Someone had to say it…
I’m not thrilled to write this post, but I get this question often enough that I think it’s time for someone to take a stand against this package. Let me cut straight to the bone and get to the point.
Do not use the Office UI Fabric JavaScript project. This is also referred to as Office UI Fabric JS. If you do enough research and ask enough people, you’ll see why.
There’s no joy in being negative here, but with silence from the authors of this little project, it’s time we had something to point folks to why. If you have something to add, please feel free to add your thoughts by dropping a comment at the end of this post.
Why? Keep reading and let me explain my position…
Act 1: In the beginning…
When the Office UI Fabric was initially released as a two-part package:
- CSS classes & styles to implement fonts, styles, typography, colors, animations, and themes
- sample JavaScript files that leveraged jQuery to implement some of the interactivity in the controls
The sample scripts were released as simple samples that required jQuery at the time.
Act 2: Which evolved to…
Over time, this evolved into two independent packages:
Office UI Fabric Core: This is the CSS only portion of the project. This is still valid today and contains everything you need to implement the CSS portions of the Office UI Fabric like typography, theme colors, icon fonts, styles, and the like.
It’s important to know this does not include any interactive components; it is just CSS.
This package is effectively included in all SharePoint Framework projects, via another package: sp-office-ui-fabric-core.
Office UI Fabric JavaScript: The sample scripts included in the initial release that was dependent on jQuery were rebuilt to be native JavaScript. The idea behind this package was that web developers could use it in any type of project, even those that lived outside of SharePoint or Office 365.

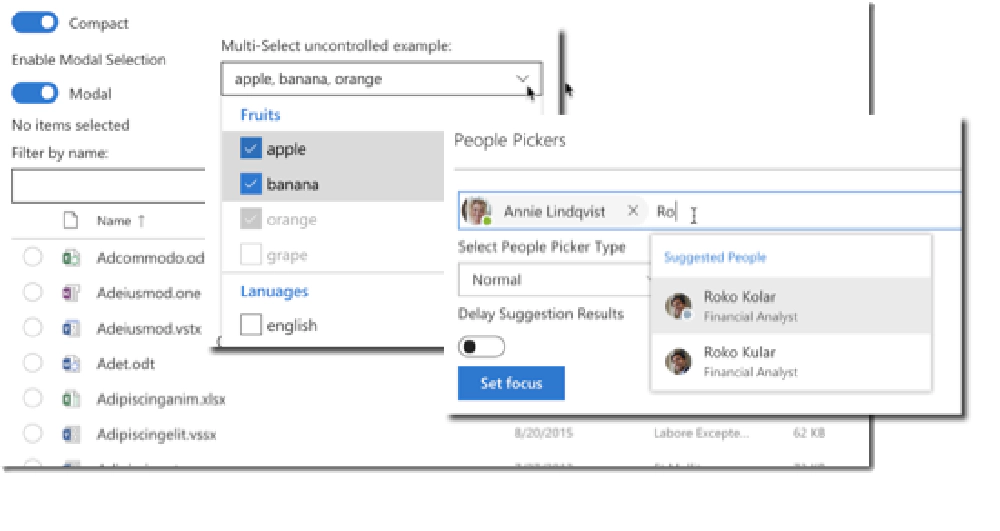
Fabric React controls
Act 3: Office meets React…
All the sudden, Microsoft, or more specifically Office 365 and the SharePoint team, start to fall in love with React.

