Most of the work I do these days involves TypeScript used to implement either a client-side project using Angular or server-side using Node.js. Visual Studio Code quickly grew to become my favorite editor for any TypeScript & JavaScript development. While late to the game, I’ve also made automated testing part of virtually every project I do these days. I say late to the game partially because my life the last 10+ years has been SharePoint development which has never been easy to write tests for. One thing you find very quickly is you want to run your tests constantly while you’re coding.
A popular style that I adopted was to use gulp to create a task called something like live-dev that you ran in a console/terminal window while you were developing. This task would watch to see if any code changes happened in your source. When it detected a change, it would transpile the code from TypeScript to JavaScript and automatically run your tests. While it works, it was also a bit distracting as the console was chatty so in the corner of your eye you would see all this stuff going flying by and have to train yourself to only watch for red text indicating failed tests.
Well, earlier this year that story got a heck of a lot better with the introduction of a slick little product called Wallaby.js. Wallaby.js is an intelligent test runner that lets you get rid of the live-dev task that is always running in a separate console window. Instead, it constantly runs your tests and decorates your editor to show you tests that are passing, failing or code that isn’t covered by tests. It removes the distraction of a separate console window and simply brings to your attention places that aren’t working. You can dig further to see the results of failed tests and why they failed if you like. This is one of the few commercial tools (it runs $100-160) that I had no problem forking the cash over for. If you do TypeScript / JavaScript development using Visual Studio Code you’re all set, but you aren’t limited to that editor. There are plugins for JetBrains’ IntelliJ, Atom, Sublime & Visual Studio.
As a developer, I get that we don’t like paying for tools. This is especially true when there are so many free options out there. For me this was easy… if there’s something that saves me time and makes my experience better, I’ll consider it. What sells me on Wallaby.js is that it removes the dread factor in having “ugh, I have to go run my tests” in the back of my head… Wallaby.js makes it stupid simple and does it for me. Thus, it promotes good development practices. It also stays out of my way and works all the time in the background. I had no problem getting a $100 license for VSCode.
See Wallaby.js In Action
A while ago I submitted a PR to the ngOfficeUIFabric project to add support for those who had Wallaby.js installed in their editor. If you don’t have Wallaby.js, it has zero effect on your code. Let’s see what it looks like.
Install & License Wallaby.js
You first have to install the Wallaby.js extension for your editor (here it is for VS Code). You can grab a trial by installing the commercial version… it will work just like the licensed version for 30 days. During the trial you’ll notice that Wallaby.js will nag you to get a license and will stop running, forcing you to restart your editor to keep using the trial. After 30 days… you really need to make the call to your boss or whip out your own credit card.
Configure Wallaby.js
Once installed, you need to configure Wallaby.js. This is done by adding a configuration file, wallaby.config.js to the root of the project. This file tells Wallaby.js about your project… things like “this is where you’ll find the code (system under test, aka SUT)” and “this is where you’ll find the tests”. You can also configure it to pre/post process your code before running tests. Some included preprocessors are transpilers so you can transpile your TypeScript to JavaScript before the tests are run.
Creating the configuration file is not hard… it’s quite simple. It can get complex though if you have a unique test harness configuration with module loaders and frameworks you rely on as we do in the ngOfficeUIFabric project. You can take a look at ours here: wallaby.config.ts.
The Wallaby.js site has good docs on explaining how to create your configuration file. If you are interested, you can do what we did and write yours in TypeScript. I created a type definition that’s available in the Definitely Typed registry that includes links in the comments to the docs on the Wallaby.js site if you need more help.
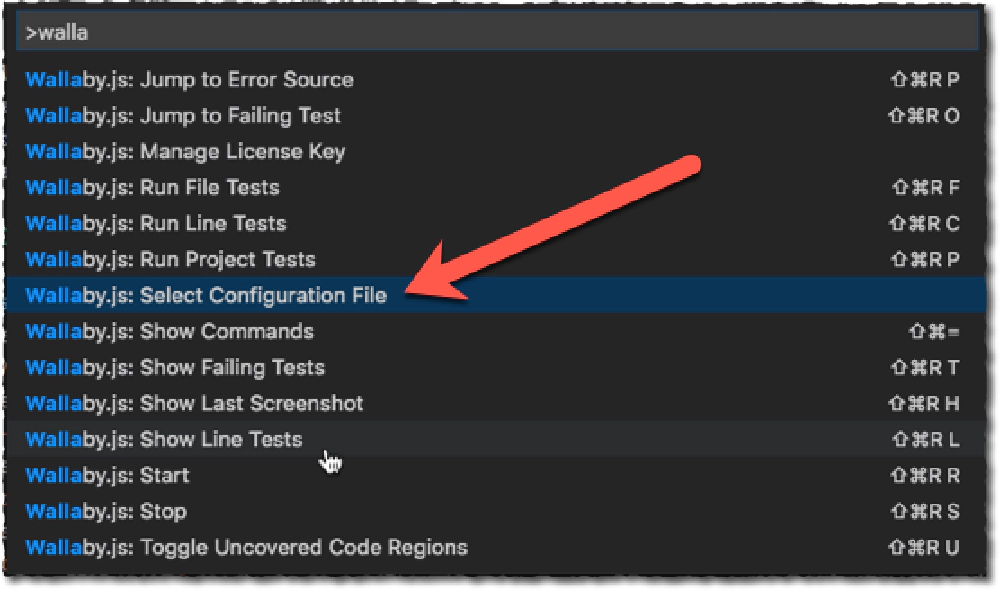
If you elect to write your configuration file in TypeScript, you need to first transpile it to JavaScript, then you tell the Wallaby.js where your file is. To do this in VSCode, launch the Command Pallet and type Wallaby to filter the available commands. Select the Wallaby.js: Select Configuration File option:

