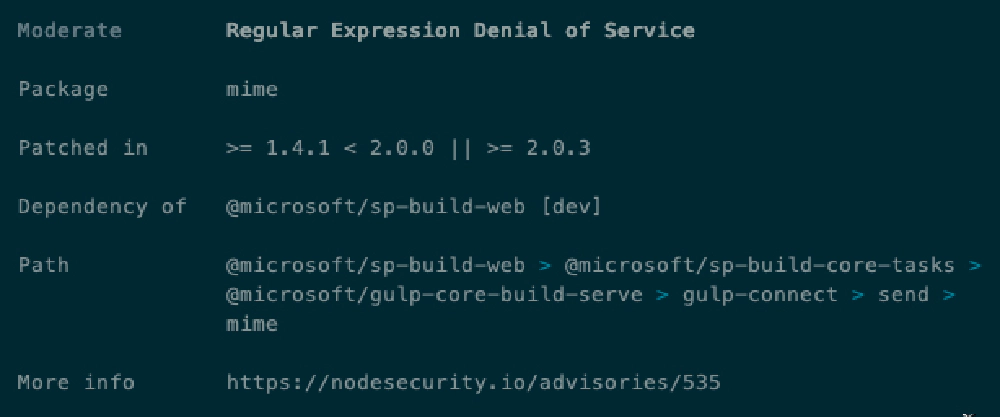
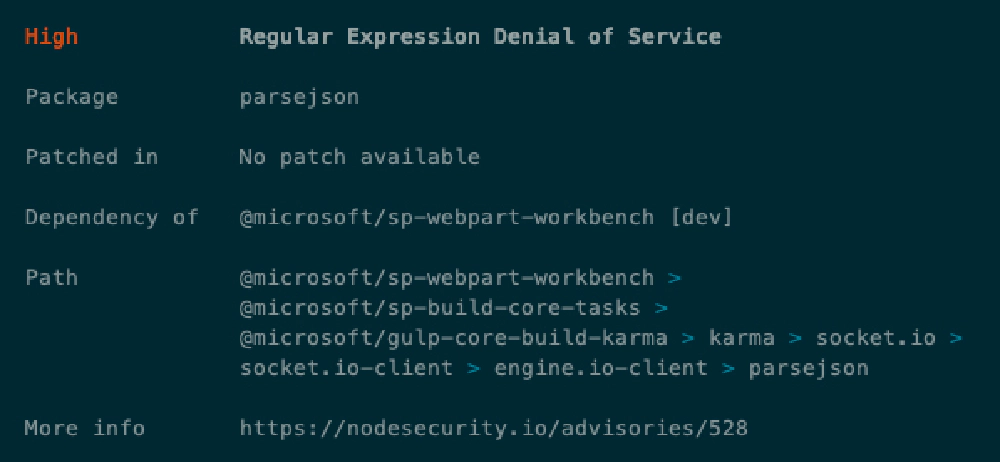
Let’s take a look at two of these. You can get more details on the list of issues by running npm audit. When I run that, you get a long list, but I’ll call out just two in this case. One with a moderate status and one with a high status:

npm moderate vulnerability

npm high vulnerability
There’s one thing to take notice of in both of these screenshots. Look at the Dependency Of field. Notice it says that these packages (mime & parsejson) are both referenced by one of the core Microsoft packages used by the SharePoint Framework: @microsoft/sp-build-web & @microsoft/sp-webpart-workbench.
How should you handle these audit reports?
You have a few options, but what I advise my students to do is just ignore these warnings on a new project.
Why? These are dependencies someone else has added to their package. You can’t just change the dependencies someone else has taken an expect nothing adverse to happen. Maybe things will work just fine, but does changing dependencies upstream sound like a trivial change? It shouldn’t… because it isn’t.
That is why I ignore them and suggest you do the same.
If you really want to be a good developer citizen, you should jump over to the package that takes the dependency, fork their repo, modify the dependency to remove the reference to the vulnerable package version & replace it with the “fixed” version, test to make sure everything still works, then submit a pull request (PR). Once the PR is merged in, other packages who take the dependency on that one will use the new dependency and the vulnerability will go away.
Unfortunately, that isn’t always feasible because some of these packages don’t provide the source or accept PR’s, as in the case of many of the SPFx related packages by Microsoft. And do you really have the time to do that for 200+ vulnerabilities in a brand new project? I know I don’t…
Why not just run “npm audit fix”?
You shouldn’t just blindly upgrade the projects by running npm audit fix as the report says. That will automatically upgrade the package to the fixed version. While that may be easy & sound like what you want, consider if one of those fixes included different functionality, new or deprecated features or a different API signature?
Yeah… stuff just breaks. And before you say “yeah but semver!”, know that not everyone has adopted or follows semver. Just because one package does follow semver doesn’t mean the dependencies it takes supports or follows it.
Special note about SharePoint Framework & npm vulnerabilities
For SPFx developers, please ignore these reports on new projects. Remember, an SPFx project is never deployed to SharePoint. These projects are just used to create the artifacts that are deployed to SharePoint (JavaScript files embedded within a SharePoint package). No npm packages or libraries are deployed (unless you add additional packages to your project and include them in the bundle) so you should not be concerned about them.

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.