Mrs Pac-Man: Act 2 - The Chase
So my acts are messed up, but you get the picture…
React makes a lot of sense for Office 365 as they can create different reusable & styled components like drop downs, people pickers, toggle buttons and more. Building these as React components for use across the different Office 365 properties was ideal… esp a set of controls that implemented the Office UI Fabric.
So the team working on Office UI Fabric created a new project. That’s where a new project, Fabric React comes from. It is a robust set of controls implemented as React controls that leverage the Office UI Fabric.
Microsoft uses these controls within SharePoint Online, Outlook Online and other Office 365 web properties.
Over time we saw the team responsible for Office UI Fabric completely shift their focus. The priorities were now, in the specified order:
- Fabric React: Focus on building new and improve existing controls built using React.
- Office UI Fabric [CSS] Core: When it makes sense, refactor the CSS changes that can be used across controls to the CSS core project. This would include things related to themes, typography and other CSS only things.
- Office UI Fabric JS: Time permitting, refactor out the controls built for React to be plain old JavaScript code.
While the last one was a great idea, in reality, it hasn’t panned out exactly.
Act 4: Which brings us to today…
So where are we today? Let me revisit that last statement from Act 3: While the last one was a great idea, in reality, it hasn’t panned out exactly.
At the start, the team was doing a great job building out the plain old JavaScript implementation, Office UI Fabric JS*, and there’s a considerable amount of work. But the demands on that team were growing and Fabric React was more important. As such, the attention slowly shifted away from Office UI Fabric JS to the point where it’s virtually ignored.
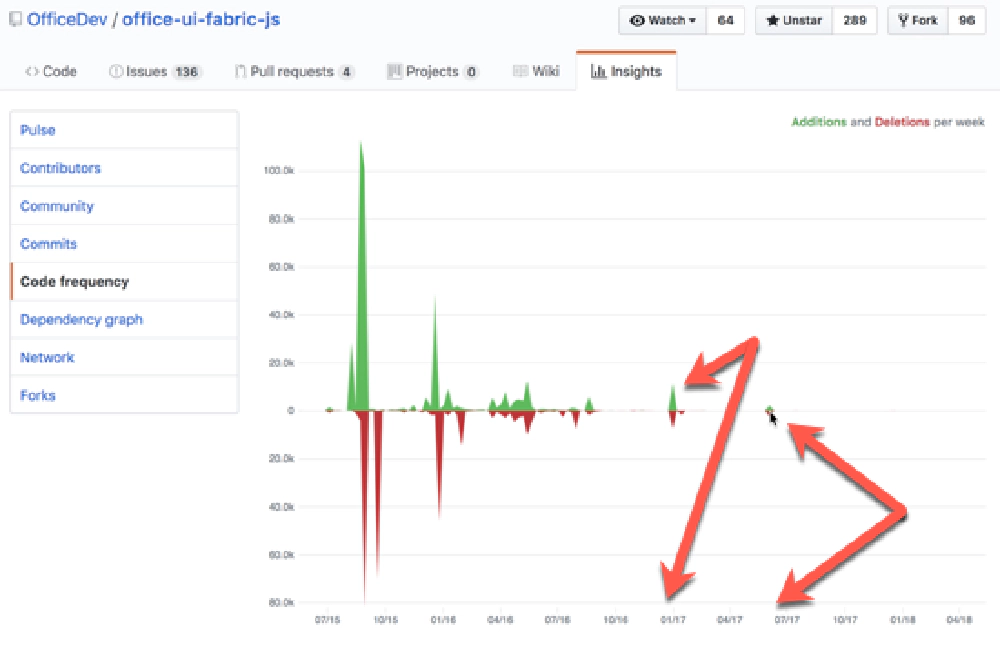
Don’t believe me? Just look at the project’s repo activity graph:

Office UI Fabric
Hard to understand what you’re seeing? Let me help you:
The last commit was in December 2017 and that was minimal just to bump the version.
Before that, there was a little activity in January 2017.
But looking back, you can see the activity really died down around mid-2016. So if you use this library, you’re using something that hasn’t had any real attention in nearly two years!
While they’ve never said it in an official public forum that I’m aware of, the team responsible for Office UI Fabric has said that this project is no longer their focus. Don’t believe me? Check out the official Office UI Fabric pages. You don’t see anything about it, do you?

Nope!
Nope.
Not only is it so far out of date with what Fabric React is, getting it updated will be a significant task.
Not only that, ask around and you’ll hear stories of really bad bugs in the project that are still unresolved.
Guidance: Don’t Rely on Office UI Fabric JS
And that brings me to why I discourage people from using this library in their projects. This is a widely held opinion by people who know the backstory, but it’s not something that’s terribly obvious to everyone because the project looks like it’s still active. Knowing the backstory and seeing the data, you may be inclined to agree with me.
Now, if you want to fork it and maintain your own copy, by all means, go for it. It’s a great starting point and I’m sure the community would welcome someone taking this over. Microsoft may even appreciate it!
But as it stands now, no one is maintaining it and therefore, I don’t think Office UI Fabric JS is a library you should consider in your projects.

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.