When building Office Add-ins developers are provided first-rate tooling with Visual Studio. Developers can easily create Office Add-ins for Outlook, Excel, Word and other Office applications by simply using the familiar File => New Project dialog and answer a few questions. After coding the add-in, pressing F5 deploys the add-in to the local Office client or web client based on the selection the developer made.
But Visual Studio is only available to developers on Windows… so Office Add-in development was easy for just Windows & Visual Studio developers… until now!
Microsoft recently announced a Yeoman generator for building Office Add-ins! Yeoman is a project scaffolding tool popular in the open source space. After installing Yeoman, developers can download and install one of the 1,500+ other generators out there. From there, its as simple as going to the command line and typing yo [generator-name]. Yeoman will then ask you a few questions based on the generator and then create your project scaffolding for you. You can think of this as a replacement for the File => New Project dialog in Visual Studio. The output is basically the same thing Visual Studio would give you.
This means developers who are on Linux or OSX can have the same getting started experience. But it isn’t limited to that as you’ll it is useful to those on Windows as well!
You can install the generator by following the directions on npmjs.com/package/generator-office.
Running the Office Generator
To run the generator, simply create a new empty folder, change directory into that folder and enter the following in the command line:
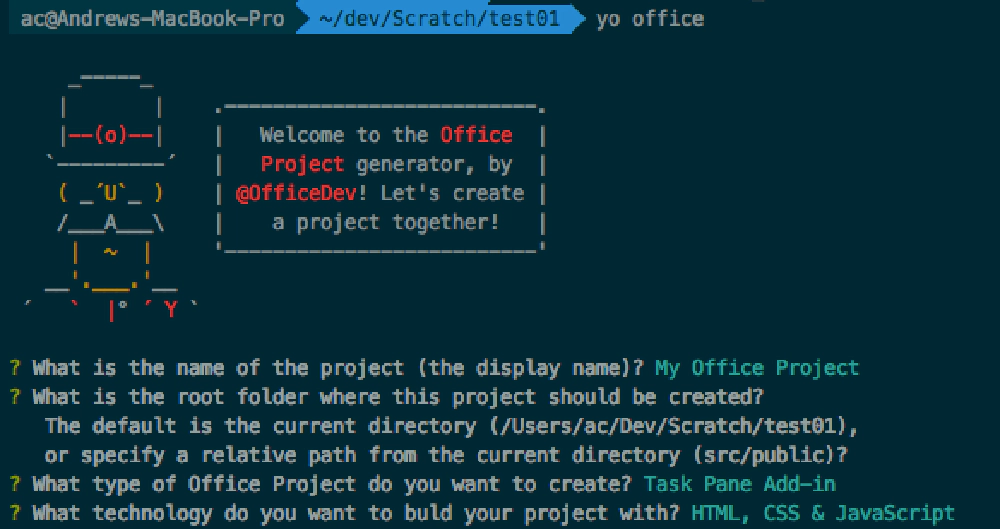
~\dev\my-first-office-addin\> yo office
The generator will ask you a few questions before you create it:

Yeoman Generator for Office Add-ins
The last two questions will give you the option of creating one of the three types of Office Add-ins (content, task pane & mail) and let you choose from an HTML+CSS+JS or Angular 1.4.x as the technology to use in creating your addin.
Included in each generated project is a self-hosted HTTPS static web server to serve the add-in source. This is implemented using the popular gulp build system and a task called gulp-webserver. You will need to trust the self-signed certificates that are included with the web server so the browser will not give you any warnings. Just fire it up from the commend line with gulp serve-static.
From here you can open the product in your favorite editor of choice, such as Visual Studio Code.
You can read up on additional details on the generator such as additional command line switches and options you can use from the package homepage in the npm registry or from the project’s repository in GitHub:
- npm Registry: npmjs.com/package/generator-office
- GitHub Repository: github.com/officedev/generator-office
In addition, check out the docs in the GitHub repository to see examples of what the output of the generator is based on the different choices you select.

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.