Wallaby.js - Select Config File
However if like most people, you hide the generated JavaScript in your editor, Wallaby.js won’t show you the JavaScript file:

Select the configuration file
The reason for this is that the Wallaby.js extension uses the list of files provided by VSCode and you’ve told it to hide the JavaScript files. What you need to do is temporarily disable this in your settings, select the configuration file, and then you can re-enable that JavaScript hide setting. Wallaby.js will remember this setting for your project going forward, even after editor & machine restarts.
With that, you’re ready to let Wallaby.js do its magic!
Let Wallaby.js Run Your Tests for You!
With the configuration set up, it’s time to startup Wallaby.js. Open the command pallet in VSCode and gain and select the option Wallaby.js: Run Project Tests (there’s also a shortcut key for this). After a moment you’ll see little indicators that your tests have been run and either pass or fail. This is indicated in two ways:
- In your test file, a colored icon shows in the gutter showing if the test passed / failed.
- In you source file, a colored icon shows in the gutter showing that the code was covered by a passing / failing test.
What’s cool about it is that you can see the results of the tests running straight away… and they get rerun every time you make a change and save it either in the source code or in your tests. If you have the autosave set up in your editor, that means just a slight pause will cause your tests to get rerun. So cool!
Check it out… in this video below I’ll open the icon directive and it’s associated test file. You’ll see me start Wallaby.js from the command pallet. Notice in the gutter at the bottom, Wallaby.js is running. Because of the size of our project, it takes a second the first time it runs. Everything will pass. But then watch as a highlight a specific test and do something to break it. You’ll see the indicators change from green to red as will the results in the gutter. But what’s also slick is notice in the test file, Wallaby.js writes to the screen the failing test message… way cool!
Before the video I already opened the ngOfficeUIFabric project, build the entire project (
npm run build), disabled the “hide JavaScript” in VSCode, selected the config file for Wallaby.js and re-enabled the “hide JavaScript” setting. I did this to save some time and skip to the plot.
How Wallaby.js Works
When working through the configuration file, I found it helps to understand a bit more about what’s going on and how Wallaby.js works. Had I known how it works, it would have helped me a bit more in understanding how to customize the config.
Behind the scenes, Wallaby.js is copying the SUT (system under test) code that you define in the config as well as the test code to a temporary location. It then runs through its pre & post processors, finally running your tests. It takes the metadata returned by the test utilities to decorate the code in the editor.

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.